Как правильно составить description
Содержание:
- Как уложиться в скромный объём?
- Группа значений атрибута NAME
- Нужны ли метатеги?
- Octopus.do — бесплатный генератор визуальной структуры веб-сайта, теперь с мета тегами.
- Как написать оптимизированный заголовок H1
- Роль Description в ранжировании и продвижении
- Как заполняется description
- How to write a great meta description
- Количество символов в Description для Google
- Что писать в теге meta description?
- 15 great meta description examples to inspire you
- Как заполнять Description в вордпресс? Прописываем дескрипшен…
- Ошибки при составлении description
- Примеры составления Description на все случаи жизни
Как уложиться в скромный объём?
Вот несколько советов, которые помогут написать лаконичный и релевантный Description:
- Не стремитесь «запихнуть» в дескрипшн контактные данные – кучу контактных телефонов, адрес электронной почты или, упаси Господи, факс. Описание должно сообщать, чему посвящена страница, а не быть рекламной «свалкой».
- Не «переборщите» с лаконичностью. Скромность в данном случае не красит райтера. Если вы внесёте в дескрипшн лишь 4-5 слов, поисковой машине придётся подтягивать куски из текста.
- Не «водните» – пишите кратко и по существу. Объём и так небольшой. Кстати, о воде и способах её удаления я писал совсем недавно.
- Не допускайте переспама. Если страница посвящена, скажем, велосипедам, и вы на 160 символов употребили слово «велосипед» трижды, поисковик останется недоволен таким дескрипшеном и пойдёт цеплять текстовые отрывки.
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots»:
Нужны ли метатеги?
Поисковые системы, такие как Google и Yandex, понимают содержание ряда метатегов и учитывают их при ранжировании сайта. Список метатегов, которые используют поисковые машины:
- Yandex
Перечислим основные метатеги для поисковых систем:
- title;
- description;
- keywords;
- robots.
Метатег robots
Метатег robots управляет индексацией страниц сайта. Данный метатег может иметь несколько значений, которые записываются в атрибут content:
- NOINDEX — запрещает индексирование страницы;
- NOFOLLOW — запрещает проход по ссылкам, имеющимся на странице;
- INDEX — разрешает индексирование страницы;
- FOLLOW — разрешает проход по ссылкам;
- ALL — равносильно INDEX, FOLLOW;
- NONE — равносильно NOINDEX, NOFOLLOW.
Метатег keywords
Keywords — список ключевых слов, которые соответствуют сущности (содержимому) страницы. Много о данном метатеге говорить не будем: как показывает практика можно оставлять его пустым или вовсе не использовать.
Заявление Google об использовании метатегов:
А теперь перейдем к самому важному, разберем главные метатеги для SEO продвижения и ответим на популярные вопросы которые нам задают
Что такое title страницы на самом деле
Title — это прежде всего заголовок документа, который отображается в название окна браузера, но так исторически сложилось, что стало привычней относить его к метатегам.
Для чего нужен Title?
Title —чуть ли не самый важный тег для поисковой оптимизации, имеет большое значение для поисковых систем, а также отображается в результатах поисковой выдачи.
Для Яндекса — 80 символов, 15 слов.
Для Google — 70 символов, 12 слов.
Что должно быть в title?
Title неприменно должен содержать в себе ключевые слова, тоесть запросы по которым вы хотите видеть себя в ТОП-е.
Приведем пример тайтл:
Основные ключевые запросы:
бахилы цена
бахилы оптом
купить бахилы
у вас возникнут вопросы по подобию:
- Как правильно составить тайтл?
- Можно ли в title ставить цену?
- и тд.
Получить ответы на вопросы можно путем анализа title в Топ по вашим запросам. Просмотрите как выглядит выдача поисковика, зайтите в ТОП 10 сайтов и проанализируйте Title. Только после этого можно грамотно составить title.
Description сайта: что это такое
Мета тег description используется для описания содержания страницы. Иногда поисковики используют его для формирования сниппета (то, что вы видите под ссылкой на страницу в выдаче). Тег description — служебная информация, поэтому он никоим образом не может повлиять на внешний вид страницы.
Как писать description что должно быть в description?
Рекомендуемая длина —150-200 символов. Именно такой объем помещается под ссылкой на страницу в поисковой выдаче. Конечно, можно написать и побольше, но в таком случае описание будет выглядеть незавершенным.
Также дескрипшн должен содержать ключевые фразы, по которым продвигается оптимизируемая страница. Самые частотные ключи следует расположить в начале
Важно: употребляйте не больше 3-х ключевых фраз и не повторяйте одно и то же слово больше 5 раз.
Тег description должен быть уникальным, т.е отличным от title и от описаний других страниц сайта. Также не советуем копировать какие-либо части текста со страницы (даже особо удачные) и вставлять их в мета-тег.
Самое главное при написании дискрипшена — точность
Вы должны лаконичино и емко описать содержание страницы и сделать ее привлекательной для пользователя (для чего, собственно, нужен description).
Как посмотреть description страницы?
Способ первый — открыть код элемента и отыскать информацию о метатегах в нем. Способ второй — скачать Netspeak Spider, вставить урл интересующего сайта и в течение минуты получить информацию об описаниях каждой страницы. Очень удобно, когда ищешь дубли.
Octopus.do — бесплатный генератор визуальной структуры веб-сайта, теперь с мета тегами.
Octopus достаточно известный сервис для веб-дизайнеров, девелоперов, SEO-специалистов и проджект-менеджеров. В месяц им пользуются около 30 тысяч пользователей. Один из его успешных инструментов — это генератор визуальной структуры веб-сайта, с новой возможностью также выводить и мета теги для каждой страницы.

