Шикарное руководство по пиксель-арту от разработчика punch club
Содержание:
- Цвет
- Сцены
- Make Pixel Art Online: No downloads!
- PyxelEdit
- Pixel Art History
- Шейдинг
- Программы для пиксель арта
- Saving Your File
- Adobe Photoshop
- Освещение объектов и свет
- Как рисовать пиксель-арт в фотошопе
- Making a New File
- Глава I – Графическая теория
- Tools
- A Bigger Canvas
- Контур
- Концептуализация
- Краткие советы
- Основные правила пиксель-арта
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Сцены
Изометрия
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине — две единицы измерения, по глубине — одну.
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
Три типа геометрии сцен.
1, 3 — открытые сцены или сцены с ограничением пространства с одной из сторон. 2 — закрытые сцены (комнаты, ангары, переулки).
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.
1,2 — допустимое размещение объектов. 3,4,5,6 — не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.
Основное условие для конструкции объекта — возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.
Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
Make Pixel Art Online: No downloads!
You’ve probably stumbled across this online app in your quest to find a freeware pixel editor which lets you easily draw pixel art for free. This pixel art maker lets you do exactly that. You can get straight to work drawing your favourite characters like mario, goku, batman and sonic.
There are a few other pixel art programs on the internet, but they mostly use Flash rather than JavaScript. This tool uses HTML5 and JavaScript so that you get a smooth experience, and don’t need plugins. In any case, it’s worth doing a Google search to check out the other pixel art tools since they might suit your needs better.
There are benefits and disavantages of making pixel art on a website. The primary benefit is that it’s really easy to get started since there’s no need to download software onto your computer. Instead, you visit this website and can instantly start drawing pixels. There are some disadvantages to drawing pixel art online, though. For example, you need to have an internet connection, and also, websites are inherently slower than software which runs on your computer. That said, the convenience of being able to create pixel are in your browser may just make it worthwhile, at least for sketching and having fun.
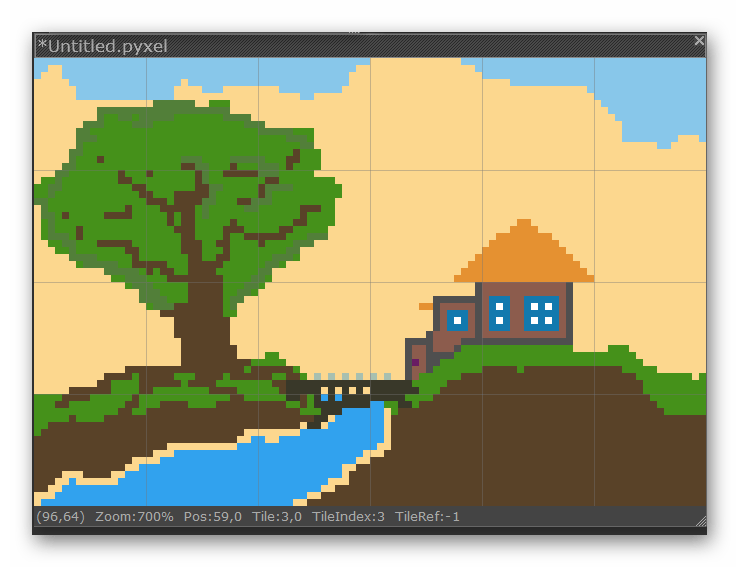
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.

