Обзор и отзывы о конструкторе сайтов ukit
Содержание:
- Сколько стоит создать сайт
- Регистрация и первое знакомство
- Редактирование сайта
- Редактирование в визуальном режиме и публикация сайта
- Панель управления сайтом и оптимизация сайта
- Панель управления uKit
- Основы работы с системой uKit
- Интернет-магазин на uKit
- Дизайн и шаблоны
- Плюсы, минусы и аналоги платформы
- Технология uKit Alt – создание сайта на основе группы вконтакте и страницы facebook
- Шаг 1. Регистрация, подготовка
- Текстовый редактор. Как с ним работать: плюсы и минусы
- Как это работает с сайтами
- Ukit Тарифы
- Заключение
Сколько стоит создать сайт
Завершающим этапом работы над проектом с помощью конструктора uKit станет публикация сайта.
Для этого жмете на значок в нижней части экрана. После чего сайт будет опубликован в сети.
Но учтите, что данный конструктор, как и большинство других, платный и за его пользование придется заплатить.
В принципе, не такая уж и большая сумма за функциональный сайт, так как если все делать самому, то только за хостинг придется отдать столько же.
Однозначно, uKit считается одним из лидеров в нише конструкторов сайтов. По соотношению цены и качества у сервиса конкурентов просто нет.
Хорошие шаблоны, понятный, функциональный редактор и отзывчивая техподдержка — и всё это за небольшие деньги.
Рекомендуем тем, кто нацелен на создание бизнес-проекта, обратить пристальное внимание на uKit. Вряд ли вы пожалеете о потраченных деньгах и времени
Единственное, я бы хотел, чтобы тестовый период был немного больше, так как за 7 дней не все сумеют оценить всю мощь данной системы.
А вы уже пользуетесь этим конструктором, каковы впечатления?
Регистрация и первое знакомство
Перед началом работы с конструктором сайтов необходимо пройти процедуру регистрации. На электронную почту придет письмо с подтверждением и ссылкой для активации учетной записи. Вход в аккаунт осуществляется стандартной парой логин-пароль или с помощью социальных сетей.
Организована система поощрения пользователей, в которой за выполнение значимых шагов выдаются значки-награды. Таким образом, после регистрации каждый пользователь получает свой первый бейдж «Newbie» или «Новый пользователь». Очередные награды выдаются за развитие сайта.
Владельцам бизнеса представлен выбор из 25 тематических групп, в каждую из которых входит несколько вариантов дизайна будущего сайта. Изменение цветовой схемы шаблона происходит в один клик, доступно от трех и более вариантов.
Широкий выбор тем оформления гарантирует, что Вы подберете для себя подходящий вариант и удовлетворите самые изысканные требования к дизайну сайта. Более 200 шаблонов на любой вкус! Ниже я привел пример двух из них — стильные и современные, выглядят потрясающе!
Адаптивный дизайн страниц подстраивается под экраны мобильных устройств, обеспечивая корректное отображение. Google уже использует этот параметр в качестве одного из факторов ранжирования, а Яндекс сделал анонс 20 ноября текущего года на четвертой конференции Вебмастерская.
Редактирование сайта
На uKit очень хорошо проработан визуальный редактор дизайна. Для того чтобы отредактировать свойства какого-либо объекта, надо нажать на него. Слева откроется панель изменения доступных свойств. Некоторые можно включать-выключать, а для некоторых доступно изменения дизайна.
Изменение текста
Изменять текст в любом из блоков можно простым нажатием. Предлагаю заменить содержание надписи на слайдере на следующий текст: «Мы предлагаем современные решения для:
- Обработки почвы;
- Выращивания и содержания скота;
- Осушения и орошения почвы;
- Сбора и сохранения продукции;
- Транспортировки и реализации продукции».
Изменение текста на слайдере
Визуальный редактор позволяет изменять свойства и размеры, а также удалять практически все. Кроме того, он дает возможность прикреплять ссылки к большинству объектов.
Редактирование в визуальном режиме и публикация сайта
Редактирование сайта происходит путем визуального перетаскивания элементов. Доступа к правке HTML и CSS нет и не будет — это принципиальная позиция uKit. Платформа ориентирована на бизнес и быстрый запуск проекта, где нет места веб-программированию.