Почему это нужно и полезно?
Вам будет полезно видеть title и description других сайтов, для того чтобы правильно составить собственные
А также очень немаловажно видеть всю картину в объеме, целиком
Или, например, вы создаете свой веб-сайт и уже запутались в структуре и правильном описании каждой страницы (чтобы оно было уникальным и каждое ключевое слово соответствовало странице). В таком случае, вам будет полезно видеть все связи между страницами.
Каждый сгенерированный веб-сайт (проект) вы можете: сохранить, редактировать, комментировать, работать вместе с коллегами и делиться с кем угодно в интернете.
Как написать оптимизированный заголовок H1
Как правильно заполнить заголовок H1 в 2019-2020: отличия от Title, советы по упоминанию ключей и использованию символов.
H1 — заголовок первого уровня, пользователь видит его, когда заходит на страницу. На одной странице должен быть один заголовок первого уровня, H2-H5 может быть несколько.
 Различия Title и H1
Различия Title и H1
Можно ли сделать одинаковыми Title и H1
Текст в Title и H1 может быть идентичным, поисковики не пессимизируют страницу за совпадение этих мета тегов. В в перечне условий создания быстрых ссылок есть пункт:
«содержимое элемента title совпадает с ее заголовком (выделен элементом h1) и с текстами внутренних ссылок, которые ведут на эту страницу».
Оптимизаторы обычно советуют по-разному формулировать Title и H1, потому что у них разные задачи:
Но эти заголовки должны быть об одном и том же, чтобы не было смыслового конфликта. Если в Title о выборе горных велосипедов, то и в H1 о них с теми же ключами.
Наполнение тегов прокомментировал Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква»:
Исследование факторов ранжирования: H1
В исследовании факторов ранжирования 2019 сотрудники Лаборатории поисковой аналитики компании «Ашманов и партнеры» не обнаружили корреляции позиций в Яндексе с вхождением в заголовок H1.

