Макет в векторе или кривых
Содержание:
- Не идите на компромисс, векторизация!
- Создание векторной маски
- Управление векторными объектами
- Шаг 3: Векторизация изображения с помощью Image Trace
- Чем открыть файл ai?: Графика и дизайн — Статьи — Дай программу!
- Как объединить слои в Фотошопе?
- Перевод из растра в вектор фотографии в фотошопе
- Конвертация способа хранения растра
- Как нарисовать мяч для регби
- Что можно сделать в Adobe Illustrator?
- 2 min
- Шаг 7: сохраните ваше изображение
- Что такое векторное изображение?
- Как перевести растр в вектор в Иллюстраторе
- Отличие растровой и векторной графики
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop. Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера. Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Создание векторной маски
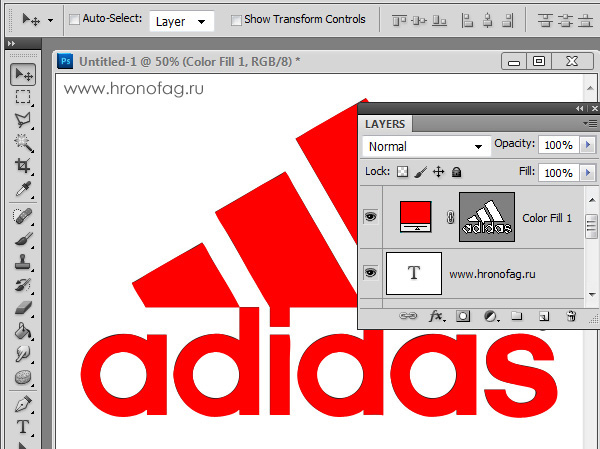
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК  Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Управление векторными объектами
Для создания вашего произведения искусства вам нужно, чтобы все эти объекты находились в правильном положении и в нужном размере. Вот как это сделать.
- Переместить объекты выбрав их с помощью Инструмент выбора пути (A) и перетаскивая их на место.
- Изменить размер объектов выбрав их с помощью Инструмент выбора пути затем удар Ctrl + T в Windows или Cmd + T на Mac. Это показывает коробку вокруг объекта. Возьмите руль вдоль края и перетащите его внутрь или наружу, чтобы изменить его размер. Держи сдвиг ключ для поддержания исходного соотношения сторон.
- Повернуть объект удерживая мышь возле одного из рулей, пока курсор не превратится в значок поворота. Теперь нажмите и перетащите.
- Изменить порядок объектов щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровнять объекты выбрав их всех с Переместить инструмент (V) (или проведение сдвиг и нажав несколько слоев), затем с помощью элементов управления выравниванием на панели параметров.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Чем открыть файл ai?: Графика и дизайн — Статьи — Дай программу!
Формат ai и с чем его едят
Есть очень много программ, предназначенных для создания каких-то особых иллюстраций, способные обрабатывать два типа графики: растровой и векторной. Именно о втором типе мы сегодня и поговорим.Пожалуй, многие пользователи, которые хоть раз работали с векторной графикой, задавались вопросом, какая программа какие форматы поддерживает. Не исключение составляет и формат .ai. Какая программа открывает ai? Чем открыть файл ai? Что вообще из себя предоставляет этот формат? Все ответы на данные вопросы можно найти. Adobe Illustrator Artwork (AI) – это один из форматов векторной графики, являющийся проприетарным. Данный формат разработан всемирно известной компанией Adobe Systems, которая уже ранее создавала другие форматы векторной графической информации – форматы PDF, EPS и т.д. По сути, сам формат ai является форматом PGF, а совместимость с родственным форматом PDF производится лишь за счет полного встраивания копий данных формата PGF в PDF.
Программы для открытия формата ai