Давайте разберемся со структурой сайта. Он содержит страницы, которые формируются из отдельных блоков: шапка, подвал, контакты, заголовки, контент и тематические. Блоки, в свою очередь, содержат виджеты.
В конструкторе можно добавлять и удалять все структурные элементы сайта, перемещать их с места на место. В разделе дизайна настраивается цветовая схема и задается фон страниц, здесь же расположен переключатель отображения кнопки наверх.
Предусмотрена система управления бэкапами. Сохраняйте текущее состояние сайта перед внесением изменений.
Почти все готово, пришло время опубликовать сайт, нажатием одноименной желтой кнопки. На этом работа не заканчивается, загляните на страницу с бейджами — это своеобразный чек-лист с заданиями. Подключите систему сбора статистики, наполняйте сайт контентом и привлекайте первых клиентов!
Панель управления сайтом и оптимизация сайта
Перед тем, как перейти в панель управления сайтом упомяну очередной раз про параметры SEO-оптимизации
Поскольку это очень важно для продвижения сайта в поисковых системах
Изображения должны иметь параметр Alt, для этого нужно кликнуть на изображение, нажать на «карандашик» и ввести значение в соответствующее поле. Здесь же можно задать подпись, лишним точно не будет.
Для страниц необходимо задать мета-тэги, заголовок и описание. Для этого нужно перейти во вкладку «Страницы». Выбрать нужную страницу, нажать на ее настройки и во вкладке SEO задать следующие параметры:

На этой же вкладке важно настроить и проверить корректность работы служебных страниц. 404 – страница, на которую попадают пользователи, если перешли на несуществующий раздел сайта
Ссылки на страницы «Политика конфиденциальности и «Пользовательское соглашение» желательно разместить на всем сайте. Самый легкий способ – это указать их в футере (подвале).
Остальные настройки расположены в панели управления сайтом. Переходим в раздел «Инструменты». В «Статистике» нужно подключить счетчики Яндекса и Гугла. «Продвижение» позволит проверить, насколько корректно и полно вы настроили сайт под продвижение в поисковых сетях.
Среди параметров оцениваются:
- Уникальность текста и картинок
- Заполнение виджетов
- Заполнение метатэгов
- Покупка и приклепение домена

Возвращаемся обратно, в предыдущий раздел. Теперь заходим в «Настройки».
Во вкладке «Основные» нужно задать фавиконку, обычно она делается на основе вашего логотипа. Эта иконка будет отображаться на вкладке браузера при просмотре вашего сайта.
«301 редирект» — позволяет настроить перенаправление с одного адреса на другой. Это поможет узнать поисковым системам, на какую страницу вы переместили данные.
Следующая вкладка «SEO-настройки». Здесь можно закрыть сайт от индексации поисковыми системами. Это может потребоваться, к примеру, когда вы полностью переделываете сайт и не хотите, чтобы поисковый робот заносил ссылки в выдачу на еще не готовые разделы. Настройку «Каноничный ссылка на страницу» — просто лучше всегда оставлять включенной.
Возвращаемся обратно в предыдущий раздел. Здесь еще стоит упомянуть про SSL-сертификат. Для успешного продвижения поисковых системах он обязателен, а предоставляется сертификат только с покупкой домена.

Панель управления uKit
После того, как проект зарегистрирован, и выполнена предварительная настройка, самое время перейти к редактированию.
Но для начала стоит рассмотреть панель управления uKit.
Панель управления uKit
В верхней части расположен созданный сайт. Рядом с его адресом есть кнопка «Прикрепить домен», она позволяет задать сайту домен второго уровня. При нажатии на нее, открывается новое окно с выбором: купить доменный адрес или прикрепить существующий.
Ниже адреса сайта на панели управления, расположены еще 2 кнопки: «Редактировать» и «Опубликовать». Справа расположен блок с еще одной кнопкой «Купить премиум». Но пока рассмотрим лишь «Опубликовать», к остальному вернемся позднее.
После регистрации сайт заблокирован от индексации, то есть поисковые системы его не видят. Посетители могут попасть на него только напрямую через адрес. Это сделано для того, чтобы скрыть еще не доработанные сайты от публики. Когда пользователь решает, что его проект готов, то необходимо нажать на эту кнопку. Сайт становится доступен через все поисковые системы.