Есть корреляция точного запроса с попаданием в топ-30 Google:

Возможно, это повторение корреляции, которую обнаружили у ключей в Title — на части сайтов Title и H1 одинаковые.
Советы по оптимизации такие же, как для Title, за исключением тех, что направлены на увеличение кликабельности — H1 в сниппет все равно не попадет.
Роль Description в ранжировании и продвижении
Дискрипшн определенно имеет значение для CTR, что, в свою очередь, отражается на параметрах ранжирования. Таким образом, тег имеет косвенное, а не прямое влияние на то, какие позиции будет занимать страница в выдаче. Яркий, привлекательный, «заманивающий» сниппет обязательно будет привлекать пользователей. Но поведенческие факторы будут положительными только в том случае, если заголовок и description релевантны контенту.
Бот может сформировать сниппет совершенно неожиданным образом, не взяв ничего из дискрипшена или, наоборот, использовав его большую часть. Также существует немало сайтов, где практически отсутствует текстовый контент (всякие видеосайты, сайты с фотографиями, обоями и так далее), в таких случаях Description становится чуть ли ни единственным источником для формирования сниппета. Также стоит учесть, что Яндекс и Гугл по-разному формируют сниппеты.
Скорее всего, те сайты, владельцы которых игнорируют заполнение этого тега, немного проигрывают тем ресурсам в ранжировании, у которых заполнены все поля с грамотной расстановкой ключевых слов. О том, как правильно вставлять ключи в дискрипшн, мы поговорим чуть дальше, а пока рассмотрим, как наиболее часто составляют описание для сниппетов ведущие поисковые системы.
Yandex
Очень редко в сниппет целиком попадает текст из дискрипшена. Система в большинстве своем использует для сниппета фрагменты из текстового содержания страницы, подзаголовков, «хлебных крошек», которые наиболее точно отвечают поисковому запросу.
Длина текста в сниппете — около 250 символов.
Практически всегда в поле зрения попадает текстовое содержание именно из Description. Если в html не прописаны метатеги, тогда уже Гугл составляет сниппет из текстового содержания.
Длина текста в сниппете — около 150 символов, но бывает и доходит и до 220.
Размер Description
В общем, максимальный объем метатега — 250 символов. Но очень редко такое описание попадает в выдачу полностью. Лучше всегда умещаться в 150 знаков.
Как заполняется description
Описание страниц содержится в верхней части HTML-кода внутри тега <head>. В него прописываются различные метаданные, в том числе и description. Формула для него крайне проста:
<meta name=”description” content=”Описание”>
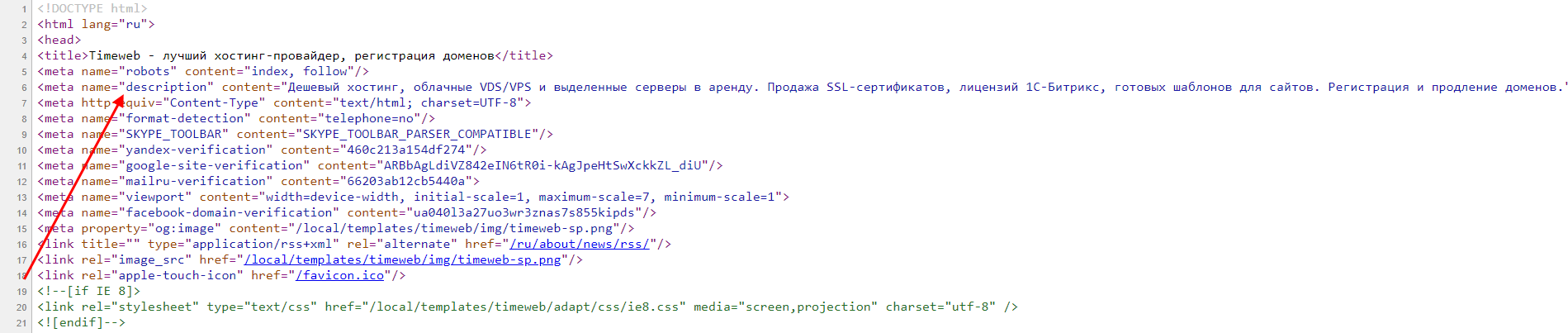
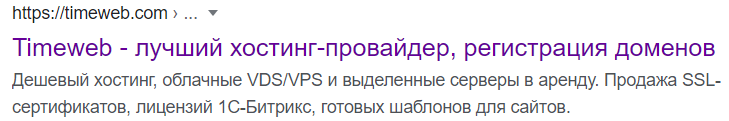
В графе name мы говорим браузеру, что хотим использовать на сайте description, а в графе content указываем, каким именно будет описание страницы. Например, если открыть код сайта timeweb.com (комбинация клавиш CTRL+U), то в верхней части увидим дескрипшен, который мы видели в поисковой выдаче:

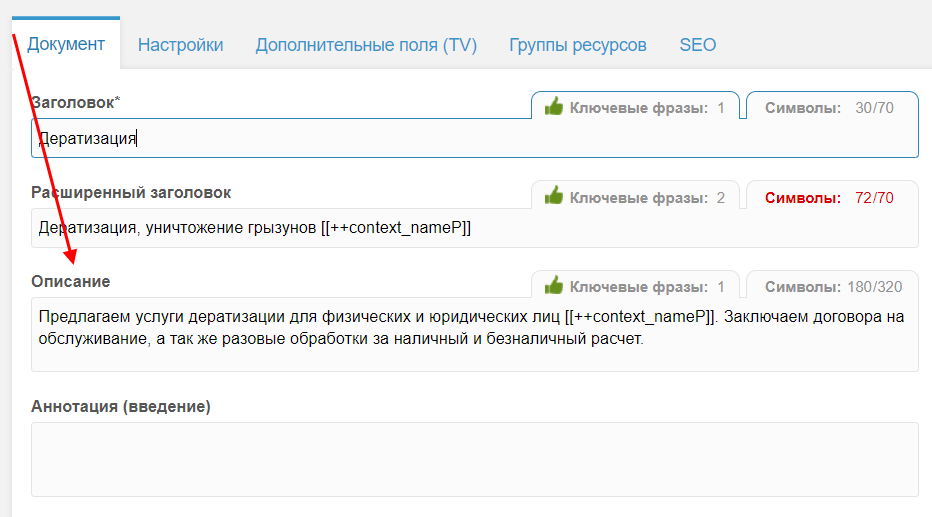
Чаще всего код страницы вручную не открывается, так как многие сайты построены с помощью CMS – там, как правило, такой функционал уже вшит в систему. Достаточно через административную панель открыть нужную страницу и прописать для нее описание. Например, на MODX это выглядит следующим образом:

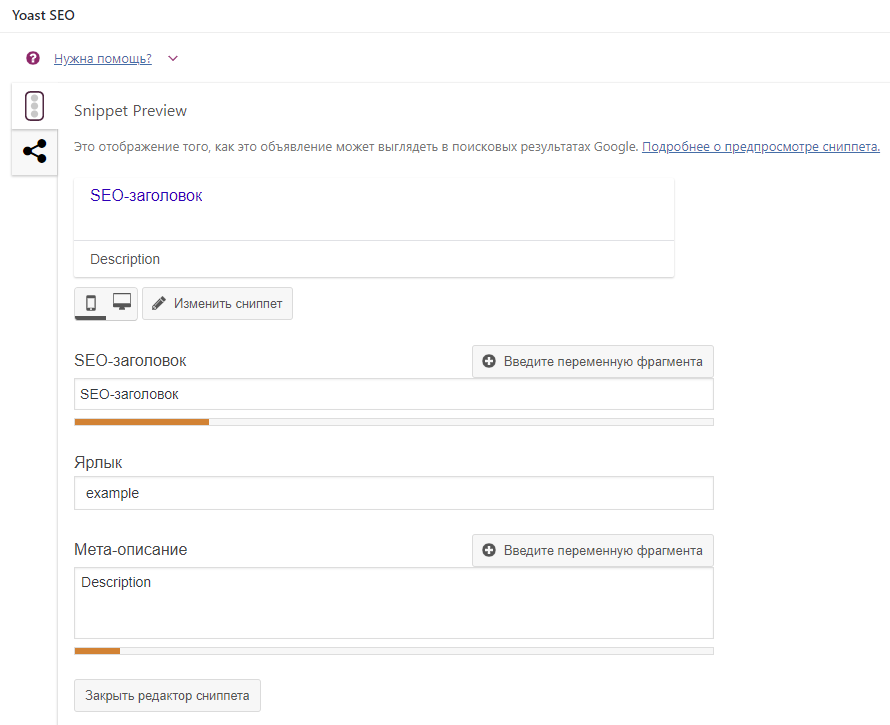
В случае с WordPress можно пойти другим способом – заполнить дескрипшен с помощью плагина Yoast SEO.