В Интернете есть множество приложений, способных ответить рядовому пользователю на вопрос, какой программой открыть файл ai. Это и Adobe Illustrator, Adobe Photoshop, и CorelDraw, XnView, Xara Xtreme и множество других. Рассмотрим наиболее основные программы при работе с данными форматами. Ai расширение в приложении Adobe Illustrator, как описывалось ранее, является стандартным при сохранении файла, то есть никаких трудностей при работе не возникает. Поскольку это векторный формат, то и соответственно рисование в данной программе, впрочем, как и любой иной, происходит по линиям и соединительным точкам. Другая, не менее интересная программа – это Adobe Photoshop. Несмотря на то, что эта программа рассчитана на работу с растровой графикой, она умеет открывать файл .ai, при этом пользователь лишается главное возможности – редактирования этого файла. Пожалуй, это не единственный минус. В Adobe Illustrator, CorelDraw и прочих программах файл открывает в палитре CMYK цветов (и пускай возможности редактирования файлом позволяют изменять палитру цветов в программе), в Photoshop файл открывается изначально в палитре RGB. В чем собственно разница? Каждый цвет имеет свой собственный код, и если документ черного цвета экспортировать в программу растра, можно заметить, как сменится цветовая гамма. Что касается такого графического гиганта, как CorelDraw, то пользователь при работе с файлом формата не сумеет найти отличий при редактировании с программой Illustrator; отличие лишь может составлять интерфейс программ. Свободная трансформация линий, смена заливки объекта воспроизводится одним лишь нажатием мыши, таким же образом можно создать и обводку (контур) детали.Рассмотрев самые главные утилиты при работе с файлом ai, можно прийти к выводу, что среди списка прочих программ, CorelDraw и Adobe Illustrator – наиболее приемлемые варианты при работе с форматом ai. Разумеется, сколько людей, столько и мнений, но, по мнению автора, удобство при работе, грамотно составленный интерфейс программ, эффективность обработки изображений – пожалуй, самое главное, что нужно при работе с графической информацией.
Как объединить слои в Фотошопе?
Смысл работы в Фотошопе это слои и их наличие. Тем не менее в некоторых ситуациях вам просто необходимо слить все слои в один растровый слой. В этом вам поможет команда Layer > Flatten Image
Flatten Image
— сливает все имеющиеся слои в одинBackground Layer . Невидимые слои он удаляет. Выделять определенные слои не нужно. Ту же команду можно применить прямо в панели слоев. Просто кликните по любому из слоев правой кнопкой мышки и из выпадающего меню выбирайтеFlatten Layers .
В других ситуациях, вы хотели бы слить все слои, но оставить те, что невидимые. Команда Flatten
, как вы поняли, убивает все на свете. Чтобы слить только видимые слои применяйтеLayer >Merge Visible Layers . Выделять конкретные слои на панели слоев не обязательно. Команда сливает все видимые слои, и оставляет нетронутыми все скрытые.
Перевод из растра в вектор фотографии в фотошопе
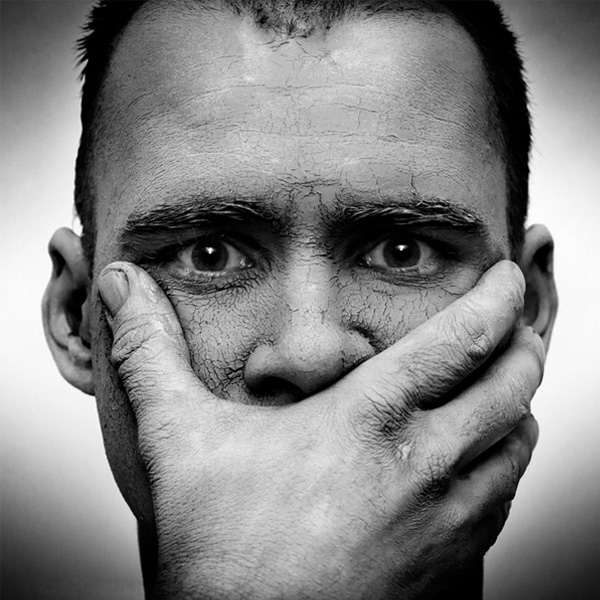
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом. 
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.