Бейджи
Далее будем рассматривать центральную часть панели. Ее можно условно разделить на 3 группы: «Навигационное меню» – в левой части, по центру – «Инструменты и виджеты», справа – «Бейджи».
В третьей группе отображаются награды, полученные пользователем за определенные действия от uKit. Они не дают каких-либо привилегий, но хорошо мотивируют. Процесс создания сайта превращается в своеобразную игру. Чтобы посмотреть за что получен бейдж, и за какие действия получить другие, нужно нажать на любой из них.
Окно информации о бейджах
Инструменты и виджеты
Центральный блок панели управления делится на 2 раздела, которые имеют свои подразделы:
1.Инструменты.
- Статистика;
- Продвижение;
- Настройки.
2. Виджеты.
- Свой код;
- Добавить в поисковики.
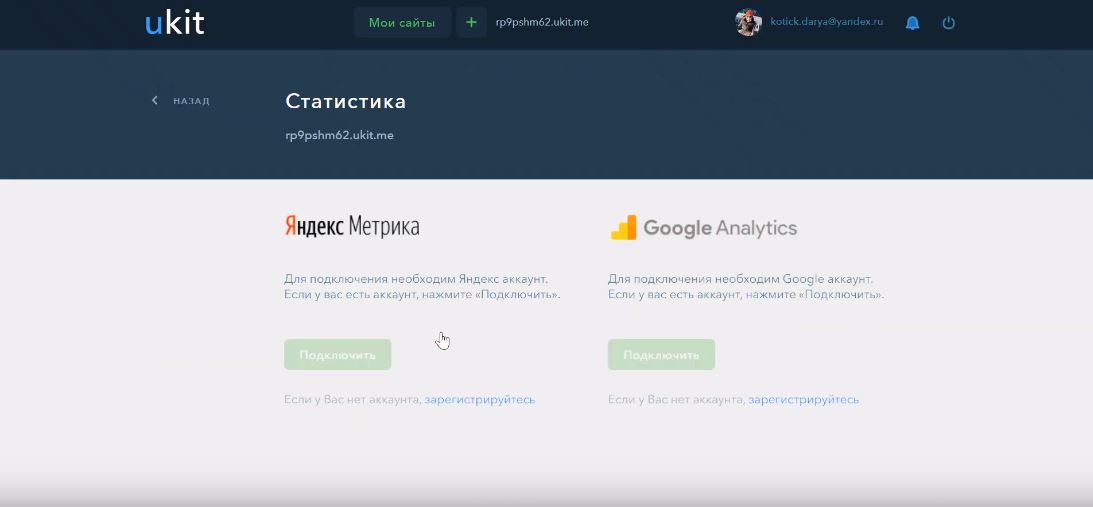
Необходимо рассмотреть все по порядку, начиная со статистики. Нажатие на эту ссылку выведет окно, где предлагается 2 приложения – Яндекс Метрика и Google Analytics. Принцип работы у них примерно одинаковый. Они собирают статистические данные о посетителях сайта и их действиях. Эти программы показывают насколько эффективно продвижение сайта.
Раздел «Статистика»
Но использовать их можно только после публикации сайта. Что вполне логично.
Продвижение
В категории «Продвижение» собраны инструменты для непосредственной раскрутки сайта.
Конструктор uKit предоставляет хорошую функцию – расчет индекса готовности сайта. Он рассчитывается по пяти аспектам: уникальность текстов, правильное заполнение метатегов, уникальность картинок, правильность заполнения виджетов и подключению собственного домена.
Раздел «продвижение»
Чтобы узнать более подробную информацию о каком-либо аспекте, необходимо щелкнуть по нему.
Для прочих инструментов так же, как и для статистики, требуется публикация сайта.