В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixel Art History
Pixel art, as it is known today, goes back at least as far as 1972 when Richard Shoup wrote SuperPaint and with the Xerox PARC software. However, the concept of pixel art may go back thousands of years with traditional art forms such as cross-stitching (or more generally, counted-thread embroidery) which uses small units which can be filled with thread to create a pattern or “drawing” of sorts. The painting style known as «pointillism» is also very similar to pixel art.
Pixel images were originally the only type of image which could be displayed on computers due to resolution constraints. Their colour values were also restricted to a small subset of the colours used on computers today. After black and white came 8-bit colour, leading to the distinctive 8-bit pixel art that we know today. Due to these constraints, all early computer games had to use pixel art for their visual elements. Of course, as screen resolution increased and computing power became better, the pixellated quality of game art assets became less visible.
Presently, there are still many games which employ a pixel art style. These are usually indie games, or games where a pixel art style makes the game more visually appealing. People who draw and paint pixel art are (predictably) called pixel artists.
Professional pixel artists generally use expensive software like Adobe Photoshop to create their art and sprites, but of course, this is not necessary for a beginner. Online pixel art apps like this one allow you to create pixel art on a simple grid and instantly share it with friends.
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить
Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Программы для пиксель арта
Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
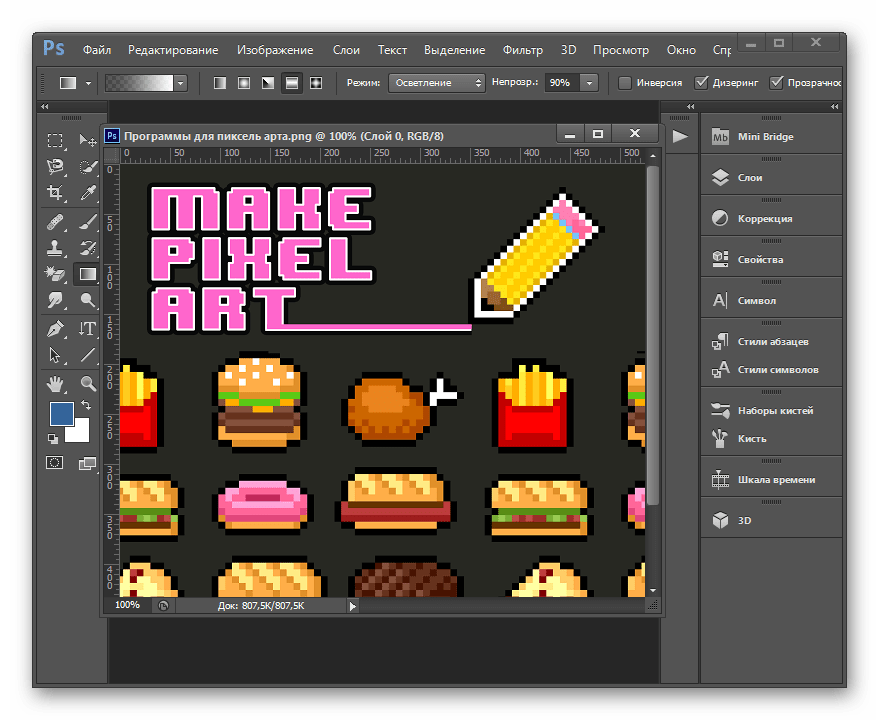
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры
Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Saving Your File
To save your file press Control+S (or go to File>Save As…), choose a file name and location and just hit save.
Don’t forget that in the trial version of Aseprite saving is disabled!

Aseprite Export File dialog
You will see that Aseprite can save in a variety of formats, but I always recommend keeping a .ase version of every file you make. Just like in Photoshop you would keep a .psd file. When exporting for web or games, you can use Control+Alt+Shif+S or File>Export.

Why you should never resize a pixel art partially
Aseprite has this really good Resize feature in the export window. It only scales your sprite in round numbers, which is perfect. If you rescale your sprite 107%, for example, it will break pixels everywhere and it will be a mess, but if you scale it 200% each pixel will now be 2 pixels wide and tall, so it will look nice and sharp.
Adobe Photoshop
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.

Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции
Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику
Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет — 20%, для среднего — 20% и для самого малого — 30%. Если всего два слоя для тени то они будут иметь прозрачность — 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.
Форма тени отдельных объектов имеет полностью хаотичный дизеринг.
Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.
Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.
Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.
Свет из ворот не перекрывает НПС.
В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.

