Задачи по javascript для начинающих от tproger и geekbrains
Содержание:
- Что такое JavaScript?
- Как наработать опыт и найти работу?
- Бесплатные курсы и материалы для новичков
- С чего начать изучение JavaScript и сколько времени это займет?
- JavaScript – не Java
- Полезные инструменты
- Как быстро выучить JavaScript с нуля? Советы для новичков
- Что вам нужно для изучения JavaScript?
- JavaScript в сравнении с ECMAScript
- Примеры в каждой главе
- Используйте меню
- Учитесь на примерах
- Зачем изучать JavaScript?
- Скорость обучения
- Наиболее часто задаваемые вопросы
- JavaScript Рекомендации
- Schoolsw3′ Онлайн Сертификация
- Универсальный JavaScript
- Базовые знания
- Основы бэкенд
- Где учиться программировать на JavaScript?
- prompt()
- Примеры в каждом разделе
- Рекомендуется использовать меню уроков
- Учитесь на примерах!
- Зачем изучать JavaScript?
- Скорость обучения
- Распространённые вопросы
- JavaScript Справочники
- Онлайн Сертификация W3Schools
- Зачем учить JavaScript? Преимущества языка для новичков
- JS Учебник
- Заключение
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, который добавляет интерактивность и отзывчивость к вашим веб-страницам.
JavaScript позволяет разработчику веб-сайта управлять тем, как ведет себя веб-страница. Это делает JavaScript принципиально отличным от HTML, языка, который отвечает за структуру веб-документа, и CSS, языка, который формирует внешний вид веб-страниц.
Программы, написанные на языке JavaScript, называются скриптами. В браузере они подключаются непосредственно к HTML-документу и, как только загружается страница – тут же выполняются.
Процесс выполнения скрипта называют «интерпретацией».
Если PHP скрипт обрабатывается на стороне сервера с помощью PHP интерпретатора, то JavaScript выполняется в браузере пользователя JavaScript интерпретатором.
Сегодня каждый браузер поддерживает JavaScript, тем самым делая его языком веба.
В браузере JavaScript может делать всё, что относится к манипуляции с HTML-документом, взаимодействию с посетителем и, с некоторыми ограничениями, с сервером:
- Проверять правильностm заполнения пользовательских HTML-форм.
- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- Менять стили HTML-элементов, прятать, показывать элементы и т.п.
- Отображать всплывающие и диалоговые окна.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы.
JavaScгipt – невероятно мощный и эффективный язык, который непременно нужно попробовать в деле!
Как наработать опыт и найти работу?
Мы разобрались, как выучить JavaScript с нуля самостоятельно, что нужно осваивать в первую очередь и как быстро набрать опыт. Теперь вы готовы сделать первые шаги. Удачи вам в изучении JS и поиске работы!
Рекомендуем
11 онлайн-школ с вакансиями удаленной работы для репетиторов и переводчиков английского языка
В обзоре собраны онлайн-школы английского языка, которые набирают репетиторов и переводчиков на удаленную работу. По каждой указаны условия …
Прямые вакансии бюро переводов
Ниже представлен список бюро переводов г. Москвы и Санкт-Петербурга, предлагающих работу фрилансерам.
Бюро переводов из Москвы
Ройд
Бюро …
Бесплатные курсы и материалы для новичков
В этой части статьи на Kadrof.ru вы найдете видео, а также ссылки на обзоры бесплатных уроков и мастер-классов, которые помогут выучить JS с нуля. Вы сможете использовать их для самообучения.
1. Полный курс по Java Script для новичков. За 6 часов в этом видео простым и понятным языком описываются основы языка:
2. Что такое Node.JS: история создания, простейшие скрипты и основные возможности. Видео с канала Разработка от Яндекса продолжительностью 3 часа:
3. Еще один бесплатный урок по Node.JS, который можно посмотреть в том числе начинающим разработчикам:
4. Полный курс по React. Примеры и практика для новичков:
Также вы можете посмотреть бесплатные видео уроки, собранные в группе Клуб фриланеров, в том числе:
- JavaScript для новичков (13 уроков)
- jQuery для начинающих (11 уроков)
- Учим jQuery на примерах (8 видео)
-
Зачем нужен Node.js и что на нем можно делать (4 видео)
С чего начать изучение JavaScript и сколько времени это займет?