Настройки сайта
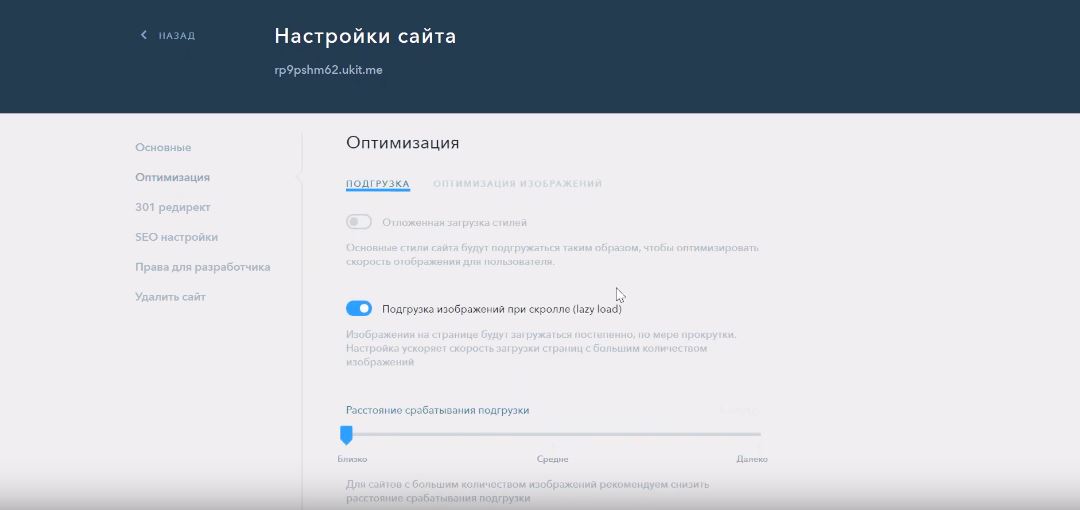
Настройки сайта вопросов вызвать не должны. Они делятся на 2 категории: основные и безопасность. К основным относится смена иконки сайта и режим «В разработке». Если его активировать, то опубликованный сайт становится доступен только разработчику.
Раздел настройки сайта
В категории «Безопасность» есть лишь одна функция – удаление сайта. После ее применения восстановить сайт уже не получится.
Виджеты сайта
На uKit всего два стандартных виджета. Один из них «Добавить в поисковики» относится к продвижению сайта и требует предварительной публикации. Второй – редактор кода. Он является платной функцией, доступной лишь на тарифе ПРО.
Если на него нажать, то вылезет такое предупреждение:
Предупреждение виджета «Свой код»
Основы работы с системой uKit
Для того чтобы создать сайт для бизнеса, первым делом надо пройти регистрацию в этой системе.
После этого вы попадаете к себе в аккаунт, где первым делом предстоит выбрать шаблон-дизайн для создаваемого проекта.
Выбор здесь на удивление огромен, все темы разбиты по категориям, чтобы было проще искать нужный вариант.
Еще присутствует поиск, выбор цвета и сортировка по лучшим и новым темам.
Предположим, что я решил создать автомобильный сайт, поэтому выбираю понравившийся дизайн из тематической категории.
Любую из тем можно посмотреть в демо-режиме. Для этого кликните на соответствующую ссылку.
Не бойтесь сделать неправильный выбор, так как в любой момент выбранный шаблон можно будет сменить в редакторе.
На следующем шаге потребуется выбрать доменное имя для сайта. Сразу скажу, не думайте какое из имен указывать, потому что в будущем все равно будете подключать свой домен 2-го уровня.
Теперь предстоит ввести название сайта, указать контактные данные и ссылки на социальные сети. Вся вводимая информация будет отражена на сайте, о чем подскажет сам конструктор.
После этого можно переходить к редактированию площадки.
Первым делом внимательно посмотрите на редактор. Вы увидите, что весь процесс работы в нем состоит из четырех режимов: Страницы сайта, Конструктор, Дизайн и Предпросмотр.
Страницы. В этом режиме вы сможете создавать новые страницы, менять их содержимое, переставлять местами.
Создаются новые разделы элементарно: жмете на ссылку «Добавить страницу» и выбираете ее тип.
Для блога придется выбрать тип «Новости», после чего даете ему название и настраиваете SEO (ЧПУ ссылки, заголовок, описание, ключи).
Затем добавляете новую запись, указываете название и содержимое (оформление, стили, цвет).
Самое интересное, что в этом нет ничего сложного, так редактор сам подскажет что и как делать.
Для каждой записи не забудьте добавить элементы, seo настройки и сервисы.