Количество символов в description разнится от 150 до 170 символов, подробнее о чем мы еще поговорим. Вы, конечно, можете включить в него и больше знаков, однако поисковик попросту урежет описание до нужного размера. Стоит также полагаться не только на количество символов, но и на само содержимое, которое должно быть структурировано в соответствии с типом страницы.
Описание для главной страницы
В данном случае особую роль играет заголовок страницы (title). Если в нем указаны все главные ключевые слова, то написать description будет проще. Он должен рассказывать о том, что представляет собой сайт. Например, для компании лучше всего рассказать о своей цели, ценностях и для кого она вообще была создана.
Если снова открыть описание сайта Timeweb, то увидим, что в нем раскрывается вся суть компании: это дешевый хостинг, с различным набором инструментов для сайтов.

Описание для вторичных страниц
Если в описании главной страницы мы должны были озвучить суть всего сайта, то в отдельных разделах следует описывать то, что размещено именно на них. Например, если страница предназначена для продажи конкретного товара, то расскажите о нем: что за товар, для кого он, какой у него размер и так далее.
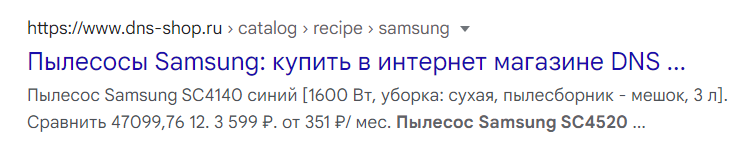
Например, вот так выглядит описание страницы с товаром на сайте DNS:

Помимо всего прочего, следует также учитывать и сайты конкурентов. Например, указывать стоимость товара имеет смысл только в том случае, если она ниже, чем у конкурента. Если же вы продаете товары для VIP-сегмента, то лучше цену опустить.
Также рекомендуется добавлять номер телефона, когда компания оказывает оперативные услуги. Выглядеть это может так: «Срочный ремонт холодильников, звоните по телефону +7 (000) 000-00-00».
How to write a great meta description
To write 160 characters or not to write 160 characters? That is the question.
My advice? Use 160 characters for your meta descriptions, but don’t obsess over it, i.e. if your description is 161 characters, don’t waste time trimming it. Instead, focus on these tips:
- Stick to your brand voice and tone, but also keep it conversational.
- Include your primary keyword if you can do so naturally.
- Make sure you convey value to the reader.
- Include a call-to-action, i.e. “Learn more here.”
- Write in active voice.
- Make sure your descriptions match your content – don’t trick the user into clicking your link.
- Keep in mind that meta descriptions might be truncated when displayed in search, so use the first 120 character to communicate your most important message.
- Ensure every page on your site has a unique meta description – don’t use the same description on several pages.
Once you have your description figured out, you can set it in WordPress by following this guide.
Количество символов в Description для Google
Google придерживается абсолютно иного подхода. Эта поисковая система выводит в сниппет именно description.
Прежде описание в сниппете Google было ещё короче, чем в «Yandex», и составляло примерно 120 символов без пробелов (140 символов с пробелами). Однако в 2016 году команда Гугл изменила требования: и Title, и Description при поисковой выдаче стали длиннее. В тайтл, например, стало помещаться на 2 коротких слова больше.
Длина тега Description увеличилась до 250-275 символов. Описание теперь состоит не из 2-х строк, а из 3-х, как видно на примере выше.
По поводу оптимальной длины meta description для Google идут ожесточённые споры. У кого-то размер сниппета при выдаче не изменился, другие замечают, что величина сниппета меняется день ото дня. Так что не спешите переписывать мета теги – кажется, в Гугле ещё ничего окончательно не решили.
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
15 great meta description examples to inspire you
Since you only have 160 characters to work with, writing a great meta description takes more than just throwing a few words together. To help you get your creative juices flowing, here are some meta description examples for your inspiration.
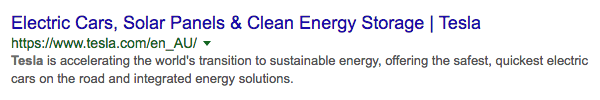
1. Tesla

Why it works: In just 22 words, Tesla’s description conveys what the company represents, what it produces, its brand values, and ambitions. Now, that’s great copywriting.
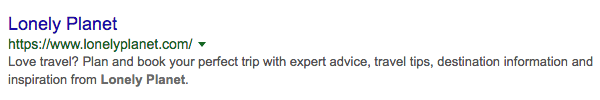
2. Lonely Planet

Why it works: Well, do you love travel? Starting with a question draws readers in, making the description personal. It goes on to explain exactly how Lonely Planet helps travelers, all within the 160 character count.
3. reddit

Why it works: reddit not only includes its company mantra – the best of the internet – in its description, but also provides a clear explanation of what it provides, along with the word “you” at the end for an added personal touch.
4. Wired

Why it works: For this article meta description, Wired teases readers, describing reddit as a former “dystopian Craigslist,” before going on to say it has grown up. Intrigued? Try not to click through, I dare you.
5. Travel Yosemite

Why it works: Brief and straight to the point, this meta description clearly explains the value of the Travel Yosemite site and what visitors can expect when they click the link.
6. GQ

Why it works: While the meta title is cut, this meta description examples perfectly fits the recommended character count, teasing visitors with a fun fact from the article.
7. LinkedIn

Why it works: This meta description is LinkedIn’s standard paragraph for all LinkedIn business pages, simply swapping out the company name. The first sentence clearly explains the page’s value while the rest of the description provides a call-to-action for LinkedIn.
8. The Verge

Why it works: Explaining a complex new story can be tough when you only have 160 characters to work with. But The Verge nails it with this succinct and descriptive tag.
9. Typenest

Why it works: Okay, disclaimer – I wrote this meta description for one of my clients. I’m going to toot my own horn and say this description is friendly – perfectly matching Typenest’s brand values – but also compelling. I mean, who wouldn’t want to click through to find out more?
10. Semplice

Why it works: Straightforward, descriptive, and no-nonsense, Semplice’s meta description tells you exactly what you’ll get when you click through.
11. Bendigo Bank

Why it works: Bendigo Bank embraces its brand identify, reaffirming its ethos and values while also telling visitors why they’re different from other banks.
12. Frito-Lay

Why it works: It’s hard not to crack a smile when you read Frito-Lay’s description. It’s short, sweet, and creative, telling visitors they’re in for something fun if they click through.
13. Taco Bell

Why it works: Emotion sells, and Taco Bell nails all the feels in its meta description. Plus, it includes a simple call-to-action, using visitors to click through for offers and even order food now.
14. Uber

Why it works: For a company that is basically a taxi service, Uber manages to slip in some aspirational words, explain what it offers to drivers, and what it offers to riders, all in 160 characters.
15. Hunting for George

Why it works: With the end of the financial year fast approaching in Australia, Hunting for George has done the smart thing and updated its meta description accordingly. The emojis as a nice touch and are eye-catching in search results.
Как заполнять Description в вордпресс? Прописываем дескрипшен…
Если вернуться к теме рецептов, то для рецепта плова, пример мета описание может быть таким: “Вкусный рецепт плова в казане на костре, который можно повторить в домашних условиях на плите. Мясо используем говядину”
или другой вариант, который подсмотрел на блоге Маргариты – Секреты домоводства:
“Наиболее полный пошаговый рецепт приготовления узбекского плова с говядиной. Подробное описание позволит с легкостью приготовить настоящий узбекский плов”
Знаете, здесь также можно упоминать пару ключевых фраз, но делать это агрессивно не рекомендуется. Опять же, это тот случай, если мета описание указываете вручную. А если оно у вас будет автоматом формироваться по открывку записи, то смысла о нем задумываться нету. Гораздо правильней задуматься о вступлении… Потому как, первые 120 символов пойдут на мета описание, и при этом… то как начинается ваша статья – весьма привлекательно для посетителя. И всегда в приоритете думать о контенте.
Простыми словами, при автоматическом формировании мета описания, с помощью кода , можно позабыть о том, что не заполнили дескрипшен. Просто работайте как и работали ранее, а мета описания будут уже заполнены. Но в том случае, если решитесь заполнить его вручную для конкретной записи, то просто отрывок внизу записи стираете, и прописываете своё описание.
Например, так:
Рекомендации по заполнению мета description
Уникальность и полезность описания
Старайтесь указывать уникальное и полезное описание, чтобы оно было одновременно емким, и при этом содержательным. Коротко и ясно выражайте суть содержимого страницы. Как и в случае с заголовками, размещайте наиболее важную информацию ближе к началу текста.
Точное мета описание
Информация в этом поле, должна быть релевантной и не вводить заблуждение пользователей. Так, многие злоупотребляют этим полем, стараясь повысить кликабельность сниппета, намеренно применяя кричащие слова – Кликай, Здесь, Жми. Но злоупотреблять этим не нужно. Скорее даже – не делайте так. Информация должна быть емкой и точно соответсвовать странице. Если речь про пельмени, то описание соответсвующе. Указывать информацию про вареники в дескрипшен статьи о пельменях, будет не совсем правильно
Опять же, здесь нет смысла перечислять важные слова, надеясь, что поисковая система обратит внимание на ключевые слова из мета описание. Но если 1-2 ключа гармонично вписываются в предложение, то можно это практиковать
Длина мета описания
Не используйте короткое описание в пару слов. Ведь в рамках короткого словосочетания – не получится изложить суть страницы, которую правильней рассмотреть в 1-3 предложений. Удобно, что в плагине Yost SEO имеется специальная зеленая шкала, помогающая определить оптимальную длину. Но брать это за точное правило – также не правильно. Каждый раз, длина мета описания может быть разной. Но если оно будет опредлеенной длины – это не является ошибкой. До 150 символов будет оптимально.
Не злоупотребляйте кричащими словами
Мета-описание должно быть простым и понятным, без чрезмерного употребления ключевых слов, заглавных букв, рекламных слоганов, лишних символов (для «украшения») и восклицательных знаков.
Хотя знаете, в кулинарной тематике, периодически наблюдаю такой трюк, что в метаописание кидают несколько html символов, которые немного украшают сниппет, в случае если он формируется из мета тега.
Вот несколько примеров, которые устал искать в выдаче ))
Сказать, что так нужно делать обязательно – не думаю. Но если хотите, в некоторых случая можете проводить эксперименты со своими статьями. Например, находясь на 7 или 9 позиции, и получая трафик на статью, попробуйте указать метаописание с 1-2 спецсимволами, и проверить эффективость. Вдруг, статья поднимется на пару позиций выше.
Бонус. Иконки для мета тега Description
Бонус для тех, кто дочитал до конца. Специальные иконки по кулинарной тематике. Просто копируйте нужную, и вставляйте в мета описание при ручном заполнении.
Правой кнопкой мыши…
Всем отличного настроения и до новых встреч!
Ошибки при составлении description
Последнее, о чем стоит поговорить, – это типовые ошибки, на которые «натыкаются» многие пользователи.
Не забывайте о нем
Как бы странно это ни звучало, но самая распространенная ошибка – отсутствие самого description. Если его не будет на вашем сайте, то будет отображаться фрагмент из страницы. В этом, может быть, ничего плохого и нет, но только в том случае, если в этом фрагменте есть ключевые слова, иначе рейтинг страницы может упасть.
Не повторяйте title
Важно знать, что у заголовка и описания разные цели – один рассказывает, что это за страница, а второй раскрывает ее суть. Когда эти элементы пересекаются, складывается не очень хорошее впечатление, а вместе с этим поисковые системы начинают «плохо» относиться к данной странице
Пишите только релевантное описание
Рассказывайте только о том, что у вас есть. Не нужно придумывать того, чего у вас нет – это введет в заблуждение. Здесь речь идет уже не только об описании страницы, но и о вашей деятельности в целом. Даже если по этому описанию будет заходить много пользователей, что будет в итоге? Скорее всего, репутация вашей компании упадет, а вместе с этим появится много недовольных посетителей.
Примеры составления Description на все случаи жизни
Для наглядности приведу примеры составления мета тега для различных видов страниц. Такая пошаговая инструкция значительно облегчит ваш труд. Для создания своего сниппета вам будет нужно только заменить ключевые запросы.
Дескрипшен для Главной страницы сайта
Так как Главная страница в большинстве случаев является статической, то есть остаётся неизменной, создание тега для неё строится на семантическом ядре сайта. Если ресурс занимается исключительно продажей товара или услуги, то в этом случае в сниппет будет уместно поместить самые «жаркие» предложения и выгоды.
Пример
Если на главной странице находится описание вашей компании, то мета тег будет выглядеть примерно так:
| «Более 15 лет занимаемся продажей сотовых телефонов, планшетов и аксессуаров к ним. Осуществляем доставку товара в регионы. Работаем без посредников». |
Сниппет карточки товара ориентирован исключительно на продажу. Поэтому в нём должна размещаться информация, относящаяся к определенной модели. Для составления дескрипшена для такой страницы потребуются прямые ключи с коммерческим вхождением.
Пример
Поисковые запросы: телефон Хуавей купить, Хуавей P20 Про, Смартфон Huawei P20 Pro, Хуавей в Москве.
| Description: «Купить Хуавей Р20 Про по лучшей цене в Москве с бесплатной доставкой. Сравнительные характеристики. Сопутствующие аксессуары к модели. Скидки, подарки, акции. Контактная информация 8(800) 123-45-67 круглосуточно». |
Качественный сниппет повышает время нахождения на сайте и глубину просмотра. Помимо точного наименования можно указать о возможности проведения сравнительного анализа в рамках модельного ряда. Акцент на удобное юзабилити сайта бывает очень эффективным.
Дескрипшен для блога
При создании уникального описания в первую очередь надо обратить внимание на настройки самого блога. На некоторых платформах создание такого тега может быть отключено по умолчанию
Поэтому обязательно включите режим ручного редактирования.
Как правило, страницы блога несут информационную нагрузку, поэтому дескрипшен должен составляться в виде краткого описания статьи. В данном случае можно сделать его немного длиннее. Если вы не хотите создавать отдельный тег, то можно использовать в качестве описания первый абзац текста, в котором рассказывается, о чём пойдет речь в статье.
Пример
Поисковые запросы: как выбрать телефон, виды сотовых телефонов, характеристики смартфонов, правила выбора.
| Description: «Как выбрать телефон или смартфон. Основные характеристики: операционная система, размер, мощность батарейки, видеокамера. Бюджетные варианты телефонов хорошего качества». |
Дескрипшен для блога не должен содержать много «воды» и бессмысленных фраз. Содержание должно призывать пользователя заглянуть на сайт, чтобы узнать подобности. Попробуйте завлечь посетителя какой-нибудь уникальной информацией, например, используйте в описании такие фразы, как «секреты выбора», «правила выбора», «пошаговая инструкция».