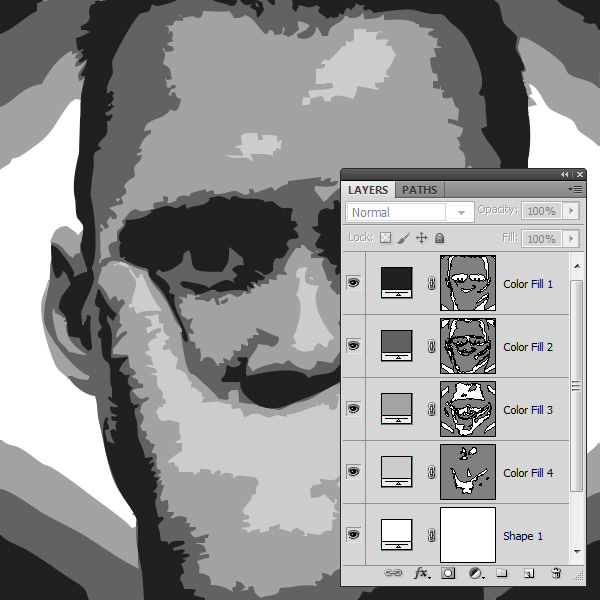
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

Конвертация способа хранения растра
Существует три способа хранения растровых данных в ArcGIS: как набор растровых данных, внутри набора данных мозаики или каталога растров. Все растровые данные являются наборами растровых данных, тогда как набор данных мозаики и каталог растров являются способами хранения и управления коллекциями растровых данных. В зависимости от предполагаемого использования данных, можно использовать любой из этих трех методов хранения растров. Подробное описание их различий и применяемости находится в разделе Организация растровых данных.
Есть несколько инструментов геообработки, которые позволяют выполнять конвертацию такого типа.
|
Инструмент |
Описание |
|---|---|
|
Создает мозаику из наборов растровых данных определенной рабочей области в одном наборе растровых данных. |
|
|
Создает мозаику из содержания каталога растров в новый набор растровых данных. |
|
|
Загружает в имеющийся каталог растров все наборы растровых данных из рабочей области. |
|
|
Создает новый набор данных мозаики из существующего каталога растров, выбранного набора в каталоге растров или наборе данных мозаики. Или можно создать набор данных мозаики и загрузить в него каталог растров (используя тип растра – таблица). |
Конвертация способа хранения растровых данных
Как нарисовать мяч для регби
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
Изображение: modi.ru / Skillbox Media
Основа мяча
1. Создайте круг и растяните его по длине и высоте мяча, чтобы получился овал.
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
Поперечный шов
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
Дополнительный шов
1. Создайте квадрат и подгоните его размеры под форму дополнительного шва.
2. Удалите у фигуры фон, добавьте обводку и скруглите углы . В качестве эталона для скругления возьмите угол шва, который виден лучше всего. В нашем референсе — это левый нижний.
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите и в появившемся меню в пункте Stroke Style укажите стиль Dash. Отрегулируйте настройки Dash (количество точек) и Gap (шаг), чтобы пунктир примерно напоминал шов настоящего мяча.
Видео: Виктор Засыпкин / Skillbox Media
Блик
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг и с помощью одной из его сторон повторите внешний левый край полоски.
2. Создайте ещё один круг и с его помощью повторите внутренний правый край полоски
Важно, чтобы этот круг в палитре слоёв находился ниже предыдущего
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
4. Выделите обе фигуры, нажмите на панели инструментов на иконку и в выпадающем списке выберите . В результате видимой останется только та часть, в которой ваши круги не пересекаются, — она и образует белую полосу.
Иллюстрация: Виктор Засыпкин
5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку и в выпадающем списке выберите . В результате останется видимой только та часть, где ваши круги пересекаются.
Иллюстрация: Виктор Засыпкин
6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Видео: Виктор Засыпкин / Skillbox Media
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента :
Видео: Виктор Засыпкин / Skillbox Media
Белый шов
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера обведите и остальной контур шва.
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
Что можно сделать в Adobe Illustrator?
Логотипы
Как правило, дизайнеры создают логотипы в векторном формате. Как я говорила выше, это делается для того, чтобы без потери качества иметь возможность масштабировать лого до любых размеров. Начать создавать лого можно на бумаге от руки, а затем импортировать изображение в Illustrator, создать контуры на основе эскиза или строить его с нуля прямо в программе. Для удобства работы можно использовать модульную сетку, чтобы создать лаконичный логотип.

Шрифты и надписи
Так как в Иллюстраторе можно сделать векторным любой текст, это дает простор для фантазий на тему леттеринга и дизайна текста. Можно растягивать буквы, менять их форму и цвет, гнуть в разные стороны, совмещать с другими фигурами и многое другое. Для леттеринга пригодится инструмент «Трассировка изображения» – можно сделать надпись от руки, сфотографировать и импортировать фото в Иллюстратор. С помощью трассировки программа сама построит векторные контуры вашей надписи – останется их только доработать. А различные кисти и эффекты помогут придать надписи уникальности.

Иконки
В Adobe Illustrator удобно создавать серии иконок. Вы можете задать стиль оформления элементов и применять его к разным фигурам, чтобы иконки выглядели так, будто они из одной семьи. Чтобы следовать пропорциям, при создании иконок дизайнеры используют сетку, это здесь тоже предусмотрено. Широкий арсенал инструментов позволит сделать иконки в любом стиле – от простых форм до имитации 3D.

Паттерны
О том, что такое паттерн и как его создать, я рассказывала в этом материале. Однако там была приложена инструкция по созданию паттерна в Фотошопе. В Иллюстраторе тоже можно делать узоры, бесшовные, бесконечные, и даже с котиками!

Иллюстрации
В Illustrator можно делать и сложные иллюстрации – настоящие произведения искусства. С этим редактором работают не только дизайнеры, создающие рекламные макеты. Художники-иллюстраторы тоже используют возможности программы для создания изображений. А версия для iPad делает процесс удобнее: на планшете можно рисовать от руки векторными кистями.

Макеты для печати
Зачастую дизайнеры пользуются Иллюстратором для создания макетов для печати, например визиток, флаеров или плакатов. В общем, всего, что можно сделать в одно- или двухстороннем варианте. Многостраничные документы в Иллюстраторе делать не слишком удобно – для этого есть Adobe InDesign. Так как редактор умеет импортировать растровые изображения, вставить картинку в проект не составит труда.