Конструктор. Для работы с конструктивной частью проекта используйте конструктор, состоящий из двух разделов: Виджеты и Блоки.
uKit настолько облегчил жизнь пользователям, что для добавления каких-то элементов на сайт не надо обладать знаниями программирования, ковыряться в коде, просто берёте виджет из левой панели и перетягиваете его в область сайта.
Так можно без проблем добавлять, перемещать, редактировать и удалять любые материалы на сайте.
Например, я хочу на странице «Прайс» добавить в самом начале поиск от Google.
Для этого открываю в конструкторе виджет «Контент» и мышкой перетягиваю значок «Поиск Гугл» в любое место на странице.
Готово, проще некуда!
После этого добавленный виджет появится на странице, и вы сможете отредактировать его содержимое.
По такому принципу добавляются все виджеты и блоки, а их, как вы заметите, довольно большое количество.
Дизайн. Этот режим позволит вам настроить стилистическое оформление сайта.
Выбрать цветовую схему, изменить фон сайта или страницы, добавить кнопку «Наверх» либо же сменить шаблон на другой.
Описывать что-то еще будет лишним и так все понятно.
Интернет-магазин на uKit
Встроенный виджет «Товар магазина»
Этот виджет предполагает перетаскивание товаров на страницу и настройку содержания и внешнего вида карточки товара.
Что Вы можете настроить:
- Валюту магазина;
- Форму заказа;
- Корзину;
- Действия при добавлении в корзину;
- Процесс оформления заказа;
- Способы доставки (самовывоз, доставка курьером и т.д.);
- Способы оплаты (наличными курьеру, с помощью PayPal, Яндекс Кассы, Wallet One или банковский перевод);
- Уведомления.
Предложенного функционала достаточно для работы небольшого магазина.
«Ecwid»
Создать магазин в uKit можно и с помощью встроенного плагина Ecwid Shop. По сравнению с предыдущим вариантом этот более продвинутый благодаря широким возможностям настройки.Дополнительные возможности «Ecwid» для заполнения карточки товара:
- Гибкая настройка параметров;
- Добавление нескольких изображений;
- Загрузка файлов;
- Настройка налоговой ставки (фиксированная, бесплатная, высчитанная по заданной формуле);
- Заполнение мета-тегов;
- Вывод сопутствующих товаров;
- Вставка и изменение кода;
- Настройка виджета «Поделиться в соцсетях».
Если Вы не нуждаетесь в более гибкой настройке товаров, то можно остановиться на встроенном виджете от uKit. В тестовом периоде точно стоит попробовать.
Возможно вам будет интересно:
- Как самостоятельно сделать хорошую целевую страницу если ты новичок
- Популярные конструкторы landing page: обзор основных вариантов
Дизайн и шаблоны
Всего в наличии более 350 шаблонов для 38 различных тематик:
- ИТ-услуги;
- Кафе и рестораны;
- Визажист;
- Бытовая техника;
- Авто;
- Грузоперевозки и другие.

Каждый шаблон состоит из набора блоков и виджетов. Примером блока является слайдер, фотогалерея или текст с изображением. Их можно добавлять в любом количестве и порядке, копировать другую страницу или удалить.
Блок в свою очередь сконструирован из элементов. К основным относят:
- Заголовок;
- Текст;
- Галерея;
- Картинки;
- Кнопки;
- Иконки.
Что касается наполнения самого сайта, то вам доступны:
- «Карточка товара/услуги» — подобающе оформит всю информацию о них;
- «Прайс» — кратко описывает цены на ассортиментный перечень;
- «Таблица» — позволяет настроить таблицы на ваш вкус;
- «Отзывы» — для размещения до 9 рекомендаций;
- «Этапы и Таймлайн» — для визуального выделения пунктов;
- «Цитата» — красиво выделит цитаты в тексте;
- «Таймер» — внедрит функцию отсчета времени;
- «Поиск Яндекс и Google» — позволит воспользоваться поиском по сайту.
- «Информер новостей» — выводит самые актуальные новости.
- «HTML-код» — для вставки и редактирования кода.

Группа внешних виджетов:

И конечно присутствуют неотъемлемые атрибуты коммерческого сайта:
- Кликабельные контактные данные;
- Формы обратной связи;
- Возможность заказать звонок;
- Интерактивная карта Вашего месторасположения;
- Форма MailChimp для сбора подписчиков;
- Наличие онлайн-чатов «LiveChat» и «JivoSite».
