Тег title: что это такое
Содержание:
- Содержание
- Частые ошибки
- Как повысить CTR тайтла в 2 раза?
- HTML Tags
- Основные требования
- Что такое мета теги и как их заполнить?
- Почему title важен
- Что такое тег Title и как его заполнить на странице?
- Ссылки из социальных сетей содержат
- Одинаковые H1 и Title: за и против
- JavaScript
- Можно ли редактировать заголовки, если страница уже проиндексирована?
- Правила написания title
- Как тестировать title
- Группа значений атрибута NAME
- Что такое Title?
- Octopus.do — бесплатный генератор визуальной структуры веб-сайта, теперь с мета тегами.
- Why is Google rewriting my title?
- Подводим итоги
Содержание
![]()
Посмотрите это видео о распределении. Там говорится о том, что умеющий грамотно делать распределение специалист уже входит в категорию Middle SEO-специалистов. По опыту, именно на этом этапе часто приходится подключаться руководителю SEO-группы, либо тим-лиду, чтобы сказать о том, что здесь нужно создавать какие-то другие страницы, потому что текущие SEO-специалисты часто пытаются «впихнуть» в ту структуру, которая есть у сайта.
Внутреннюю оптимизацию мы начинаем с тега Title. Мы будем говорить о том, какая роль у тега Title, каким образом мы понимаем эту роль (то есть, какое исследование мы провели для того, чтобы осознать роль этого тега), сформируем оптимизированные теги Title по шагам, посмотрим примеры хороших и неудачных тегов и инструментарий, который будет полезен крупным и мелким проектам.
Частые ошибки
Рассмотрим наиболее часто встречающиеся ошибки, допускаемые при составлении title:
- Неуникальные title. Заголовки повторяются внутри сайта или копируются у конкурентов по продвигаемому ключевому запросу.
- Нечитабельные заголовки, содержащие морфологические ошибки. Не нужно вписывать ключевой запрос в заголовок в точности, если он не соответствуют принятым нормам. Например, ключ: «ремонт недорого Москва». В title его можно вписать так: «Ремонт в Москве недорого» или «Ремонт не дорого в Москве».
- Title является перечнем ключевых слов через запятую. В таком случае поисковики могут посчитать это за переспам.
- Нерелевантность title контенту. Грубая и в то же время часто встречающаяся ошибка.
- Неоднозначность интента. Например, если вы продвигаете статью про торт «Наполеон», то в title нужно уточнить, что статья именно про торт, а не про коньяк или французского императора.
Как повысить CTR тайтла в 2 раза?
Давайте вернемся к анализу топа по запросам “лучшая кофемашина”, “рейтинг кофемашин”.
Какие вовлекающие элементы использованы:
- число с количеством сравниваемых машин;
- год;
- эмоциональные слова: лучшие, недорогие, по отзывам.
Для того чтобы расширить количество идей, можно посмотреть выдачу в разных регионах и на разных языках:
А также использовать опыт других ниш:
Например, в выдаче ресторанов делается акцент на отзывах, почему бы не использовать их в обзорах товаров?
Посмотрите, какие кликбейтовые заголовки делают на ютубе:
Структура тайтла и H1
Изучение конкурентов и смежных ниш позволяет найти уникальные идеи, но далеко не всегда. Фундаментально вы можете ориентироваться на следующую структуру тайтла:
- главный запрос + низкочастотные запросы + эмоциональная составляющая;
- топ + число + главный запрос + год;
- главный запрос + эмоциональная составляющая.
Заголовок статьи можно делать более емким и коротким, без использования НЧ запросов:
главный запрос + эмоциональный триггер
Хватит откладывать, давайте посмотрим, какие пары title и заголовка можно написать для нашей статьи о кофемашинах.
Вариант 1
Title: Топ-10 лучших кофемашин 2019. Рейтинг по отзывам покупателей
Заголовок: Рейтинг 10 лучших кофемашин по отзывам покупателей в 2010 году
Вариант 2
Title: Рейтинг 10 лучших кофемашин для дома в 2019 году
Заголовок: Лучшие кофемашины для дома по отзывам покупателей 2019
Важно! Заголовок должен соответствовать содержанию статьи. Если вы делаете отсылку на пользовательские данные, то вы должны указывать отсылку на источники данных
Например:
- market.yandex.ru;
- eldorado.ru;
- rozetka.ua;
- mvideo.ru.
Используйте только проверенные данные.
Самые большие ошибки
Дубли title
Очень часто на сайте возникают дубли. Причин может быть несколько.
- Ошибки платформы сайта или ее особенности. Как правило, дублироваться могут страницы пагинации либо рубрик. Устраняется путем программных правок сайта либо внедрения шаблонов мета-тегов.
- Каннибализация документов. На старых сайтах, с большим количество контента, возникает ситуация, когда под один запрос существует большое количество документов и они понижают вес друг друга:
Также такая проблема ярко выражена на площадках с UGC контентом. Например:
Как бороться?
Если сайт издательства, который не рассчитывает на брендовый трафик, то можно не бороться:)
Если же вы хотите повысить объем поискового трафика, есть несколько способов. Главное, выделить основную статью и дать ей приоритет в глазах сайта.
- rel=canonical — тег, который позволит указать основную статью, данное решение может подойти для UGC сайтов и сайтов издательств, где нельзя удалять страницы. Детальней о данном теге в справке Goolge;
- 301 редирект, если вы можете себе позволить удалить дубли и оставить главный документ, то для того чтобы не терять вес старых страниц, используйте 301 редирект;
- перелинковка — выделите основную страницу, а со второстепенных сделайте перелинковку на целевую страницу.
Спам
Не стоит использовать ключевые слова по несколько раз в тайтле и в заголовке, это не прибавит бонусов в ранжировании, но повысит риск.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Основные требования
Обычно технические требования к Title выставляются такие:
- Он должен начинаться с ключевой фразы и с большой буквы.
- Размер — до 120 символов.
- Допустимые знаки разделения: двоеточие и кавычки. Ограничение по запятым — не более 2 штук. Знак вопроса используем только для вопросов.
- Стараемся использовать подсветки, синонимы и интенты. Так можно привлечь больше трафика по НЧ
- Тайтл должен различаться с h1, но не особо сильно.
А в остальном тайтл должен быть таким:
- Основные ключи применяются в начале;
- Соответствует содержимому страницы;
- Стоп-слов и прилагательных по минимуму;
- Лучше избегать повторений слов;
- Не забывайте про читабельность, люди будут видеть это оглавление в своих браузерах и при линках в соцсети;
- Если ваш веб-ресурс ориентирован на регион, указывайте его название в теге;
Если у вас заголовки прописаны в стиле «title | site.ru» — то лучше бы от такой хрени избавиться. Если уж и нужна уникализация, то прописывание названия сайта через тире будет предпочтительнее.
При этом в тайтл лучше всего брать главную ключевую фразу в точном прямом вхождении. Разумеется, в корректной с точки зрения русского языка форме – то есть не «зеленый слон москва купить», а «купить в Москве зеленого слона».
https://youtube.com/watch?v=HCVwZ1P4KMg
Что такое мета теги и как их заполнить?
Мета-теги – это специальные теги в коде страницы, которые описывают документ. В частности, мета-тег description содержит описание страницы, а мета-тег keywords – ключевые слова, которые относятся к данной странице.
Вот так выглядят мета теги в коде страницы:
Содержание мета-тегов не выводится пользователям, но просматривается поисковыми системами.
- Содержание meta-description может использоваться в сниппете и выводиться в качестве описания страницы в результатах поиска. Поэтому данный тег нужно заполнять.
-
Мета-тег keywords большой роли не играет и его можно игнорировать (не заполнять).
Как правильно написать meta-description?
- Содержание description должно описывать содержание страницы, к которой относится данный тег.
- Оптимальная длина meta-description – 150-170 знаков с пробелами.
- Текст должен быть написан нормальным человеческим языком с правильно выстроенными предложениями.
- Как правило, владельцы сайтов просят добавить в meta-descriptions определенные ключевые фразы. Их нужно аккуратно внимать.
- Поисковые системы не рекомендуют злоупотреблять в meta-description рекламными лозунгами, заглавными буквами.
Чтобы «настроиться» на правильное написание мета-тега description, можно посмотреть описания к сайтам в Яндекс.Каталоге. Хотя они относятся к сайтам в целом, а description должен отражать содержание конкретной страницы – в целом они показывают нужный стиль.
Как писать keywords?
Если данный тег не дает вам покоя, перечислите в нем до 10 слов из ключевых фраз, под которые оптимизируется страница. Между словами можно поставить запятые. Однако заполнять данный тег не обязательно. В настоящее время он не играет существенной роли для поисковых систем.
Почему title важен
Этот тег важен по двум основным причинам.
- Как элемент ранжирования. Как один из 200 факторов ранжирования, title влияет на то, будет ли страница показана в топе поисковой выдаче по нужному ключевому слову или нет. Вклад тайтла зависит от того, включает он в себя ключевое слово или нет. Лучше если включает и лучше, если это слово будет вначале.
- Как элемент конверсии. Здесь вклад тайтла можно оценить по среднему CTR (коэффициет кликабельности) вашей страницы. Эту метрику мы получим, если выведим среднее CTR из всех источников: органический поиск, социальные сети, табы браузера, мессенджеры и т.д. Перемещаясь по сети, пользователи принимает массу решений. Каждый раз перед посещением страницы, он отвечает себе на вопросы: “это то что мне нужно сейчас?” и “почему именно эта страница, а не другая?”. И если ваш title скучный, не информативный, слишком длинный или слишком короткий, то и переходов будет соответственно меньше.
Что такое тег Title и как его заполнить на странице?
Title – это тег, содержание которого выводится в заголовке окна браузера. Также этот текст выводится в результатах поиска в качестве ссылки на страницу.
Вот так выглядит тег Title в коде страницы:
А так на самом сайте:
Поисковые системы уделяют важное значение словам и фразам из Title. Чем ближе слово или фраза к началу заголовка, тем больше веса оно имеет
Как правильно написать Title для страницы на сайте?
- Title должен отражать суть содержания страницы (в случае информационного материала) или суть предлагаемого товара / услуги (в случае коммерческого сайта) и стимулировать посетителя перейти на сайт из результатов поиска. Для этого в Title можно указать конкурентные преимущества статьи, предлагаемой услуги или товара.
- Делайте Title осмысленным текстом, а не набором ключевых слов или фраз.
- Оптимальная длина текста в Title – от 50 до 70 знаков с пробелами. Более длинные тексты учитываются поисковыми системами, просто выглядят не так естественно. Если Title получился 100 или 150 знаков, не переживайте, но знайте меру 🙂
- Высокочастотные запросы должны находиться в начале Title.
- Чтобы вписать в Title больше слов, рекомендуется вместо тире использовать двоеточие. Данный знак экономит один символ.
- По возможности не используйте в Title точки.
-
В конце Title точка не ставится, однако можно ставить восклицательный знак (если хотите усилить призыв).
Ссылки из социальных сетей содержат
Все социальные сети при постановке ссылки на сайт автоматически подгружают заголовок сайта (тег <title>). Это, в свою очередь, также будет оказывать влияние на то, будут ли переходить пользователи из социальных сетей.
Например, в социальной сети ВКонтакте при написании адреса страницы сайта URL автоматически появляется подсказка:
Или сокращенный вариант без изображения в ВК
В социальной сети Твиттер:
Входящие ссылки и title
Входящие ссылки на продвигаемую страницу, как правило, должны содержать слова из тега title страницы акцептора. Причём, часть входящих ссылок должна иметь прямое вхождение, часть ссылок – частичное, часть ссылок должна вмещать в своём анкоре словоформы синонимы и так далее. Это нужно, чтобы seo-продвижение сайта происходило по одним запросам.
Одинаковые H1 и Title: за и против
Приверженцы идентичных заголовков аргументируют свою позицию информацией из , мол, так робот скорее проанализирует документ. Однако этот совет дан в ключе выделения поиском быстрых ссылок: в таком случае желательно, чтобы Тайтл совпадал с H1 и с ключевиками ссылок. При этом SEO-специалисты подчёркивают то, что идентичность тегов не может считаться спамным приёмом. Переспам ассоциируется скорее с перенасыщенностью заголовков ключевиками, избыточной длиной H1.
Противники теории уверены, что из-за одинаковых заголовков мы упускаем возможность сообщить поисковику дополнительные данные о странице. Так мы повторяем себя и создаём дубли контента. К тому же Title и H1 изначально не должны совпадать, потому что рекомендуемая длина Тайтла в два–три раза больше оглавления текста: 40–80 символов против 20–50 знаков. Тег H1 должен пояснять суть документа без переспама, а Title – описывать суть страницы и быть максимально оптимизированным под запросы (с добавлением низкочастотников, хвостов, смежных слов). Грамотно заполненный Тайтл хорошо сказывается на CTR в серпе, а H1 – на конверсии, играя маркетинговую роль. Ещё один важный нюанс – Тайтл обязан мотивировать пользователей перейти на вашу страницу.
Примеры мета-тегов
1)
H1: «Пошаговый рецепт приготовления лазаньи». Title: «Пошаговый рецепт приготовления лазаньи».
2)
H1: «Купить напольную плитку в Екатеринбурге». Title: «Купить напольную плитку в Екатеринбурге».
Это не самый удачный вариант внутренней оптимизации. Заголовки Тайтл и H1 дублируют друг друга – нет дополнительной ценности.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Можно ли редактировать заголовки, если страница уже проиндексирована?
Да. Если страница проиндексировалась и не достигла нужных результатов, то вполне можно ее редактировать. Вряд ли кому-то придет в голову менять заголовки, когда сайт в топе и несет шикарный трафик. Но опускать руки при неудачных попытках не стоит.
Меняйте словоформы, анализируйте запросы, используйте более актуальные, свежие. Ведь показатели тут всегда динамичны. Но не забывайте главного – чтобы заголовок не вводил в заблуждение пользователей и всегда соответствовал контенту. Результаты правок будут заметны не сразу, поэтому не торопитесь делать выводы, дайте время странице. На это может уйти от 1 до 6 месяцев.
Правила написания title
Рассмотрим основные правила создания заголовков веб-страниц.
- Краткость. Средняя длина тайтла должна составлять приблизительно 50 символов (идеальный диапазон – 45-65). На слишком короткий заголовок поисковая машина не отреагирует, а слишком длинный обрежет. В этом случае пользователь увидит оборванное предложение с троеточием. А значит, он не полностью воспримет информацию, которую вы хотели до него донести.
- Уникальность. Тайтл – это уникальный элемент веб-страницы. Во-первых, он не должен повторяться в сети. Во-вторых, разные страницы одного сайта также должны отличаться. Конечно, если проект посвящен оригами, проще всего скопировать для всех статей один title «Оригами своими руками». Однако для правильной оптимизации нужно придумать уникальный заголовок для каждой страницы.
- Информативность. Тайтл страницы должен максимально точно отображать ее контент. Например, если вы назвали страницу «Черные кожаные сумки», не пишите про изделия других цветов или материалов. Ведь пользователь ищет именно черные кожаные сумки. Также не нужно анонсировать в тайтле информацию, которую вы не дадите в статье. Вы предлагаете приобрести женскую одежду, а название страницы звучит «Женская и мужская одежда на заказ»? Что ж, вы обманули потенциального клиента.
- Грамотность. Мы пишем для людей, поэтому не игнорируйте правила русского языка: естественная формулировка, правописание, географические названия с прописной буквы. Помните, что тайтл – это лицо вашего проекта. Если ключ заведомо содержит ошибку, можете вставить его в таком виде в тело статьи, но в заголовке страницы перестройте его в естественную форму.
Как тестировать title
Не стоит публиковать контент и пускать его продвижение на самотек. Обязательно нужно контролировать позиции страницы в выдаче после индексации.
Поэтому, тестировать Title (изменять после индексации) можно и даже нужно. Конечно, если вы получили желаемый результат и занимаете первые позиции в поисковой выдаче, то такого желания у вас не возникнет.
Способы тестирования:
- Запустить контекстную рекламу и посмотреть какой заголовок имеет большей CTR, значит и на выдаче он будет иметь лучшую кликабельность.
- Провести A/B тест, например с помощью бесплатного Google Optimize
Изменяя неудачно составленный title, пытайтесь улучшить его, а не просто отредактировать.
Так же анализируйте конкурентов, при необходимости расширяйте структуру своей статьи и добавляйте в title релевантные словоформы и отслеживайте изменения позиций, как правило первые подвижки видны в течении двух недель.
На заметку. Не стоит полагать, что результат в виде изменения позиций будет моментальным. Главное, что он будет, если делать все правильно.
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots»:
Что такое Title?
Тег Title является заголовком окна браузера и одним из самых важных элементов SEO-оптимизации страницы. Заголовок Title по-умолчанию является заголовком поискового сниппета, и от качества его составления будет зависеть не только релевантность документа поисковым запросам, но и CTR (кликабельность) сниппета. В каждой вкладке браузера вы можете увидеть заголовок Title конкретной страницы.
Наряду с описанием meta-description правильно составленный Title может привлечь внимание пользователей, которые думают, какую вкладку в поисковой выдаче им открыть. Некачественно составленный Title может не раскрыть содержания страницы, и тогда пользователь уйдет к вашим конкурентам
Заголовок сниппета, в отличие от мета-описания, отображается более крупным шрифтом и подсвечивается синим цветом как в Яндекс, так и в Google. Title является основным звеном привлечения внимания пользователей, именно поэтому его оптимизации уделяется столько внимания.
Чем отличается title от h1?
Заголовок первого уровня H1 имеет схожие черты с title, однако, это два совершенно разных тега. H1 заголовок отображается непосредственно на странице, отражает общее ее содержание для пользователей и обобщает всю семантику документа в единое ключевое слово. Title, в свою очередь, является заголовком окна браузера, непосредственно на странице он не отображается, и является источником информации для поисковых систем, которые по содержанию данного тега отчасти получают представление о релевантности страницы тем или иным запросам. Если h1 пользователь видит уже после перехода на сайт, то title он видит до.
В отличие от h1 заголовка title:
- Должен быть оригинальным, представлять интерес для пользователей, повышать CTR сниппета;
- Может включать в себя дополнительные ключевые слова.
Объединяет title и H1 то, что оба данных тега должны содержать общие ключевые слова. Одинаковыми эти теги могут быть для категорий и навигационных разделов сайта, это поможет поисковикам корректно . В остальных случаях вам нужно ориентироваться на свои цели: вы можете сделать title и h1 уникальными, чтобы расширить семантику документа, либо оставить их одинаковыми, если документ отвечает только конкретному ключевому запросу.
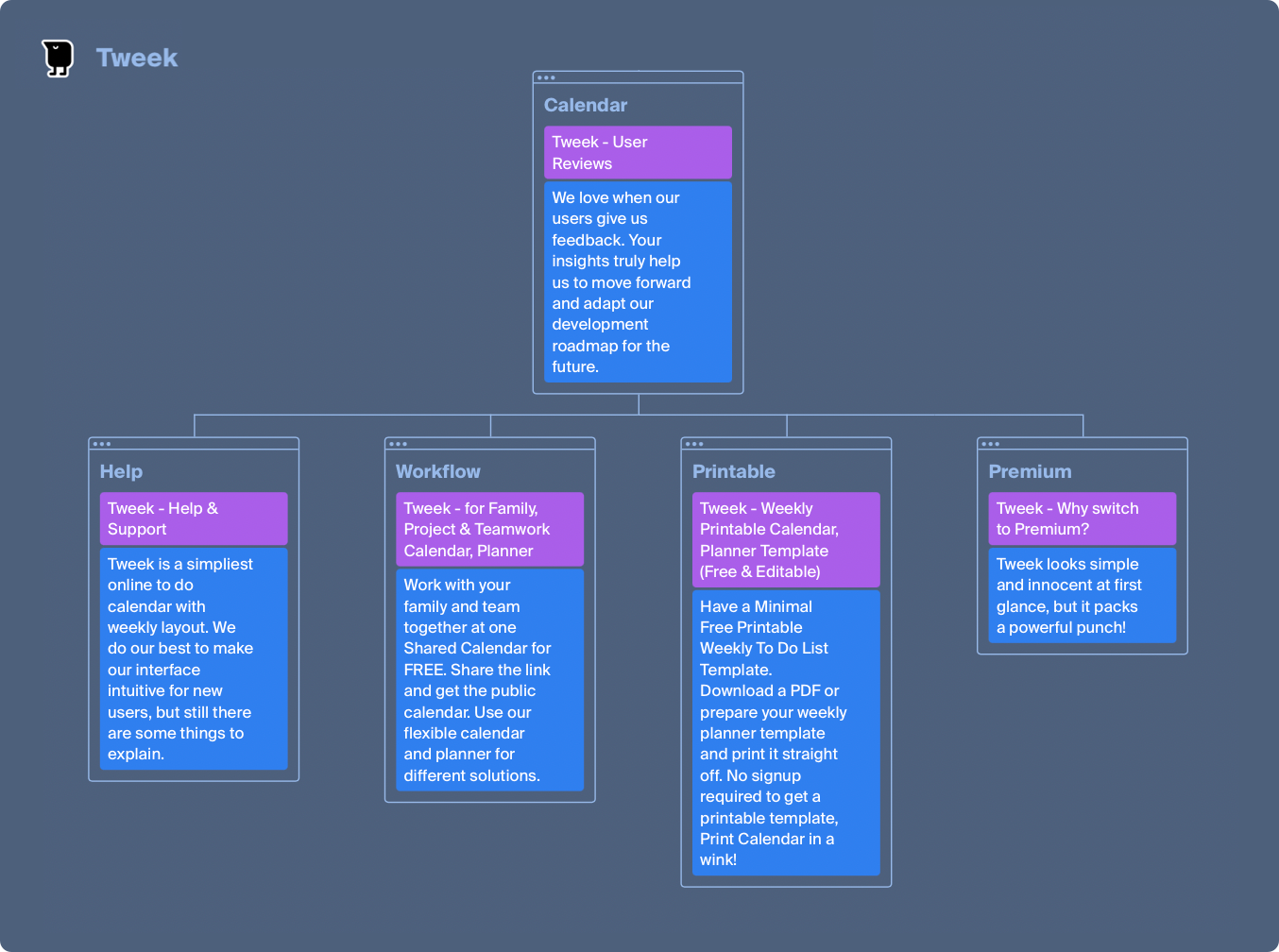
Octopus.do — бесплатный генератор визуальной структуры веб-сайта, теперь с мета тегами.
Octopus достаточно известный сервис для веб-дизайнеров, девелоперов, SEO-специалистов и проджект-менеджеров. В месяц им пользуются около 30 тысяч пользователей. Один из его успешных инструментов — это генератор визуальной структуры веб-сайта, с новой возможностью также выводить и мета теги для каждой страницы.

Почему это нужно и полезно?
Вам будет полезно видеть title и description других сайтов, для того чтобы правильно составить собственные
А также очень немаловажно видеть всю картину в объеме, целиком
Или, например, вы создаете свой веб-сайт и уже запутались в структуре и правильном описании каждой страницы (чтобы оно было уникальным и каждое ключевое слово соответствовало странице). В таком случае, вам будет полезно видеть все связи между страницами.
Каждый сгенерированный веб-сайт (проект) вы можете: сохранить, редактировать, комментировать, работать вместе с коллегами и делиться с кем угодно в интернете.
Why is Google rewriting my title?
Sometimes, Google rewrites the title tag of a page and displays its own title on the SERP. Google does this when it believes it can create a title that’s better or more relevant than the existing one.
Google may rewrite your title if it believes:
- It doesn’t accurately describe your page’s content
- It isn’t unique
- It’s stuffed with keywords to the point of being unhelpful to users
- It doesn’t match the search query
There’s no foolproof method to preventing Google from rewriting your title tags, but if you follow the tips in this post, it probably won’t happen.
It’s worth mentioning that a rewritten title isn’t always a bad thing. If your page is ranking for multiple terms, for example, Google might use either your original title or a rewritten one, depending on the search query, to match user intent as accurately as possible.
If Google is consistently rewriting your titles, though, look at why and try using the tips in this post to improve your title tags.
Подводим итоги
Вот что мы выяснили по поводу длины Title в «Яндекс»:
- В сниппете при выдаче появляются примерно 40 символов без пробелов (48 с пробелами).
- Около 70 символов из тайтла показываются после открытия страницы в «Яндекс.Браузере».
- Как минимум 20 первых слов из мета-тега Title ранжируются. Может быть, и больше.
А вот информация о длине тайтла в Google:
- При выдаче показываются примерно 48 символов без пробелов (60 символов с пробелами).
- Минимум 20 первых слов из тайтла учитываются поисковой системой.
Не претендуя на истину в последней инстанции, подведу итог: оптимальной длиной Title является такая, которая позволяет уместить в заголовок все важные для SEO слова. Не стоит привязываться к каким-либо ориентирам – вроде 70 знаков или 12 слов. Если вы напишите тайтл длиннее, едва ли это сильно повредит SEO
А вот если от упоминания важного слова откажетесь, наверняка недоберете трафика