Как в любом языке, в JavaScript имеются определенные команды и правила их составления. Начать изучение этого языка можно со следующих вещей:
- Структура кода (как составляется программа, с чего начинается, в какой последовательности задаются команды и т.д.).
- Переменные (что это такое, для чего нужны, как задаются и используются в скриптах).
- Типы данных, например: число, строка, логический тип, и преобразование типов.
- Операторы, например, как производится сложение. Приоритет операторов (какие действия выполняются в первую очередь, какие – во вторую и т.д.). Бывают операторы сравнения, условные операторы, логические.
- Выучить, как использовать циклы (что это такое, для чего нужны, как их задавать). Говоря простыми словами, циклы позволяют производить одну и ту же операцию несколько раз (пока не наступит условие, которое завершит цикл).
- Функции.
- Объекты и их свойства.
- Прототипы, наследование.
- Классы и наследование классов.
- Интерфейсные события (обработка движения курсора, кликов мышки, нажатия кнопок на клавиатуре).
- Программирование элементов интерфейса: кнопок, форм и других.
- Выучить, как писать асинхронный код на JavaScript.
- Отладка программ в браузере, написанных на JS.
- Обработка ошибок.
-
Качество кода: как писать программу правильно, чтобы в ней было легко и просто ориентироваться как автору, так и другому разработчику.
Изучить основы можно самостоятельно, например, пользуясь самоучителем Learn.javascript.ru или Html5css.ru. На втором сайте курс интерактивный. Можно прямо в браузере смотреть пример кода и как он работает (какие события обрабатывает и как).
Выучить простейшие азы можно за срок от 2-3 недель до 1,5 месяцев в зависимости от времени, которое вы сможете уделять программированию каждый день. Далее вам потребуется более глубоко погружаться в предметную область, о чем поговорим ниже.
Для изучения JavaScript пригодится знание HTML и CSS. Если вы еще не знаете эти технологии, то освоить их можно на бесплатном курсе в Нетологии. На нем расскажут, что такое HTML-теги, для чего они нужны и покажут основные теги и их атрибуты.
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что
JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак
сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
JavaScript — это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы JS-скриптов не являются явно типизированными.
Полезные инструменты
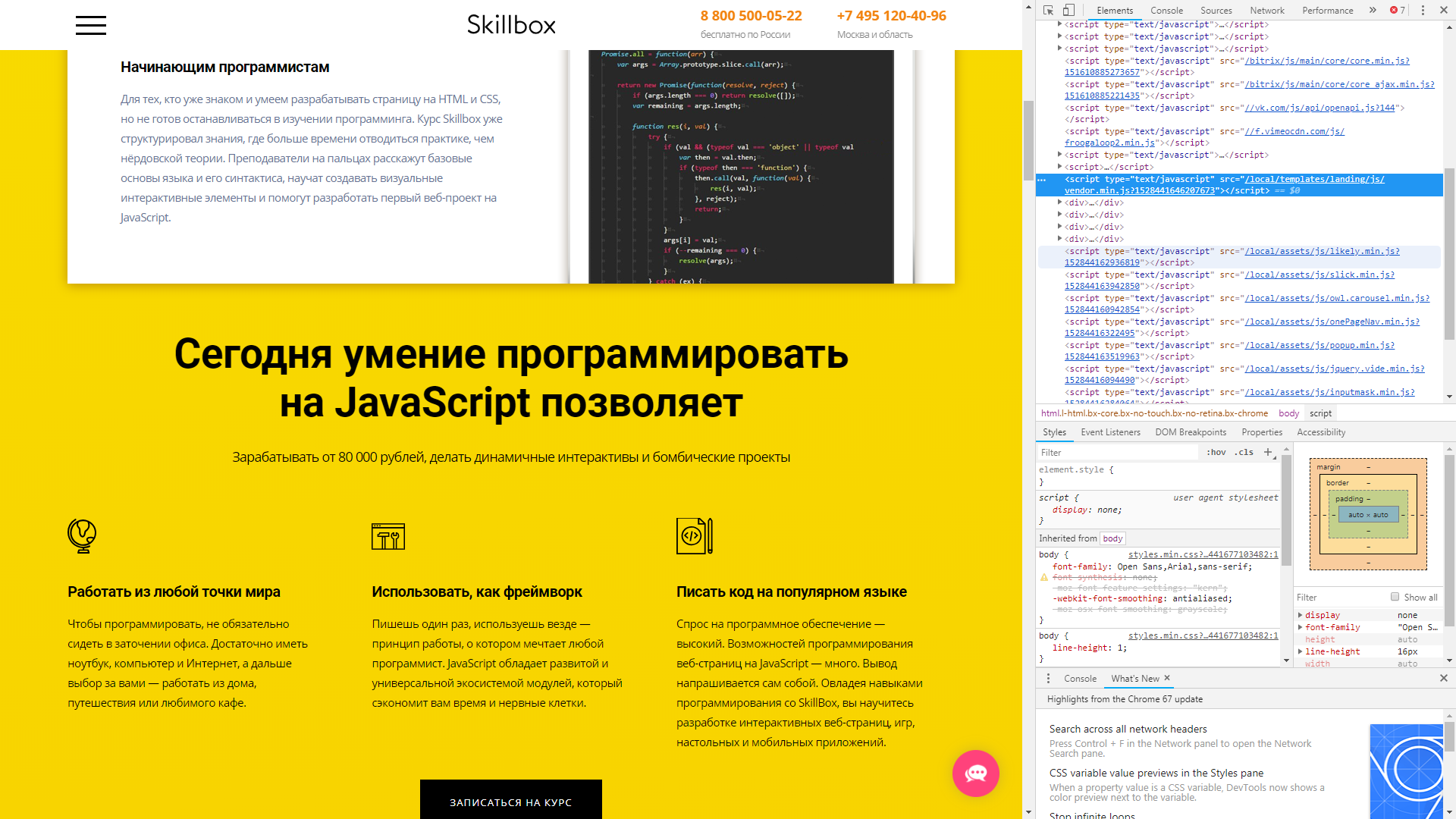
Консоль разработчика