Инфографика
Инфографику используют для визуализации каких-либо данных. Если для инфографики требуется минималистическое оформление в виде иконок, схем и текста – использовать Illustrator будет отличным решением. К тому же в программе есть инструмент для создания диаграмм: линейной, круговой, столбцами и прочих. Удобно!

Графика для анимации
С помощью Adobe Illustrator создают элементы для последующего импорта и анимации в After Effects. Да, сначала все это рисовали именно в Иллюстраторе!
Стикеры
Если вы думаете о создании собственного стикерпака, попробуйте сделать его в Иллюстраторе. Такие стикеры можно использовать в мессенджерах. Иногда компании разрабатывают стикеры, чтобы дарить их своим клиентам в качестве сувенира или оформлять ими упаковку товара.

2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Что такое векторное изображение?
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Отличие растровой и векторной графики
Растровые изображения состоят из отдельных точек (пикселей). Векторные же формируются из математически описанных примитивных геометрических объектов (линий, кривых Безье, окружностей, многоугольников и других)
Первый способ графического отображения двухмерных объектов позволяет отлично передавать полутона и цветовые переливы, что особенно важно в фотоснимках и при создании реалистичных иллюстраций. Однако недостатком растровой модели является то, что при масштабировании или механическом увеличении точечного объекта качество изображения соответственно ухудшается, так как оно визуально распадается на пиксели (которые выглядят как отдельные квадратики)
Тогда как векторный объект можно сколько угодно увеличивать (растягивать, масштабировать), и качество изображения при этом не ухудшится.
Поэтому зачастую возникает необходимость преобразовать точечное изображение в векторное. К примеру, при разработке логотипа, герба, макета сувенирного или печатного изделия специалист по графическому дизайну часто подвергает векторизации какой-либо растровый элемент или рисунок. Ведь данный объект может использоваться на всевозможных рекламных носителях (например, на билбордах), на полиграфической, упаковочной и сувенирной продукции крупных размеров, поэтому при его увеличении качество изображения должно оставаться неизменным.
Программные инструменты и функции, с помощью которых создаются векторные объекты
Такие изображения изначально делают в соответствующих графических программах, самыми популярными и функциональными из которых являются профессиональные редакторы Adobe Illustrator и CorelDRAW. Также векторные объекты с помощью специальных инструментов получают из растровых изображений (например, используя трассировку, ручную или автоматическую).
В программах векторной графики для создания и редактирования соответствующих изображений имеется полный набор инструментов (которые в различных пакетах и версиях такого софта и в переводах на русский язык могут называться по-разному, но имеют одинаковые или сходные функции). Например, в редакторе CorelDRAW к таким инструментам относятся «Перо», «Ломаная линия», «Свободная форма», «Кривая Безье», «Художественное оформление», «Эллипс», «Прямоугольник», «Основные фигуры», «Заливка», «Контур» и другие. Нарисовав или построив из разных элементов какое-либо изображение (а оно изначально будет векторным), его можно всячески трансформировать, закрашивать в нужные цвета любыми способами, комбинировать и объединять с другими объектами, разделять на фрагменты. Также к данному изображению можно применять различные эффекты («тень», «линза», «прозрачность», «градиентная заливка», «искажение» и другие). Текст, созданный в программе векторной графики, можно «преобразовать в кривые», после чего он будет отображаться неизменным и без потери качества на любом компьютере и при печати.
Графический редактор CorelDRAW
В графический редактор CorelDRAW входит трейсер (ранее бывший отдельной программой CorelTRACE), который предназначен для автоматической векторизации (трассировки) растровых объектов. Однако изображение, полученное в результате применения этой функции, может быть не слишком качественным. Зачатую оптимальным методом создания векторного объекта является ручная трассировка, инструменты для которой имеются, например, в программах Adobe Illustrator и CorelDRAW. Она позволяет добиться высшего качества изображения. Однако ручная трассировка требует высокого мастерства специалиста и определенных затрат времени. Ее часто применяют при разработке дизайна логотипа. Готовый векторный объект можно сохранить для дальнейшего использования или редактирования в одном из специальных форматов ( CDR, AI, EPS, WMF, SVG).
В последних версиях растрового графического редактора Adobe Photoshop имеются функция преобразования точечного изображения в векторное и соответствующие инструменты (например, изменяемые кривые). Фотографию, которая представляет собой растровый объект, перевести в векторный формат нетрудно, но она может стать «мультяшной», исчезнут некоторые полутона и многие мелкие элементы. Тогда как рисунки, изобразительная графика, логотипы при векторизации не теряют свой оригинальный вид.