Вашу фантазию ограничит только то, что встроено по умолчанию. Например, текст, заголовок или кнопки могут быть расположены только определенным образом. Не везде можно изменить размер текста или шрифт и т. д.
Для упрощения процесса разработки лучше всего выбирать шаблон из вашей тематики. Такой подход гарантирует подходящую структуру сайта и наличие соответствующих функций. Вам останется наполнить его контентом, подкорректировать фон и цвет, переместить блоки по вашему усмотрению и добавить виджеты.
Выбрать шаблон можно и без привязки к сфере бизнеса, основываясь на рекомендациях сервиса: «Лучшие», «Новые» или «Одностраничные» сайты.
При желании Вы можете сменить не только цвет, шрифт или порядок элементов, но и выбранный Вами шаблон. При этом сайт не придется делать заново.
Все шаблоны, представленные на uKit, адаптивны. Они автоматически подстроятся под экран любого устройства пользователя.
Плюсы, минусы и аналоги платформы
Рассмотрим основные плюсы и минусы uKit. Начнем с преимуществ:
много шаблонов — более 350 качественных макетов хватит, чтобы подобрать оптимальный дизайн;
приемлемый минимальный тариф — цена 325 руб. в месяц находится в пределах средних значений на рынке;
наличие массы скидок — сэкономить можно при внесении денег за 3 месяца или год, а также при оплате тарифа в первые 24 часа или с введением промокода; более того, все это суммируется и существенно снижает стоимость конструктора (до 200 руб
в месяц и меньше);
адаптивный дизайн с возможностью редактирования — в uKit есть функция не только для просмотра сайта в разрешении смартфона, но и одновременно его изменения, что довольно важно и часто отсутствует в известных конструкторах;
интеграция с популярными сервисами — многие пользователи оценят возможность работы с AmoCRM, Jivosite, SendPulse и другими брендами (их список формировался в течение бета-тестирования по желаниям и просьбам первых клиентов);
возможность изменения блоков на сайте в режиме drag-and-drop — к примеру, выбирая между uCoz или uKit, первый сервис тут однозначно проиграет из-за отсутствия какого-либо визуального редактора.
есть индивидуальный заказ дизайна — на удивление востребованная услуга у новичков, ведь за «смешные» деньги можно вообще ничего не делать и получить приличный сайт, который в будущем будет легко пополнять и редактировать;
бесплатный SSL;
SEO-настройки + персональный заказ услуг вебмастера;
интуитивно понятный интерфейс, ориентированный на начинающих пользователей;
наличие собственной криптовалюты и возможность расплачиваться ей за услуги — реализация различных токенов сегодня в тренде и будет небольшим бонусом для отдельных категорий людей.
Недостатки:
| Наименование | Описание |
| Tilda | Один из лидирующих конструкторов, на котором сделано несколько сайтов, получивших авторитетные премии Рунета. Тем не менее, если выбирать между Tilda или uKit, то в глаза бросается цена. У первого варианта она в 2 раза выше |
| Wix | Крупный и сильно разрекламированный сервис, созданный еще в 2006 году в Израиле |
| uCoz | Устаревший и менее удобный конструктор от Юкоз Медиа без визуального редактора drag-and-drop |
| Nethouse | Серьезный конкурент для uKit, отличающийся сравнительно малой стоимостью и возможностью выгодно зарегистрировать домен внутри сервиса |
| Flexbe | Качественный, но дорогой конструктор, с крайне небольшим числом шаблонов, ориентированных под лендинги |
Создать сайт на ukit
Технология uKit Alt – создание сайта на основе группы вконтакте и страницы facebook
Продемонстрирую, как это работает в случае паблика во вконтакте. Рассмотрим на примере моей группы по макияжу. Сначала нужно указать адрес страницы, uKit попросит войти в аккаунт. Так он сможет перенести все товары, записи и альбомы с вашей страницы. Если вы этого не сделаете, то uKit ограничит количество переносимого контента. Нажимаем «Попробовать».

Среди инструментов для редактирования доступны три вкладки. «Тип сайта» позволяет сменить сайт на многостраничный или одностраничный. «Дизайн» предлагает различные шаблоны и цветовую схему сайта. А «Наполнение» предоставляет инструменты для отображения определенных блоков. Здесь вы можете выбрать что будет располагаться на главной и на всем сайте в целом.