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.

Консоль разработчика в Chrome.
Редакторы кода
В дальнейшем для удобного программирования понадобится установить редактор кода или IDE (Integrated Development Environment), интегрированную среду разработки. IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
- Sublime Text;
- Atom;
- SciTe;
- Notepad++.
В будущем есть смысл присмотреться к IDE:
- IntelliJ WebStorm;
- Visual Studio.
Как быстро выучить JavaScript с нуля? Советы для новичков
- Старайтесь системно подходить к обучению. Если осваиваете Ява скрипт самостоятельно, то начинайте с основ, затем переходите к более глубокому материалу. Параллельно учите теорию. Что такое алгоритмы, какие они бывают и т.д.
- Постоянно практикуйтесь. Начинайте писать свои скрипты или переделывать или дорабатывать скрпиты других разработчиков (их можно найти в интернете). Старайтесь разобраться, как работает чужой код и как он сделан.
- Сделайте свой сайт, например, на WordPress и добавляйте на него различные функции. Это будет хорошей практикой.
- Если вам что-то не понятно, берите консультации программистов или заказывайте услугу code-review (проверку кода у опытного разработчика с комментариями, что нужно доработать, переделать и почему). Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.
- Много полезной информации можно найти на сайте Хабр Q&A. Там общаются разработчики и в том числе можно попросить совет (бесплатно).
-
На Kadrof.ru есть обзор сайтов для изучения языков программирования. Там вы найдете справочники и самоучители, которые помогут быстро освоить JavaScript.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах. Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript
К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги , и в HTML-файле
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
Примеры в каждой главе
С помощью редактора «Попробуйте сами» вы можете отредактировать исходный код и просмотреть результат.
Пример
Используйте меню
Мы рекомендуем прочитать этот учебник в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет присутствовать слева.
Если у вас маленький экран, откройте меню, нажав на верхний знак меню ☰.
Учитесь на примерах
Лучше всего учиться на примерах. Примеры часто легче понять, чем текстовые объяснения.
Этот учебник дополняется объяснения поясняющими примеры «Попробуйте сами».
Если вы попробуете все примеры, вы узнаете много нового о JavaScript за очень короткое время!
Примеры JavaScript »
Зачем изучать JavaScript?
