Что означает wss?
Содержание:
- Дополнительные параметры для MessageWebSocket и StreamWebSocket
- Node.js и socket.io¶
- Opening handshake
- Метод второй: используйте nginx / apache для прокси-сервера wss
- История массового перехода на https
- Что делает socket.io?
- Все определения WSS
- Что означает WSS в тексте
- Оповещение пользователя
- 2021: WSS Docs РД3
- Методы
- Server Example
- Классы информации WebSocket
- Протокол работы с фреймами
- Реализация сервера на PHP
- Простой пример
- Установка Workerman
Дополнительные параметры для MessageWebSocket и StreamWebSocket
Прежде чем устанавливать подключение, можно задать дополнительные параметры в сокете, задав свойства в MessageWebSocketControl или StreamWebSocketControl. Вы осуществляете доступ к экземпляру этих классов из самого объекта сокета через его свойство MessageWebSocket.Control или StreamWebSocket.Control в зависимости от ситуации.
Вот пример использования StreamWebSocket. Такая же схема применяется к MessageWebSocket.
Примечание. Не пытайтесь изменить свойство элемента управления после вызова ConnectAsync. Единственное исключение из этого правила — MessageWebSocketControl.MessageType.
Node.js и socket.io¶
Для использования в Node.js WebSocket необходимо установить npm модуль socket.io.
Рассмотрим пример.
app.js
index.html
Для подключения WebSocket на клиентской стороне используется модуль , экземпляру которого передается адрес сервера, с которым необходимо установить соединение по WebSocket.
При установке соединения между клиентом и сервером Node.js по WebSocket генерируется событие , которое обрабатывается с помощью метода модуля . Передаваемая вторым параметром методу callback-функция единственным параметром принимает экземпляр соединения (далее просто сокет).
Каждое соединение имеет свой уникальный идентификатор, зная который можно отправить сообщение конкретному клиенту (см. в примере маршрут ).
При разрыве соединения генерируется событие . Соединение разрывается, когда пользователь закрывает вкладку или когда сервер вызывает у сокета метод .
Для отправки данных от сервера Node.js к клиенту (и наоборот), используется метод , которые принимает следующие параметры:
- имя события;
- данные, которые необходимо отправить (могут быть отправлены в виде REST-аргументов);
- callback-функция (передается последним параметром), которая будет вызвана, когда вторая сторона получит сообщение.
Обработка отправляемых данных на стороне получателя происходит с использованием уже знакомого метода , первым параметром принимающего имя события, указанного в , вторым — callback-функцию с переданными данными в качестве ее параметров.
Для отправки данных всем клиентам, используйте метод применительно к объекту .
Чтобы узнать текущее количество соединений, используйте метод , вызываемый применительно к свойству экземпляра модуля (см. в примере маршрут ).
В качестве необязательного параметра методу можно передать имя «комнаты», количество соединений для который вы хотите узнать.
Opening handshake
Before starting the exchange of messages, the client and server negotiate the parameters of the establishing connection. WebSocket reuses the existing HTTP Upgrade mechanism with custom Sec-WebSocket-* headers to perform the connection negotiation.
An example of an HTTP to WebSocket upgrade request:
GET /socket HTTP/1.1Host: server.comConnection: UpgradeUpgrade: websocket Origin: http://example.comSec-WebSocket-Version: 8, 13Sec-WebSocket-Key: 7c0RT+Z1px24ypyYfnPNbw==Sec-WebSocket-Protocol: v10.stomp, v11.stomp, v12.stompSec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
An example of an HTTP to WebSocket upgrade response:
HTTP/1.1 101 Switching Protocols Connection: UpgradeUpgrade: websocketAccess-Control-Allow-Origin: http://example.comSec-WebSocket-Accept: O1a/o0MeFzoDgn+kCKR91UkYDO4=Sec-WebSocket-Protocol: v12.stompSec-WebSocket-Extensions: permessage-deflate;client_max_window_bits=15
The opening handshake consists of the following parts: protocol upgrade, origin policies negotiation, protocol negotiation, subprotocol negotiation, extensions negotiation.
To pass the protocol upgrade:
- the client sends a request with the Connection and Upgrade headers
- the server confirms the protocol upgrade with 101 Switching Protocols response line and the same Connection and Upgrade headers
To pass the origin policies negotiation:
- the client sends the Origin header (scheme, host name, port number)
- the server confirms that the client from this origin is allowed to access the resource via the Access-Control-Allow-Origin header
To pass the protocol negotiation:
- the client sends the Sec-WebSocket-Version (a list of protocol versions, 13 for RFC 6455) and Sec-WebSocket-Key (an auto-generated key) headers
- the server confirms the protocol by returning the Sec-WebSocket-Accept header
Base64 .getEncoder() .encodeToString( MessageDigest .getInstance("SHA-1") .digest((secWebSocketKey + "258EAFA5-E914-47DA-95CA-C5AB0DC85B11") .getBytes(StandardCharsets.UTF_8)));
To pass subprotocol negotiation:
- the client sends a list of subprotocols via the Sec-WebSocket-Protocol header
- the server select one of the subprotocols via the Sec-WebSocket-Protocol header (if the server does not support any subprotocol, then the connection is canceled)
To pass the extensions negotiation:
- the client sends a list of extensions via the Sec-WebSocket-Extensions header
- the server confirms one or more extensions via the Sec-WebSocket-Extensions header (if the server does not support some extensions, then the connection proceeds without them)
After a successful handshake, the client and the server switch from text HTTP protocol to binary WebSocket message framing and can perform full-duplex communication.
Метод второй: используйте nginx / apache для прокси-сервера wss
В дополнение к использованию собственного SSL Workerman вы также можете использовать nginx / apache в качестве прокси-сервера wss для перенаправления на workerman (обратите внимание, что часть workerman этого метода не должна устанавливать ssl, иначе он не сможет подключиться). Принцип и процесс коммуникации:
Принцип и процесс коммуникации:
1. Клиент инициирует соединение wss для подключения к nginx / apache.
2. nginx / apache преобразует данные протокола wss в данные протокола ws и пересылает их на порт протокола WebSocket Workerman.
3. Workerman выполняет обработку бизнес-логики после получения данных.
4. Когда Workerman отправляет сообщение клиенту, происходит обратный процесс. Данные преобразуются в протокол wss с помощью nginx / apache и затем отправляются клиенту.
История массового перехода на https
С развитием сети Интернет со временем компании стали задумываться о безопасности данных пользователей передаваемых по сети. Времена HTTP/0.9 и HTTP/1.0 когда данные передавались в незашифрованном виде давно прошли. В середине нулевых с появлением большого количества веб-сайтов требующих авторизации и содержащих большое количество данных пользователей начало набирать популярность расширение протокола HTTP HTTPS (HTTP Sercure), которое обеспечивало ассиметричное шифрование тела HTTP запроса передаваемого по сети. А в середине десятых, в эру Facebook, Google и регуляторов Интернета из Евросоюза, запрос общества на полную защищенность передаваемых данных в сети Интернет сформировался в требование поддержки HTTPS для большинства сайтов. И это требование не то, что можно игнорировать — ведь сайты без поддержки HTTPS стали понижаться в поисковой выдаче, браузеры стали предупреждать о нежелательности посещения сайтов без поддержки HTTPS, а также отключать возможность смешанного использования HTTP и HTTPS в рамках одного веб-сайта. Нужно понимать, что это не прихоть, а к такому стремлению использовать везде HTTPS подтолкнуло развитие технологий анализа трафика (снифферов) позволяющих перехватывать все данные пользователей вплоть до паролей передаваемых по незашифрованному HTTP протоколу.
Что делает socket.io?
socket.io основывается на нескольких технологиях, обеспечивающих коммуникацию в режиме реального времени. Наиболее известная из них – это WebSocket.
Этот API JavaScript поддерживается всеми современными браузерами. Он обеспечивает синхронизированный двунаправленный обмен данными между клиентом и сервером.
Давайте ещё раз вернёмся к основам. Большая часть коммуникационных каналов интернета не синхронизированы. Он всегда был таким: клиент запрашивает, а сервер отвечает.

Коммуникации обычно не синхронизированыклиент запрашивает, а сервер отвечает
Это было приемлемо на заре всемирной сети, но сейчас становится большим ограничением. Клиент должен перезагрузить страницу или самостоятельно инициировать запрос к серверу. Поскольку сервер не может общаться с клиентом по своей воле.
WebSocket – это технология, которая создаёт некое подобие «канала» коммуникации между клиентом и сервером, который остаётся постоянно открытым. Браузер и сервер остаются соединёнными друг с другом и могут обмениваться сообщениями в любом направлении.

С WebSocket канал связи между клиентом и сервером остаётся открытым.
Не путайте WebSocket и AJAX!
AJAX помогает клиенту и серверу обмениваться информацией без перезагрузки страницы. Но при этом клиент всегда посылает запрос, а сервер отвечает. Сервер не может сам принять решение об отправке данных клиенту. С WebSocket это стало возможным!
Socket.io позволяет просто использовать WebSocket. А поскольку не все браузеры могут создавать WebSocket, данная библиотека позволяет использовать другие механизмы синхронизации, которые поддерживаются браузером.
Загляните в раздел поддерживаемых браузеров на официальном сайте socket.io. Здесь можно увидеть, что библиотека определяет, какая технология подходит клиенту:
- WebSocket;
- Adobe Flash Socket;
- Длинные опросы (long pooling) AJAX;
- AJAX multipart streaming;
- Iframe;
- Опросы JSONP.
Например, если браузер не поддерживает WebSocket, но в нем установлен Flash, то socket.io будет использовать последнюю технологию для взаимосвязи в реальном времени. Если нет, библиотека применит другие техники, такие как длинные опросы AJAX.
Клиент постоянно опрашивает сервер, есть ли обновления для него. Это не самый эффективный метод, но он работает. Также может применяться невидимый iframe, который постоянно перезагружается, чтобы получить обновления с сервера.
Благодаря всем этим технологиям библиотека socket.io поддерживает большое количество браузеров, в том числе и устаревших:
- Internet Explorer 5.5+;
- Safari 3+;
- Google Chrome 4+;
- Firefox 3+;
- Opera 10.61+;
- Safari для iPhone и iPad;
- Стандартный браузер Android.
Все определения WSS
| Акроним | Определение |
|---|---|
| WSS | Web Security Suite |
| WSS | Web Services симпозиум |
| WSS | Windaroo Государственная школа |
| WSS | WindowsSoundSystem |
| WSS | Woongoolba Государственная школа |
| WSS | Worongary Государственная школа |
| WSS | Безопасность веб-служб |
| WSS | Безопасность системы водоснабжения |
| WSS | Ван станции наборы |
| WSS | Веб службы Планировщик |
| WSS | Веб-самообслуживания |
| WSS | Вес воспринимая систему |
| WSS | Вестсайдская история |
| WSS | Взвешенный сигнал подпространство |
| WSS | Воде и санитарным услугам |
| WSS | Водоснабжение и санитария |
| WSS | Войны экономия штамп |
| WSS | Всемирная встреча на высшем уровне |
| WSS | Выбор состояния ожидания |
| WSS | Датчик скорости колеса |
| WSS | Длина волны селективный выключатель |
| WSS | Еженедельного статистического приложения |
| WSS | Западная Государственная школа |
| WSS | Мир общество позвоночника |
| WSS | Моделирование Спутниковое WDS |
| WSS | Ну стимуляции услуги |
| WSS | Оптовая доставка система |
| WSS | Оружие системы моделирования |
| WSS | Почему так грустно |
| WSS | Рабочая станция-сервер |
| WSS | Сайт для хранения оружия |
| WSS | Самообслуживание на рабочем месте |
| WSS | Сварные специальные разделы |
| WSS | Свинг западного общества |
| WSS | Секция стандартизации оружия |
| WSS | Сервер подписки Погода |
| WSS | Синдром морщинистой кожи |
| WSS | Система беспроводного абонента |
| WSS | Система поддержки вафельные |
| WSS | Система поддержки войны/оружие |
| WSS | Система программного обеспечения рабочих станций |
| WSS | Системы Уолл-стрит |
| WSS | Системы веб-хранилища |
| WSS | Службы Windows Sharepoint Services |
| WSS | Смарт-стандарты работы |
| WSS | Смотреть станции стандартов |
| WSS | Средневзвешенная склоне спектральной |
| WSS | Стандарта сервера приложений WebSphere |
| WSS | Уайт Салфер Спрингс |
| WSS | Уивер — синдром Смит |
| WSS | Уинстон-Сейлем круизной железнодорожная компания |
| WSS | Услуги во всем мире ценных бумаг |
| WSS | Что она сказала |
| WSS | Широкий космических систем |
| WSS | Широкий экран сигнализации |
| WSS | Широком смысле стационарные |
| WSS | Широкополосные стерео сигнала |
| WSS | Эскадрилья Погода |
Что означает WSS в тексте
В общем, WSS является аббревиатурой или аббревиатурой, которая определяется простым языком. Эта страница иллюстрирует, как WSS используется в обмена сообщениями и чат-форумах, в дополнение к социальным сетям, таким как VK, Instagram, Whatsapp и Snapchat. Из приведенной выше таблицы, вы можете просмотреть все значения WSS: некоторые из них образовательные термины, другие медицинские термины, и даже компьютерные термины. Если вы знаете другое определение WSS, пожалуйста, свяжитесь с нами. Мы включим его во время следующего обновления нашей базы данных. Пожалуйста, имейте в информации, что некоторые из наших сокращений и их определения создаются нашими посетителями. Поэтому ваше предложение о новых аббревиатур приветствуется! В качестве возврата мы перевели аббревиатуру WSS на испанский, французский, китайский, португальский, русский и т.д. Далее можно прокрутить вниз и щелкнуть в меню языка, чтобы найти значения WSS на других 42 языках.
Оповещение пользователя
Если кликнуть по имени пользователя, то имя вставляется в поле ввода сообщения и заворачивается в фигурные скобки: «{» и «}».
На сервере имеется паттерн обработки такого текста (функция $worker->onMessage), который заменяет фигурные скобки на теги «<b>» и «</b>», выделяя текст жирным шрифтом.
Таким образом, когда пользователь получает сообщение, можно проверить наличие этих тегов и содержимого в них. Если в тегах содержится имя текущего пользователя, значит, в сообщении кто-то упомянул этого пользователя и надо его об этом уведомить. Это реализовано в методе обработки публичных сообщений:
void Widget::onPublicMessage(int userId,
const QString &userName,
const QString &userColor,
const QString &text)
{
if (text.contains("" + m_userName + "")) {
qApp->beep();
qApp->alert(this);
}
QString html = QString("%1 %3:"
" %4")
.arg(datetime())
.arg(userColor)
.arg(userName)
.arg(text)
.arg(userId);
ui->textBrowser->append(html);
}
По такой же схеме можно реализовать полноценную поддержку markdown, вставку смайликов и картинок.
Расширяя функционал сервера и клиента можно также добавить:
- поддержку чат-комнат и полноценных приватных диалогов;
- сохранении истории сообщений в БД и её отправку при подключении или по запросу;
- статусы пользователей («Работаю», «Отдыхаю», «Отошёл» и др.);
- звуковые уведомления «Послать сигнал»;
- редактирование и удаление сообщений;
- цитирование сообщений других пользователей;
- передачу файлов.
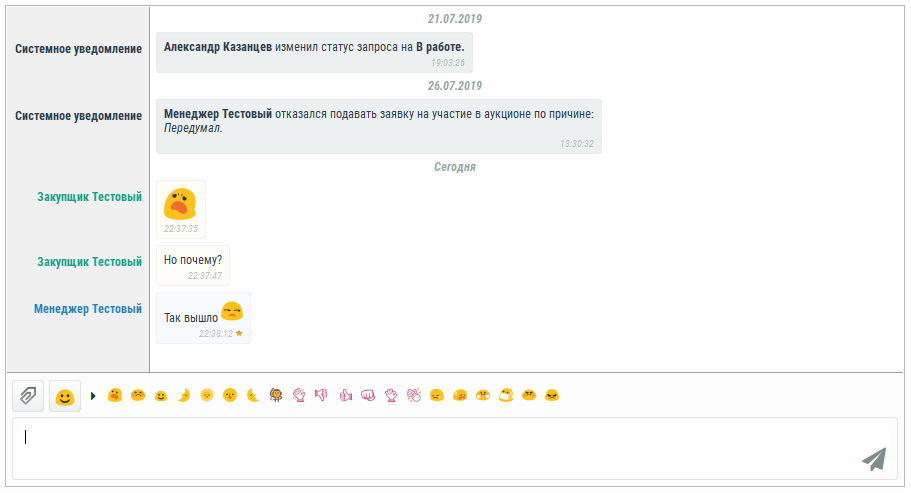
Скриншот получившегося чата был в начале статьи, дополнительно приведу пример реального чата, реализованного по описанной в статье модели

2021: WSS Docs РД3
1 марта 2021 года компания WSS-Consulting объявила о выходе релиза системы электронного документооборота WSS Docs РД3. В обновленной версии продукта были оптимизированы системные показатели, а также добавлены возможности, нацеленные на удобство работы с системой.
По информации компании, оптимизирована производительность системы, облегчена база оперативных документов за счет разрезания данных на оперативные и архивные документы, изменена архитектура доступа к объектам системы, исключены ошибки искажения данных при сохранении документов или принятии решений за счет создания единого сохранения карточки.
Обновленный функционал включает следующее:
На странице превью (в карточке и картотеке) появилась возможность выбора номера страницы для быстрого перехода к указанной странице.
 Возможность сортировать карточки документов
Возможность сортировать карточки документов
- При отправке документа на повторное согласование система проверяет поля согласующих и выдает предупреждение, если нет дополнительных согласующих или решения текущих согласующих не были очищены.
- Карточки документов теперь можно сортировать по нескольким столбцам для удобства работы с большим потоком документов. Для этого нужно сделать сортировку по первому столбцу и с зажатой клавишей ctrl отсортировать документы по другим столбцам. Чтобы снять множественную сортировку, требуется отпустить клавишу ctrl и сделать сортировку по любому из столбцов.
 Поручения к документу
Поручения к документу
- При создании поручений из файла добавлена возможность автоматической простановки времени для поручений, в которых указана только дата. Функциональность помогает при планировании задач в сжатые сроки.
- Изменилось окно рассылки документа. В предыдущей версии WSS Docs адресаты рассылки отображались в порядке рассылки документа. сортировка осуществляется в алфавитном порядке по возрастанию для упрощения поиска сотрудников. Также все поля окна рассылки в релизе системы имеют ограничение по высоте. Это позволит пользователям удобно работать в рамках небольшого окна. А в случае выбора большого числа адресатов, групп или адресов Email, появится скролл.
 Окно рассылки документа
Окно рассылки документа
Добавлено информационное окно при обработке карточки, открытой из оповещения.Ранее при сохранении карточки, открытой из оповещения, отображалась пустая вкладка.
В рамках оптимизации производительности системы была снижена нагрузка на сервера, оптимизирован поиск и отображение документов в папках интерфейсов, включен полнотекстовый поиск в папках интерфейсов, в окнах выбора документов и контекстном поиске в полях, оптимизирована скорость открытия и сохранения карточки документа.
При наличии мобильного приложения WSS Docs доступна функциональность автоматического входа в приложение через систему администрирования AppCenter. В данной системе администраторы подтверждают вход пользователя, блокируют устройства в случае утери сотрудником компании и смотрят историю действий.
В релизе системы AppCenter самостоятельно проверяет в СЭД принадлежность пользователя к компании. Если проверка прошла успешно, то устройство будет автоматически зарегистрировано в AppCenter без подтверждения администратора.
Методы
Закрывает WebSocket — подключение или заканчивает попытку подключения. Если подключение уже закрыто, этот метод не делает ничего.
void close( in optional unsigned short code, in optional DOMString reason );
Параметры
- Необязательный
- Числовое значение, обозначающее статус-код, описывающий почему подключение будет закрыто. Если параметр не указан, значение по умолчанию равно 1000(обозначает «обмен завершён»). Смотрите для , чтобы узнать разрешённые значения.
- Необязательный
- Читаемая человеком строка, объясняющая, почему подключение закрывается. Строка должна быть не длиннее, чем 123 байта UTF-8 текста (не символов).
Возможные исключения
- Указан неверный .
- Строка слишком длинные или содержит непарные суррогаты.
Примечания
В Gecko этот метод не поддерживает никакие параметры включительно до Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5).
Передаёт данные на сервер через WebSocket — соединение.
void send( in DOMString data ); void send( in ArrayBuffer data ); void send( in Blob data );
Параметры
- Текстовая строка, которая будет отправлена на сервер.
Возможные исключения
- Соединение ещё не открыто.
- Строка содержит непарные суррогаты
Заметьте: Gecko — реализация метода несколько отличается от специфицированной в Gecko 6.0; Gecko возвращает , обозначающий, открыто ли соединение до сих пор (и, в дополнение, были ли доставлены данные); это было исправлено в Gecko 8.0.
Начиная с Gecko 11.0, поддержка была реализована, но не типы данных.
Server Example
Here’s a short example showing a server that echos back anything sent to it, whether utf-8 or binary.
#!/usr/bin/env node
var WebSocketServer = require('websocket').server;
var http = require('http');
var server = http.createServer(function(request, response) {
console.log((new Date()) + ' Received request for ' + request.url);
response.writeHead(404);
response.end();
});
server.listen(8080, function() {
console.log((new Date()) + ' Server is listening on port 8080');
});
wsServer = new WebSocketServer({
httpServer: server,
// You should not use autoAcceptConnections for production
// applications, as it defeats all standard cross-origin protection
// facilities built into the protocol and the browser. You should
// *always* verify the connection's origin and decide whether or not
// to accept it.
autoAcceptConnections: false
});
function originIsAllowed(origin) {
// put logic here to detect whether the specified origin is allowed.
return true;
}
wsServer.on('request', function(request) {
if (!originIsAllowed(request.origin)) {
// Make sure we only accept requests from an allowed origin
request.reject();
console.log((new Date()) + ' Connection from origin ' + request.origin + ' rejected.');
return;
}
var connection = request.accept('echo-protocol', request.origin);
console.log((new Date()) + ' Connection accepted.');
connection.on('message', function(message) {
if (message.type === 'utf8') {
console.log('Received Message: ' + message.utf8Data);
connection.sendUTF(message.utf8Data);
}
else if (message.type === 'binary') {
console.log('Received Binary Message of ' + message.binaryData.length + ' bytes');
connection.sendBytes(message.binaryData);
}
});
connection.on('close', function(reasonCode, description) {
console.log((new Date()) + ' Peer ' + connection.remoteAddress + ' disconnected.');
});
});
Классы информации WebSocket
MessageWebSocket и StreamWebSocket имеют соответствующий класс, который обеспечивает дополнительную информацию об объекте.
MessageWebSocketInformation предоставляет информацию о MessageWebSocket, и вы извлекаете его экземпляр с помощью свойства MessageWebSocket.Information.
StreamWebSocketInformation предоставляет информацию о StreamWebSocket, и вы извлекаете его экземпляр с помощью свойства StreamWebSocket.Information.
Обратите внимание, что свойства в этих классах информации доступны только для чтения, но их можно использовать для извлечения информации в любой момент в течение срока жизни объекта веб-сокета
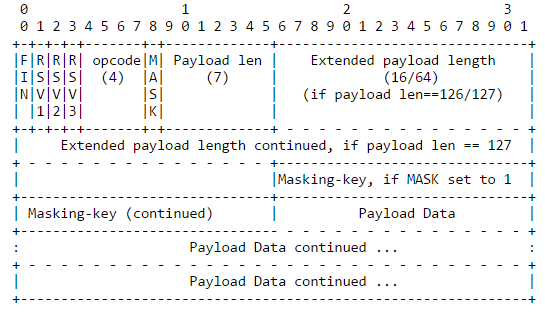
Протокол работы с фреймами

- (1 бит): указывает на то, является ли этот фрейм последним фреймом, завершающим передачу сообщения. Чаще всего для передачи сообщения достаточно одного фрейма и этот бит всегда оказывается установленным. Эксперименты показали, что Firefox создаёт второй фрейм после того, как размер сообщения превысит 32 Кб.
- , , (каждое по 1-му биту): эти поля должны быть установлены в 0, только если не было достигнуто договорённости о расширениях, которая и определит смысл их ненулевых значений. Если в одном из этих полей будет установлено ненулевое значение и при этом не было достигнуто договорённости о смысле этого значения, получатель должен признать соединение недействительным.
-
(4 бита): здесь закодированы сведения о содержимом фрейма. В настоящее время используются следующие значения:
- : в этом фрейме находится следующая часть передаваемого сообщения.
- : в этом фрейме находятся текстовые данные.
- : в этом фрейме находятся бинарные данные.
- : этот фрейм завершает соединение.
- : это ping-фрейм.
- : это pong-фрейм.
- (1 бит): указывает на то, что фрейм замаскирован. Сейчас дело обстоит так, что каждое сообщение от клиента к серверу должно быть замаскировано, в противном случае спецификации предписывают разрывать соединения.
- (7 битов): длина полезной нагрузки. Фреймы WebSocket поддерживают следующие методы указания размеров полезной нагрузки. Значение 0-125 указывает на длину полезной нагрузки. 126 означает, что следующие два байта означают размер. 127 означает, что следующие 8 байтов содержат сведения о размере. В результате длина полезной нагрузки может быть записана примерно в 7 битах, или в 16, или в 64-х.
- (32 бита): все фреймы, отправленные с клиента на сервер, замаскированы с помощью 32-битного значения, которое содержится во фрейме.
- : передаваемые во фрейме данные, которые, наверняка, замаскированы. Их длина соответствует тому, что задано в .
вот интересное обсуждение
Реализация сервера на PHP
Исходники простого WebSocket echo-сервера выложил сюда.
Код хорошо документирован, но я всё же опишу некоторые тонкости реализации.
Чтобы «поднять» WebSocket сервер нужно создать обычный TCP-сервер.
В PHP TCP-сервер реализуется через «stream_socket» или через PHP расширение «sockets».
Различия между ними в том, что «stream_socket» работает на встроенных функциях PHP для работы с потоками, «sockets» же работает через модуль PHP и повторяет функции для работы с сокетами в языке «C».
Я выбрал «sockets».
Процесс реализован через «while» с задержкой 0.2 секунды.
Процесс не форкается и сообщения выбрасывает в консоль, поэтому запускать необходимо только через консоль.
Для того, чтобы обслуживать несколько клиентов одновременно, сокет делаю неблокирующим и через «socket_select»
каждые 0.2 секунды прослушиваю сокет.
При рукопожатии проверяю только наличие заголовков.
Фреймы парсю через «pack/unpack».
Сервер не понимает фрагментированных фреймов.
Сервер выдаёт только незамаскированные сообщения, т.к. некоторые браузеры не понимают замаскированных сообщений.
Сервер реагирует только на текстовые фреймы и фрейм закрытия соединения, бинарные фреймы не понимает.
Ну собственно всё, удачи в исследовании этого не простого протокола.
Простой пример
Чтобы открыть веб-сокет-соединение, нам нужно создать объект , указав в url-адресе специальный протокол :
Также существует протокол , использующий шифрование. Это как HTTPS для веб-сокетов.
Всегда предпочитайте
Протокол не только использует шифрование, но и обладает повышенной надёжностью.
Это потому, что данные не зашифрованы, видны для любого посредника. Старые прокси-серверы не знают о WebSocket, они могут увидеть «странные» заголовки и закрыть соединение.
С другой стороны, – это WebSocket поверх TLS (так же, как HTTPS – это HTTP поверх TLS), безопасный транспортный уровень шифрует данные от отправителя и расшифровывает на стороне получателя. Пакеты данных передаются в зашифрованном виде через прокси, которые не могут видеть, что внутри, и всегда пропускают их.
Как только объект создан, мы должны слушать его события. Их всего 4:
- – соединение установлено,
- – получены данные,
- – ошибка,
- – соединение закрыто.
…А если мы хотим отправить что-нибудь, то вызов сделает это.
Вот пример:
Для демонстрации есть небольшой пример сервера server.js, написанного на Node.js, для запуска примера выше. Он отвечает «Привет с сервера, Джон», после ожидает 5 секунд и закрывает соединение.
Так вы увидите события → → .
В общем-то, всё, мы уже можем общаться по протоколу WebSocket. Просто, не так ли?
Теперь давайте поговорим более подробно.
Установка Workerman
Чтобы скачать Workerman, сначала устанавливаем composer:
# apt update
# apt install composer
Теперь скачиваем Workerman в папку /usr/local/workerman:
# mkdir /usr/local/workerman
# cd /usr/local/workerman
# composer require workerman/workerman
И создаём php-файл, в котором будем писать код сервера чата:
touch ChatWorker.php
Далее открываем файл ChatWorker.php для редактирования. Это можно сделать разными способами. Самый хардкорный и олдскульный вариант — редактировать прямо в терминале, воспользовавшись консольными редакторами nano, mcedit, vim и др.
Если работаете в Linux, то из рабочего окружения KDE можно подключиться через файловый менеджер Dolphin по протоколу SFTP и открыть файл в любом редакторе или даже в IDE (например, в KDevelop).
Если работаете в Windows, то можете скачать Notepad++ с плагином NppFTP, либо что-то более продвинутое, вроде Sublime / Atom / Visual Studio Code, и так же подключиться по протоколу SFTP.