По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.

Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:

Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:

Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.

Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».

Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.

Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:

С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:

Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:

Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:

Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.

Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Making a New File
Just click the “New File…” link in the home screen or go to File > New File so we can start drawing.
Let’s create a new file. 16 by 16 probably seems a little too small, but I think it’s a good starting point. Bigger resolutions can distract you from what you should focus now: understanding the interactions of pixels with their neighbors.
Aseprite ‘New Sprite’ dialog
You can leave the color mode in RGBA, that is the most simple and intuitive for now. Some pixel artists like to work with an indexed palette which allows some pretty cool color tricks, but comes with some drawbacks too.
Keep the background transparent or white, it won’t change much for now. Just make sure that Advanced Options is unchecked (but feel free to experiment with them later) and you are good to go!
Глава I – Графическая теория
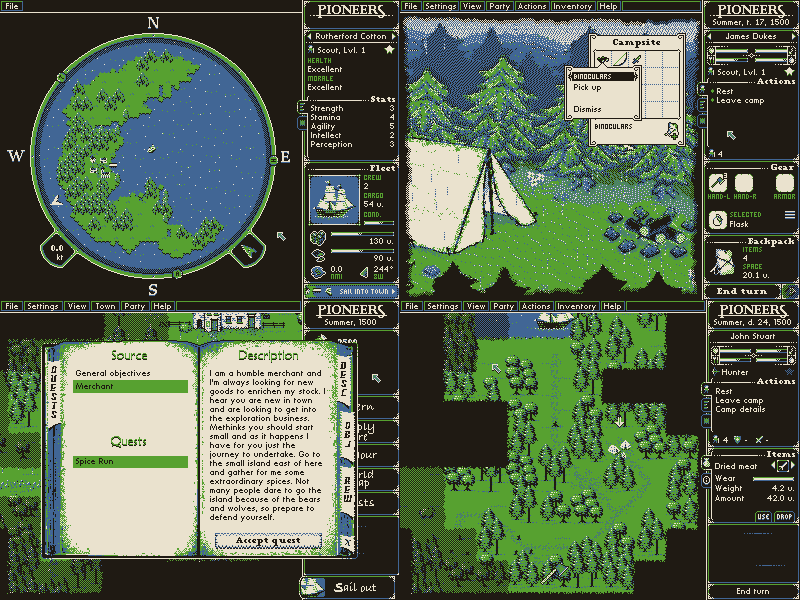
Пиксель-арт – это вид искусства, где художник за счет небольшого количества точек (пикселей) создает понятную наблюдателю форму или образ. Можно сказать, что пиксель-арт является одним из представителей минимализма, где малым доносится многое.  Оригинал изображениялинкPioneers. Разработчик EigenLenk. Данная инди-игра выполнена в четырех (4) цветах. Вся. Я бы назвал ее маленьким гимном минимализму и мастерству в обхождении с малым количеством цветов. Ничего подобного я в современной индустрии не видел (прим. все необходимые ссылки на сайты авторов проектов и веб-ресурсы будут приведены в конце публикации).
Оригинал изображениялинкPioneers. Разработчик EigenLenk. Данная инди-игра выполнена в четырех (4) цветах. Вся. Я бы назвал ее маленьким гимном минимализму и мастерству в обхождении с малым количеством цветов. Ничего подобного я в современной индустрии не видел (прим. все необходимые ссылки на сайты авторов проектов и веб-ресурсы будут приведены в конце публикации).  Оригинал изображениялинкПримечание: Уже много позже произошло еще одно историческое убийство, изменившее ход игровой индустрии, когда библейская история повторилась и Трехмер заколол Двумера. Впрочем, это тема отдельной, серьезной, и не менее страстной публикации.
Оригинал изображениялинкПримечание: Уже много позже произошло еще одно историческое убийство, изменившее ход игровой индустрии, когда библейская история повторилась и Трехмер заколол Двумера. Впрочем, это тема отдельной, серьезной, и не менее страстной публикации.
Tools
You don’t need anything fancy to make good pixel art, and you can do fine even with just a good mouse and free software. My setup includes a small Wacom pen tablet, a good mouse, a good keyboard and my favorite software is Aseprite, but you should use whatever your’re most comfortable with.
Here’s a list of software commonly used for pixel art:
- Aseprite Great professional editor with many time-saving features (paid)
- GraphicsGale A classic, used in many games. It’s a little complex, but full of great features (free)
- Piskel Free online pixel art editor (free)
- Photoshop Powerful image editor not intended to make pixel art but you can set it up to use it (paid)
A Bigger Canvas
Now that you got the basics, like creating a new file, saving and drawing into the canvas, let’s try drawing on a slightly bigger canvas, 32 by 32 pixels. We’ll also use a bigger palette now, try the AAP-Micro12 (by AdigunPolack). This time we will draw a shovel.
Unlike the 16 by 16 sprite, we can actually fit some outlines here, so let’s start with that. Here’s my process breakdown:
Step 1: Lines