JavaScript является одним из 3 языков, все веб разработчики должны знать:
1. HTML определение содержания веб страниц
2. CSS чтобы указать макет веб страниц
3. JavaScript для программирования поведения веб страниц
Скорость обучения
В этом уроке скорость обучения — это ваш выбор.
Все зависит от вас.
Если вы собираетесь, сделайте перерыв, лучше дочитать материал до конца.
Всегда убедитесь, что вы понимаете все примеры «Попробуйте сами».
Единственный способ стать умным программистом — это практиковаться. Практика. Практика. Код. Код. Код !
Наиболее часто задаваемые вопросы
- Как мне получить JavaScript?
- Где я могу скачать JavaScript?
- Бесплатный код JavaScript?
Вам не нужно получать или скачивать JavaScript.
JavaScript уже работает в вашем браузере на вашем компьютере, на вашем планшете и на вашем смартфоне.
JavaScript можно использовать бесплатно для всех.
JavaScript Рекомендации
Schoolsw3 поддерживает полную ссылку на JavaScript, включая все объекты HTML и браузеры.
Справочник содержит примеры всех свойств, методов и событий и постоянно обновляется в соответствии с последними веб стандартами.
Полный справочник по JavaScript »
Schoolsw3′ Онлайн Сертификация
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и построение карьеры.
Уже выдано более 25 000 сертификатов!
HTML Сертификат документирует ваши знания HTML.
CSS Сертификат документирует ваши знания CSS.
JavaScript Сертификат документирует ваши знания JavaScript и HTML DOM.
Python Сертификат документирует ваши знания Python.
jQuery Сертификат документирует ваши знания jQuery.
SQL Сертификат документирует ваши знания SQL.
PHP Сертификат документирует ваши знания PHP и MySQL.
XML Сертификат документирует ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документирует ваши знания Bootstrap фреймворк.
Универсальный JavaScript
Компании, разрабатывающие JavaScript, идут не по пути конфронтации друг с другом, а совместно работают над его развитием. Язык полностью удовлетворяет как адептов объектно-ориентированного (ООП), так и функционального подхода к программированию. При помощи JS можно быстро решать практически любые задачи: этому способствует огромное количество библиотек и фреймворков, которые постоянно обновляются или появляются новые. Если раньше JavaScript использовался для фронт-энда, то сегодня при помощи серверной платформы Node.js JS используется как в браузере, так и в консоли.
Кроме того, JS уже вышел за узкие рамки веб-разработки. С его помощью можно создавать десктопные (с использованием фреймворка Electron) и мобильные приложения (NativeScript или React Native).
Базовые знания
В первую очередь нужно изучить и хорошо ориентироваться в таких темах:
-
-
- основные понятия JavaScript (переменные, операторы, условия, функции, события);
- объектно-ориентированный JS (конструкторы, фабрики, наследование);
- функциональное программирование, функциональный JS (стиль написания программ, при котором просто комбинируется набор функций) — функции высшего порядка, каррирование, чистые функции, fantasy-land, аппликативные функторы, функторы замыкания, рекурсия и т.д.;
- декларативное (что?) и императивное (как?) программирование;
- спецификации тестов Jasmine;
- основы HTML, CSS и jQuery.
-
Git
Git (не путать с сайтом для размещения git-репозиториев GitHub) — один из важнейших инструментов разработчика. На первых порах он может ещё быть неактуальным, но при расширении вашего кругозора и выполнении крупных проектов без него не обойтись.
Вот главные аспекты, в которых нужно ориентироваться:
-
-
- настройка репозиториев в GitHub;
- создание и перемещение файлов в каталогах;
- инициализация и коммиты в Git.
-
Алгоритмы и структуры данных
Нужно изучить (или вспомнить) алгоритмы (сложность алгоритмов), базовые структуры данных (связные списки, очереди, стеки, двоичные деревья поиска, хэш-таблицы…).
Основы бэкенд
Как уже упоминалось, еще 10 лет назад JS использовался только для фронтенд-разработки. Теперь, благодаря Node.js, JavaScript работает и на серверной стороне.
SSR, CSR, изоморфные приложения
SSR — Server-Side Rendering – формирование страницы на стороне сервера.
CSR — Client Side Rendering – формирование страницы на стороне клиента (в браузере).
Какие проблемы имеются у этих способов?