После создания сайта вы попадаете в редактор, который мы рассматривали ранее.

Шаг 1. Регистрация, подготовка
Самый простой способ войти в uKit – через аккаунт социальной сети, Google, VK или Facebook. Сразу дают 15 дней пробного периода, так что можно неспеша осмотреться, создать сайт за это время, а потом уже оплачивать тариф и публиковать, когда всё будет готово.
Кстати, о ценах. Чем на более длительный срок планируете оплачивать сайт, тем дешевле он обойдётся. К примеру, заплатив за 2 года вперёд, что вполне нормально для жизни визитки НЕ однодневки, месяц конструктора обойдётся всего в $2.5, весь период – в $60, а 1 год – всего в $30. Для контраста: оплачивая помесячно придётся вносить по $5, 1 год обойдётся в $60 – вдвое дороже.
Новые вакансии
- Программист PHP Javascipt: разработка сервиса аналитики Маркетплейсов 60000₽ — 200000₽
- Full-stack разработчик От 100000₽
- веб-дизайнер 15000₽ — 50000₽
- PHP разработчик 20000₽ — 80000₽
- PHP Team Lead 280000₽ — 320000₽
Все вакансии
Разместить вакансию бесплатно
Рекомендуем также прикупить домен или хотя бы сразу учесть его необходимость. Можно у стороннего регистратора, а можно прямо в панели управления Юкит. Второй вариант удобнее – не придётся ничего переносить и крутить настройки. В зависимости от зоны цена будет в районе $10-15/год – такая же, как и везде, в среднем. SSL бесплатный, подключится автоматически.
Текстовый редактор. Как с ним работать: плюсы и минусы
Самый главный в редакторе — это выбранный вами шаблон! Он определяет весь внешний вид сайта. Настроить его вы практически не можете.
У каждого шаблона есть блоки и виджеты: Блок — это целый заготовленный кусок сайта, например слайдер, либо галерея фотографий, либо текст с картинкой справа, либо текст с картинкой слева.
Блоки сочетаются между собой, их вы можете добавлять сколько угодно и в любом порядке — все равно получится хороший сайт.
Виджеты — это отдельные элементы, которые можно включать в блок. Например заголовок, текст, разделитель. Они тоже отличаются в зависимости от шаблона
Поэтому не важно сколько и куда вы их добавите. Сайт все равно будет смотреться единым целым
Работа с картинками.
У конструктора Ukit реализовано несколько очень интересных решений:
Во-вторых, они подключили фотобанк. Т.е. это такое место, где фотографы продают свои работы. Скажу вам честно — даже для профессионального разработчика сайтов на западный рынок, платить за фотографии до сих пор не привычно. Но практика показывает, что это единственный способ получить 10-20 фото, которые бы вписывались в сайт и были в едином стиле. Мы для любого своего сайта покупаем фото на 2000 — 3000 рублей.
Как это работает с сайтами
Достаточно дать системе ссылку на сайт: uKit AI изучит, как выглядит и работает каждая страница. Затем система распознает и выделит уникальные данные — контент — и перенесет их в соответствующие виджеты конструктора uKit, работающего на базе современного стека технологий.