Step 1
This line style is what we call a pixel perfect line, it’s only 1 pixel wide and it connects diagonally with other pixels. When making lines like that we avoid unintentional edges, like here:
Aseprite also has a really good feature on the brush settings to do that almost automatically: with your brush tool selected, click the Pixel-perfect checkbox. Just don’t forget to toggle it off when not working with outlines because it will probably annoy you.

Aseprite Pixel perfect algorithm
Step 2: Base colors

Step 2
The good thing about having only so few colors to choose from is that you won’t be overwhelmed by too many options. That’s why it’s much harder to work with a lot of colors, if you have a color in your palette there’s no excuse not to use it at it’s best. Try to think of it as a puzzle, experiment a lot, even weird or unusual combinations until you find what you believe is the “best match” for each area.
Step 3: Shading

Step 3
Use your palette to make light and shadow in creative ways. Since you are working with a very restricted palette, you won’t have every hue with different brightness, so you will have to improvise.

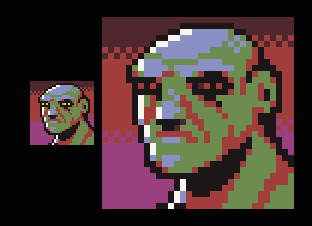
Improvising shade tones with different hues
In the example on the left I’m using the same palette you are, the AAP-Mini12. When I drew this green dude I didn’t have any light green color, so I went with the nearest hue I had available, which was yellow. The same thing happened with the shadow, I chose blue because it was the closest dark one. But what if I went the other way? I could get a brighter blue and darker red, right? Well, not really:

Shade tones using inverted hue
It’s a cool effect, but clearly there’s something wrong. Usually you will want the cold hues to be your shadows and warm hues to be your key light, or they might look weird. This is not a stone-written-rule or anything, there are many exceptions, but when not sure, just go with it.
Step 4: Anti-alias and polish

Step 4
This is the part of the drawing where you try to make the pixels a little less “pointy”. Manual anti alias is a complex subject, and we probably will need a whole article to discuss just that, but the theory is, you will use mid tones to simulate “half pixels” and soften the edges. But don’t worry too much about this yet, for now focus on making your sprite as readable as possible.
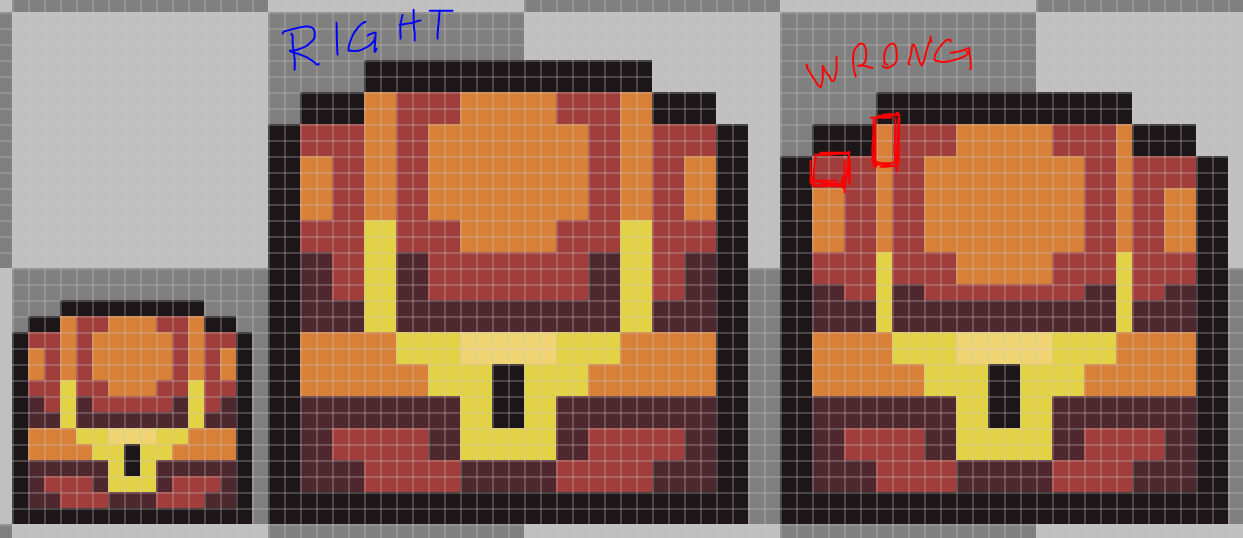
Another good idea in this step is to hunt down some orphan pixels to reduce noise. Orphan pixels are pixels that are not part of a bigger group of pixels of the same color and are not part of the anti-alias, like this:

Removing orphan pixels
You see the little 1-pixel-islands on the left? Those are orphan pixels, as you can see the planet looks much better after we merge those pixels with some other nearby pixels of the same color.
And what about the stars in that example? Well, they are there to prove that orphan pixels are not always bad, those stars work exactly as intended, creating a noise texture and bringing up the contrast in the background.
The idea is not to mindlessly remove orphan pixels, but to through them and ask yourself: does this pixel really need to be alone?
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур
В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно
Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости
Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Краткие советы
• Все слои рекомендую помещать в группы.
• В начале вашего пути не рекомендую использовать «игру прозрачностью». Сначала азы – потом эффекты, но наоборот. Не пытайтесь прикрыть эффектами скудность анимации.
• Ориентируйтесь на форму объекта и на то, как она «играет» в анимации. Сделаете её самодостаточной – любое последующее изменение почти со 100% вероятностью приведет к улучшению результатов.
• Работайте с минимумом цветов. Только в голоде вы познаете богатство красок, начнете говорить о многом посредством малого. Сможете научиться «говорить» вашими пикселями используя минимальное количество «слов». С этим мне ещё нужно работать. Оглянитесь на количество слов в статье.
• Не забывайте, что всё начинается с хорошего силуэта. Любая огреха на границах форм в анимации видна сразу. Объект должен дышать, а любое дыхание естественно.
• Не забывайте о брате и сестре, имя которым Свет и Тень.
• Изменяйте форму объекта в процессе анимации, ибо он живой. Если он не кажется вам живым вы сделали что-то не так. Примечание: Мне не хотелось затрагивать сегодня анимацию персонажей, но я знаю, что это необходимо сделать. Хотя бы в общих чертах на уровне ряда элементов. Чтобы в следующей части нашего цикла мы работали с чем-то, что нам уже известно. Конечно, мы не будем сейчас создавать сложные анимации и ограничимся чем-то вроде Idle-анимации, или анимаций-бездействия (см. Инфосфера).
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.

В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:

Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.

Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.

Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:

Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:

А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:

Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.