SSR имеет ряд ограничений (скорость интернета у клиента, количество одновременных пользователей и т.д.). Это заметно снижало скорость, но это годилось для SEO оптимизации (так как при запросе к серверу робот получал сформированную страницу).
CSR – избавился от проблем скорости SSR (быстрый рендеринг, кеширование), появились одностраничные Single Page Application (SPA). Но для таких одностраничных приложений CSR SEO оптимизация не годилась, так как весь контент передается клиенту и формируется в браузере (после инициализации начинается загрузка контента), а поисковый робот при запросе на сервер получает лишь пустую страницу.
Node.js
Node — это среда для выполнения JS на стороне сервера. Вам не нужно будет изучать новый синтаксис, а только лишь научиться импортировать и экспортировать файлы, разбивать код на модули и использовать менеджер пакетов npm.
Теперь с помощью NodeJS стало возможным написать логику на серверной стороне, и она будет работать и на сервере (при первом обращении посетителя или поискового робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Схема функционирования простая: при первом заходе посетитель отправляет запрос на сервер NodeJS, который обращается к API-серверу, берёт данные в виде JSON и формирует страницу HTML, возвращая её клиенту. Теперь приложение работает на клиентской стороне, в браузере: при переходе на другие страницы приложение обращается за данными к API-серверу, и отрисовывает страницу уже в браузере.
В React (см. дальше) реализация этой схемы осуществляется разными и сложными путями. В качестве готовых решений есть для этого, например, фреймворк Next.js. В документации Vue (см. дальше) есть целый раздел, посвященный SSR. Там указан фреймворк Nuxt — Vue + SSR, при помощи которого можно быстро создавать универсальные приложения.
Серверы, HTTP, Express.js
Изучив Node, можно более глубже изучить бэкенд-разработку и разобраться в серверах и маршрутизации. Акцент делать на портах, протоколах HTTP. Затем можно просмотреть Express-Node-библиотеку для обработки запросов.
Асинхронный JavaScript
Асинхронность является одной из главных фишек (фич) JavaScript, хотя и создаёт некий раскол среди разработчиков: некоторые её любят, а некоторые — ненавидят. Нужно разобраться в её плюсах и минусах. Начните со стека вызовов, цикла событий и коллбеков, а затем перейдите к изучению промисов здесь или здесь.
Базы данных, СУБД, схемы, модели и ORM
БД — один из важнейших элементов веб-разработки. Чтобы статичные данные, а также новые данные, сформированные при взаимодействии пользователя со страницей, не терялись при обновлении страницы, любому приложению нужно их загружать откуда-то или хранить их где-то. Для этого используется БД.
Нужно научиться различать реляционные и нереляционные базы данных и разобраться в типах связей. Затем изучить SQL и быть в курсе разных систем управления базами данных. Знание ORM тоже не помешает.
Веб-сокеты
Не стоит пренебрегать этой темой. Веб-сокеты очень полезны. В отличие от протокола HTTP WebSocket позволяет работать с двунаправленным потоком данных. Самой распространённой реализацией является библиотека socket.io .
Также нужно разобраться в механизме взаимодействия приложения с пользователем, обработки им входа в учетную запись, отслеживания личности при помощи cookies — небольших текстовых файлов, которые передаются от сервера браузеру по HTTP-запросу. Связь между БД и страницей авторизации использует библиотеку express-session.
Где учиться программировать на JavaScript?
- Можно учиться самостоятельно по бесплатным урокам, которые есть в сети интернет. Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний.
-
Можно пойти на курсы, где вас научат программировать на Джава-скрипт с нуля, помогут с практикой и стажировками. Если вы решите пойти на курсы, то вначале рекомендую какие-то основы изучить самостоятельно, написать простейшие скрипты, чтобы в процессе обучения задавать больше вопросов и глубже освоить программу.
Среди курсов можно выделить:
- Fullstack-разработчик на JavaScript в Skillbox –данный курс посвящен верстке сайтов и программированию на JS. Осваивается язык, фреймворк (один на выбор – Vue, React или Angular), серверные технологии (Node.js). После обучения вы сможете не только работать с сайтами, но и создавать приложения на JS.
- Курс по frontend-разработке в Нетологии. Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас.
-
Обучение JavaScript в Geekbrains – здесь студенты проходят HTML, CSS, JavaScript, React, а также – основы баз данных и Node.js. Предусмотрена стажировка у партнеров.