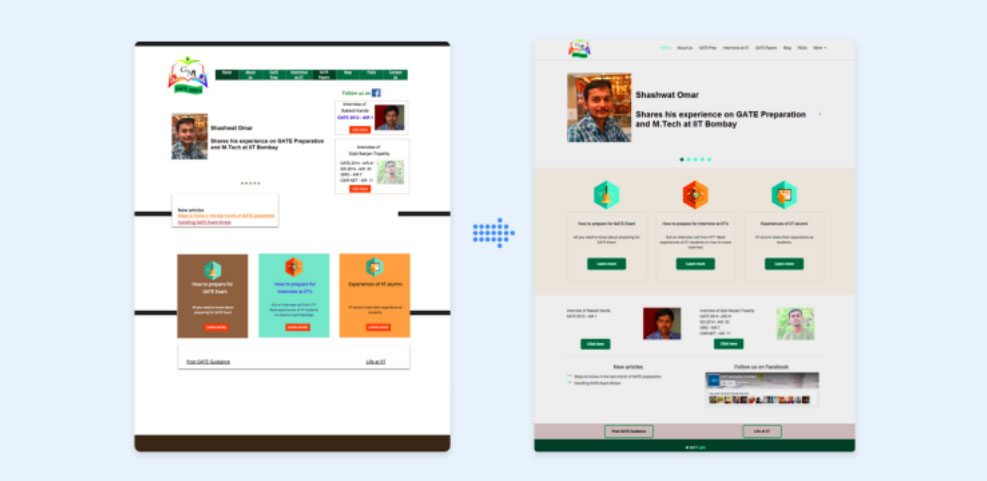
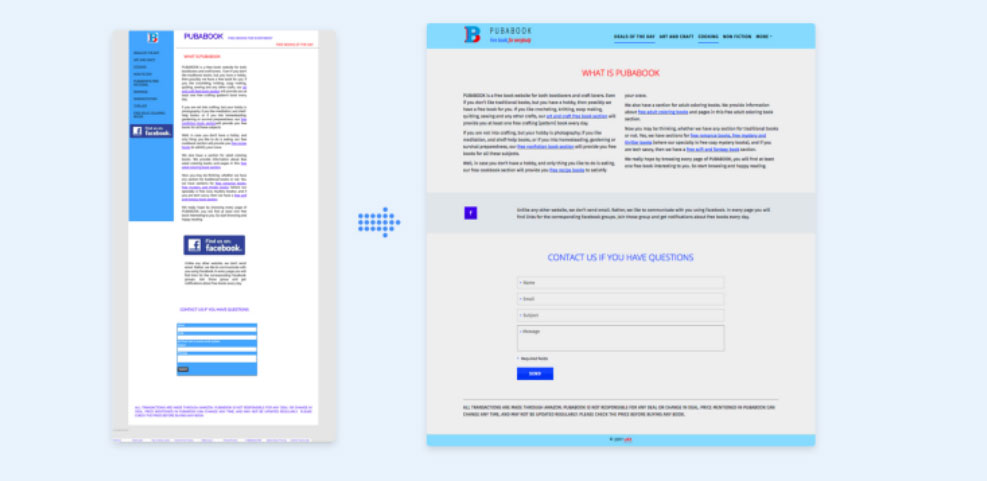
Примеры работы
Система перекомпонует контент с учетом современных требований к дизайну информации и прогноза распределения внимания посетителей, сформирует новые версии страниц и добавит им современной визуализации. Создав несколько вариантов компоновки, система выберет с помощью встроенного сервиса WebScore AI.

Старая версия сайта сохранится, пока вы не переприкрепите домен, а новая полностью готовая версия станет доступна в конструкторе uKit.

Вам останется опубликовать новый вариант, а при желании — внести финальные штрихи в ваш новый сайт в простом визуальном редакторе.

Ukit Тарифы
Цены Ukit, которые есть на данный момент:
Бесплатно — доступен весь функционал! Все шаблоны, статистика, продвижение. Более того. . Просто они этого не афишируют и всегда предлагают перейти на платный тариф. Единственное ограничение — их рекламный банер на вашем сайте.
Тариф Премиум 5$/в месяц, либо 4$/в месяц при оплате сразу за год. Все тоже самое, но они еще и свою рекламу убирают.
Тариф «Про» — 12$/в месяц. Позволяет вам добавлять свой html код. Для большинства он бесполезен, но разработчикам позволяет добавлять оплаты на сайте и различные полезные скрипты. Но 12$ в месяц этого не стоят. Если вы знаете html, то лучше посмотрите на WordPress
Заключение
uKit — это сервис для создания сайтов, который был разработан в 2015 году владельцами uCoz. Он имеет довольно простой и интуитивно понятный интерфейс, массу качественных шаблонов и продвинутый редактор веб-страниц в режиме drag-and-drop. Стоимость данного конструктора средняя по рыночным меркам, но за счет промокодов и скидок она может быть существенно снижена (до пару сотен рублей в месяц). В целом у uKit больше плюсов, чем минусов, что выгодно выделяет его на фоне конкурентов, а также позволило конструктору быстро достигнуть планки в 1 млн активных сайтов.
Опубликовано:
Добавить комментарий
Вам понравится