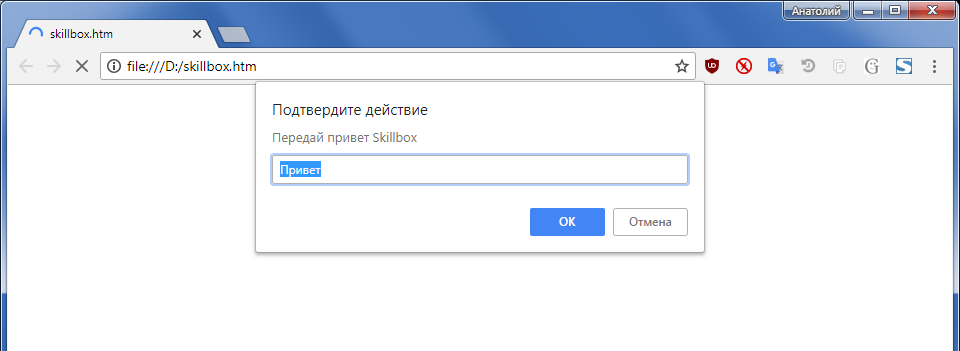
prompt()
Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false.
Синтаксис здесь такой:
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.
Код:
Результат:

Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы (Технология AJAX), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML-элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
Примеры в каждом разделе
С онлайн редактором «Попробуйте сами» на нашем сайте W3Schools на русском вы можете редактировать исходящий код и просматривать результат.
Пример
Рекомендуется использовать меню уроков
Если вы новичок и только начинаете изучать язык программирования JavaScript, то рекомендуется изучать этот учебник JavaScript в последовательности тем, указанных в меню.
Если у вас большой экран (например, монитор компьютера), меню всегда будет слева.
Если у вас маленький экран (например, если вы пользуетесь смартфоном или планшетом), откройте меню, кликнув иконку верхнего меню ☰.
Учитесь на примерах!
Примеры — лучше 1000 слов. Примеры часто легче понять, чем текстовые пояснения.
Этот учебник дополняет все объяснения поясняющими примерами «Попробуйте сами».
Если вы испытаете, как работают все примеры, вы узнаете много нового о JavaScript за очень короткое время!
JavaScript Примеры »
Зачем изучать JavaScript?
JavaScript — это одна из 3 технологий, которые должны выучить и знать все веб-разработчики:
1. HTML для определения содержания веб-страниц
2. CSS для создания макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
Примечание. Веб-страницы — это не единственное применение, где используется JavaScript. Многие настольные и серверные программы используют JavaScript. Платформа Node.js является самым известным приложением для выполнения высокопроизводительных сетевых приложений. Некоторые базы данных, такие как MongoDB и CouchDB, также используют JavaScript в качестве языка программирования.
Необходимо знать, что…
JavaScript и Java — это абсолютно разные языки программирования, как по концепции,
так и по дизайну.
Язык JavaScript был создан Бренданом Айхом в 1995 году, который стал стандартом ECMA в 1997 году.
ECMA-262 является официальным названием стандарта. ECMAScript — это официальное название языка.
Вы можете прочитать больше о разных версиях JavaScript в разделе JS Версии.
Скорость обучения
В этом учебнике скорость обучения полностью зависит от вас. Сколько времени вы захотите уделять учебе — столько и уделяйте.
Все зависит от ваших целей, желаний и возможностей.
Если вы испытываете трудности в обучении, то сделайте небольшой перерыв в учебе или перечитайте материал повторно.
Всегда убеждайтесь в том, что вы полностью разобрались и понимаете все примеры, приведённые в онлайн-редакторе «Попробуйте сами».
Единственный способ стать профессиональным программистом — это: Практика. Практика. И ещё практика. Код. Код. И ещё много кода!
Распространённые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно где-то искать или скачивать JavaScript.
JavaScript уже запущен в вашем браузере на компьютере, планшете или смартфоне.
JavaScript можно использовать бесплатно. Он доступен для всех пользователей.
JavaScript Справочники
W3Schools содержит полный справочник по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры всех свойств, методов и событий и постоянно обновляется в соответствии с последними веб-стандартов.
Полный справочник JavaScript »
Онлайн Сертификация W3Schools
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и карьеру.
Больше 25 000 сертификатов уже выдано!
HTML Сертификат
CSS Сертификат
JavaScript Сертификат
Front End Сертификат
Python Сертификат
Наука о данных Сертификат
jQuery Сертификат
SQL Сертификат
PHP Сертификат
Java Сертификат
Bootstrap Сертификат
XML Сертификат
Кибербезопасность Сертификат
IT-карьера
IT-резюме
Зачем учить JavaScript? Преимущества языка для новичков
- Специалисты отмечают, что данный язык достаточно простой для новичков.
- Самостоятельно изучить основы JavaScript можно за 3-4 месяца. После этого вам будет проще осваивать другие языки, в частности, PHP.
- Ява скрипт имеет широкое применение и популярность в интернете. Выучив его, вы сможете зарабатывать на создании и доработке скриптов для сайтов.
- Он содержит все фундаментальные вещи: алгоритмы, объектно-ориентированную модель и структуры данных.
- Писать программы на Джава скрипт можно в любой текстовом редакторе, даже Блокноте.
-
Актуальность и востребованность языка вряд ли будет снижаться в ближайшее время.
JS Учебник
JS ГлавнаяJS ВведениеJS Что? Где? Куда?JS ВыводJS ЗаявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметикаJS ПрисваиванияJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкJS ЧислаJS Методы чиселJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS Объекты датJS Формат датJS Метод получения датJS Метод набора датJS Математические…JS Случайные числаJS БулевыJS Сравнение…JS Заявления if…elseJS Заявление switchJS Цикл forJS Цикл whileJS Заявление break…JS Преобразование…JS Битовые…JS Регулярные выраженияJS ОшибкиJS ОбластьJS ПодъемныйJS СтрогийJS Ключевое слово thisJS Ключевое слово letJS КонстантыJS Функция стрелкиJS КлассыJS ОтладчикJS Руководство стиляJS ПрактикаJS Распространенные ошибкиJS ЭффективностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS Версия 2016JS Версия 2017JS JSON
Заключение
Итак, карта местности готова, теперь можно сверстать маршрут движения по просторам фронт-энда:
-
-
- Изучите базовые основы вёрстки — HTML, CSS, все тонкости вы не запомните, а все остальное придет в процессе практической работы. Более подробно следует изучить Flexboxи CSS grid.
- Разберитесь с Bootstrap или bulma.io. Обучение можно проводить «на лету», создавая с помощью предоставляемых исходников небольшие проекты.
- Изучите JavaScript. Тут ситуация та же: просмотрите синтаксис ES6, чтобы его понимать. Разберитесь на практике, как реализованы те или иные UI-компоненты в вышеупомянутых CSS-фреймворках.
- Изучите основы Git. Это система контроля версий, и она уже на данном этапе хорошо вам послужит, позволит фиксировать поэтапно изменения в коде и хранить их.
- Изучите BEM/SuitCSS, на выбор.
- Разберитесь с синтаксисом Stylusи Pug.
- Изучайте документацию js. В процессе изучения вам придется рассматривать множество смежных вещей — компонентная архитектура, сборка с помощью webpack, работа с API, SSR, flux, автотестирование. При этом вы разберетесь в их взаимосвязях и назначениях.
- Посмотрите библиотеку lodash. В ней много полезного, что поможет более лаконично писать код на JavaScript.
- Изучите автотестирование фронтенда. Этим вы изначально облегчите себе дальнейшую работу ( Jest, TestCafe). В Vue.js есть хороший инструментарий для автотестов из коробки.
- Пробуйте создать собственное приложение. Если на первых этапах нет идей – разберите любое приложения, поймите его идею, способ реализации. Попробуйте расширить его, добавить свои дополнительные функции.
- В дополнение изучите популярные сегодня транслируемые в JavaScript языки — TypeScript, CoffeeScript.
-
И последнее: у юристов есть хорошая пословица. Хороший юрист не тот, кто наизусть знает какой-либо кодекс. Хороший юрист тот, кто знает, какие кодексы есть, на какой полке они лежат и для чего их использовать.
Создано по материалам сайтов:
tproger.ru, developer.mozilla.org, habr.com, medium.com, и других, ссылки на которые есть в материале.
Читайте больше по теме:




