11 сервисов, чтобы изучить psd-макет для вёрстки сайта
Содержание:
- Основные элементы разработки макета
- Tilda Publishing
- На что обратить внимание при создании рекламных макетов для Инстаграма?
- Флексбокс
- Конструктор посадочных страниц LPBuilder.pro
- CSS-фреймворки
- Pixli
- Устанавливаем базовое форматирование
- Когда верстка считается правильной
- Адаптивные шаблоны CMS и HTML
- Виды верстки
- Возможности программы
- Макеты на основе DIV-элементов
- Стоки графики
- Создание каркаса модели
- What is RoomToDo
- Создание левой панели
- Шаг 2: Выбираем хостинг и домен
- 2 этап — Разработка технического задания (ТЗ)
Основные элементы разработки макета
Стиль
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Логотип
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Структура
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Элементы призыва к действию
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Выбор макета
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Tilda Publishing
Лёгкость вёрстки и разнообразная библиотекаDrag-and-drop интеграция изображенийАдаптивностьДизайн-контрольОптимизация и продвижение.Недостатки:
- Бесплатная версия площадки имеет существенные ограничения: вы можете разрабатывать только 1 проект с выделенным объемом памяти на сервере в 50Mb. Вам не будут доступны полная коллекция блоков, многие инструменты аналитики, SEO и добавление собственных шрифтов.
- Все шаблоны одностраничные.
- Кастомный CSS только для Zero Block Нет возможности редактировать стили стандартных блоков.
- Ограниченный функционал элементов и отсутствие их стилей. Настройки отображения нельзя сохранять в стили, что усложняет работу над многостраничными проектами с группами повторяющихся элементов.
- Медленная загрузка шрифтов в проект: даже при использовании «сторонних» баз шрифтов сначала происходит загрузка дефолтных.
- Передача доступа для редактирования страниц доступна только в платных версиях.
- Ограниченный экспорт сайта: для перевода сайта на свой хостинг понадобится экспорт, доступный только в тарифе Business.
- Скорость загрузки сайта низкая из-за абсолютной позиционированности всех элементов.
На что обратить внимание при создании рекламных макетов для Инстаграма?
Внимательный читатель нашего блога не мог пропустить отличную статью «Как создавать эффективную рекламу в Инстаграме: 9 правил для Историй», в которой подробно рассматриваются основные истины, которых нужно придерживаться при создании макетов для таргетированной рекламы в Инстаграм Историях.
Но есть еще несколько моментов, про которые новичкам лучше не забывать.
Говорите с аудиторией на понятном языке
Кейсбук про сторителлинг и архетипы, да еще и лента с пакетом сторис – позволят любому эксперту вырасти в «хз» сколько раз
Всегда помните, что за то короткое время, что пользователь уделяет вашей рекламе, он должен понять, что вы от него хотите.
Текст должен быть читабельным
Уверены, что фигурный или вертикальный текст – действительно лучшее решение?
Казалось бы, простейший тезис, но как часто я сталкиваюсь с обратным. Если у вас есть максимум 15 секунд, то выбирайте не эффектность, а эффективность.
Посыл и наполнение макета должны соответствовать действию, которое вы ждете от пользователя
Даже банальное «Подробнее» будет более уместным
Рассказываете, какой крутой у вас блог, – предложите подписаться; предлагаете незабываемое путешествие – подтолкните к бронированию или получению более подробной информации.
Не перегружайте макет
Вот если бы еще и четвертый раз написать про таргетированную рекламу, тогда бы точно было идеально…
Скажите твердое «нет» ненужной или дублирующейся информации. Цените каждый пиксель и используйте его с умом.
И если у вас есть готовый макет, не ленитесь адаптировать его под сторис, чтобы не терять пространство
Далее перечислю программы и приложения, в которых вы сможете по полной применить полученные знания по созданию рекламных сторис.
Флексбокс
Классика завтрашнего дня
Мы будем использовать флексбокс, чтобы создать раздел сайта «Бокс-офис«. Вот HTML-код:
<div id="boxoffice">
<ul class="flex-container">
<li class="item first">Cinderella: $67.9M</li>
<li class="item second">Run All Night: $11.0M</li>
<li class="item third">Kingsman: The Secret Service: $6.2M</li>
<li class="item">Focus: $5.7M</li>
<li class="item">Chappie: $5.7M</li>
<li class="item">McFarland USA: $3.6M</li>
<li class="item">The DUFF: $2.9M</li>
<li class="item">American Sniper: $2.8M</li>
</ul>
</div>
Вот CSS-код для контейнера “boxoffice”:
#boxoffice {
width: 780px;
height: 500px;
background-image: url(../images/box_office_cropped.jpg);
background-repeat: cover;
border-radius: 5px;
padding: 20px;
}
Теперь пришло время создать гибкий контейнер. Для этого нужно задать для элемента display: flex. Согласно правилам верстки, все элементы флексбокса располагаются вдоль главной и поперечной осей:

Для флексбокса задаются два типа свойств. Первый используется для управления гибким контейнером, второй — для заполнения гибких элементов. Рассмотрим подробно первый тип.
По умолчанию, главная ось горизонтальная, поэтому элементы будут растягиваться в ряд. Для изменения основной оси мы можем использовать свойство flex-direction. Оно может принимать следующие значения: row, row-reverse, column и column-reverse. Мы будем использовать значение column. Давайте также добавим свойство height. Для чего это нужно, вы поймете чуть позже:
flex-container {
height: 300px;
display: flex;
flex-direction: column;
}
Вот как выглядит наш небольшой бокс-офис:

Мы использовали свойство height, потому что не хотим, чтобы контейнер флексбокса перекрывал изображение стрелки в нижней части фона.
Флексбокс также дает возможность вносить изменения в содержимое без изменения HTML-файла. Например, если вы хотите поменять расположение элементов на противоположное, вы можете изменить значение flex-direction на columns-reverse. Это изменит направление флексбокса на противоположное. Но вам нужно будет также изменить порядок расположения элементов внутри контейнера.
Для этого мы используем свойство justify-content. Доступные для него значения: flex-start, flex-end, center, space-between и space-around. Для него нужно установить значение justify-content, которое эквивалентно flex-end.
Вот наш код:
.flex-container {
height: 300px;
display: flex;
flex-direction: column-reverse;
justify-content: flex-end;
}
И вот каким образом отразились эти изменения:

Также можно перемещать элементы вдоль поперечной оси. Для этого используется свойство align-items. Вы можете задать для него следующие значения: flex-start, flex-end, center, baseline или stretch.
Чтобы использовать его, добавьте свойство в селектор флексбокса:
.flex-container {
align-items: flex-end;
}
Все элементы сместятся к правому краю:

Есть еще одно полезное свойство — flex-wrap. Представьте, что бокс-офис быстро увеличивается. Что произойдет, если он станет больше, чем контейнер? Ничего плохого, если вы используете свойство flex-wrap.
Попробуйте добавить следующий код:
.flex-container {
height: 300px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
И вот, что в результате получится:

Как видите, элементы теперь укладываются в несколько столбцов. Значение по умолчанию для этого свойства – nowrap. При его применении элементы будут располагаться в один столбец (или строку — это зависит от значения flex-direction). Можно использовать значение wrap-reverse. Тогда элементы будут располагаться в обратном порядке.
Есть много полезных свойств. С их помощью вы можете изменять параметры каждого отдельно взятого элемента контейнера. Например, свойство order позволяет изменять порядок размещения элементов без необходимости вносить изменения в HTML-код.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
CSS-фреймворки
Если вы немного ленивы
Если у вас нет времени возиться с кодом при CSS верстке, можно использовать один из CSS-фреймворков. В нашем примере мы используем Bootstrap. Для этого нужно скачать его и подключить в HTML-файле.
Bootstrap содержит сетку, которая состоит из 12 равных по размеру столбцов. HTML-элементы упорядочиваются так, чтобы охватывать различное количество столбцов. Таким образом, создаются пользовательские макеты. Каждая часть контента выравнивается относительно этой сетки через указанное количество столбцов, на которые они растягиваются.
Вот пример:
<div class="row">
<div class="col-md-6">
<!--some content-->
</div>
<div class="col-md-6">
<!--some more content-->
</div>
</div>
В этом примере мы создали строку. После этого поместили в нее два равных по размеру столбца. Каждый из них охватывает шесть из двенадцати доступных столбцов.
Далее мы создаем раздел «Скоро в прокате«. Он будет содержать четыре постера фильмов. Путем несложных математических вычислений определяем, что каждый из них будет охватывать по три столбца.
HTML-код:
<div id="coming-soon">
<h2>Coming Soon:</h2>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_01.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_02.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_03.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_04.jpg">
</div>
</div>
</div>
</div>
Я также добавил класс thumbnail, чтобы сделать постеры красивее. Он также содержится в Bootstrap.
И вот, что я получил:

Выглядит неплохо. И при верстке сайта из PSD вам даже не нужно редактировать файл CSS. Но вы не видите, что происходит внутри.
Pixli
Многопользовательский доступ к аккаунту
- Возможность делиться дизайном
- Возможность добавлять членов команда
- Возможность работать над проектами собственной командой под своим лейблом
- Реферальная программа для получения комиссий от оплат хостинга, клиентов компании
- Возможность продавать сделанные шаблоны другим пользователям в online магазине проекта
Работа в браузереМногостраничностьШаблоныКопирование между проектамиУправление динамическим контентомМощная анимация с вариативной настройкойАдаптирован под коммерческую сборку: для дизайнеров, верстающих под заказТриггерыНедостатки:
- В текущей версии не реализован функционал E-commerce;
- Количество шаблонов ограничено;
- Интеграции с другими сервисами не прописаны;
- Порог входа в сервис достаточно высок, а Lite режим все равно не позволяет использовать его новичку, надеемся, что разработчики активно работают над этим, тогда сервис ждем большое будущее (мнение автора может не совпадать с мнением редакции)
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}
Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}
Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}
Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}
Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Когда верстка считается правильной
Существует множество правил, которых следует придерживаться во время верстки. Нарушение некоторых из них может привести к плохой оптимизации сайта.
Рекомендуется разбивать HTML-код, CSS-стили и JavaScript-код на разные файлы.
Весь написанный код должен быть чистым и легко читаемым.
Верстка макета сайта чаще всего должна быть пиксель в пиксель, но в некоторых случаях допускаются погрешности, согласованные с заказчиком.
Для оптимизации кода рекомендуется использовать методологию БЭМ от Яндекса.
Сайт должен работать одинаково во всех браузерах.
Используйте заголовки H1-H6, а также знайте, что H1 – единственный заголовок на одной странице
Важно соблюдать это правило, иначе могут появиться проблемы с поисковыми системами.
Также для поисковиков важно, чтобы были заполнены атрибуты , и .
Не используйте «тяжелые» изображения, чтобы избежать длительной загрузки сайта.
Сайт должен быть адаптирован для мобильных устройств. . Естественно, что это не все основы «идеальной» верстки, но соблюдение даже этих правил позволит создать быстрый и устойчивый сайт
Естественно, что это не все основы «идеальной» верстки, но соблюдение даже этих правил позволит создать быстрый и устойчивый сайт.
Адаптивные шаблоны CMS и HTML
Помните, что создание адаптивных шаблонов WordPress с бесплатной генерацией CSS — это творческий и доступный процесс. Существуют также бесплатные шаблоны премиум-класса, которые можно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress. Создавая блог на основе начальной загрузки или веб-сайт для торговой точки, у вас будет самая обширная коллекция креативов для блогов, которую вы можете использовать для создания бесплатных тем. Он подходит для любых других целевых страниц, социальных сетей, веб-сайтов с портфолио, видеоматериалов и любых других популярных категорий бизнес-сайтов, которые вы можете использовать для улучшения своего присутствия в Интернете. Вы можете создавать адаптивные шаблоны для личных и деловых людей, использовать шаблоны для идей лендингов для клиентов. Существуют тысячи вариантов шаблонов веб-сайтов и блогов, которые создают веб-сайты, веб-сайты служб и блоки веб-сайтов с неограниченным количеством загрузок.
Виды верстки
Существует два вида верстки – блочная и табличная.
Табличная верстка
Первый вид верстки, с которого началась эпоха сайтов. Именно через таблицы создавались простые веб-ресурсы в далеком 2000-м году. При табличной верстке страница поделена на соседствующие ячейки, что напоминает стандартную работу с таблицами в Excel.
Минус такого подхода состоял в том, что приходилось создавать дополнительные таблицы, которые впоследствии могли остаться пустыми. Например, если требовалось разместить изображение и зафиксировать его положение, то необходимо было создать новую строку и разделить ее на несколько столбцов. Только один из них бы содержал изображение, а другие служили бы для него фиксаторами.
Таким образом, страница могла содержать большое количество пустых таблиц, из-за которых сайт становился «тяжелым». Мало того, что такой сайт долго грузится, на него еще не любят заходить поисковые роботы для индексации страниц.
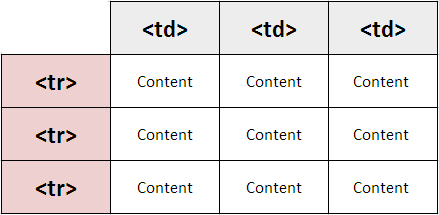
Как таковая табличная верстка сейчас не используется, но без нее не обходятся при верстке электронных писем – там она, можно сказать, обязательна. Сама верстка разрабатывается с помощью тега <table>, который задает основные параметры таблицы – длину, ширину и прочее. Внутри тега располагаются теги <tr> и <td>, где первый необходим для создания строки, а второй – для столбца.

Блочная верстка
Самый актуальный вид верстки сайтов – блочный. Он основан на теге <div>, с помощью которого создаются контейнеры, включающие в себя весь контент страницы или отдельного блока. Например, мы можем разделить сайт на несколько блоков: первый экран, о компании, контакты – для каждого блока будет отведен свой тег <div>.
Внутри тега <div> уже находятся другие теги, отвечающие за те или иные элементы. Вот пример небольшого блока:
<div>
<h1>Привет – это мой первый сайт!</h1>
<p>Сегодня 2021 год и я сделал свой первый сайт...</p>
<img src="C:\Users\ya\Desktop\8ftyrtes-960.jpg" alt="">
</div>
Прописав его в HTML-документе, получим следующую страницу: При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
Например, у нас есть тег h1, и мы хотим сделать его красным – для этого в стилях прописывается следующий код:
h1{
color: red;
}
Заголовок нашей страницы примет следующий вид:

HTML и CSS обычно хранят в разных файлах – такой подход позволяет быстро вносить изменения и не путаться в больших проектах.
Также стоит сказать, что блочная верстка позволяет легко создать адаптивный сайт, что в наше время является обязательным требованием для каждого проекта. Такая разработка позволяет не только создавать сайты для телефонов и планшетов, но и обеспечивает попадание сайта в топ выдачи поисковых систем.
Вот так выглядит типичная схема блочной верстки:

Возможности программы
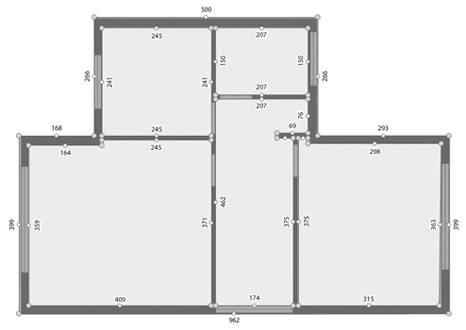
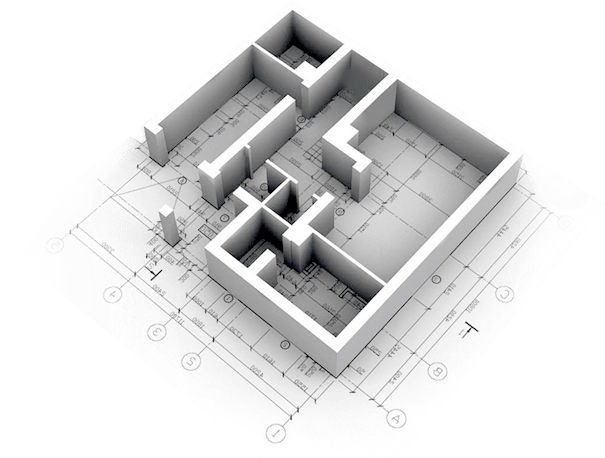
Нарисуйте 2D план помещения
Оригинальные инструменты рисования, которых нет в других онлайн-редакторах, позволяют создавать планировки самых сложных конфигураций. Включая стены под углом и неоднородной толщины.

Загрузите чертеж помещения, обрисуйте его контур и вырежьте комнаты Ваше помещение готово к дизайну!

Много моделей окон, дверей, а также арок, колонн и других конструктивных элементов

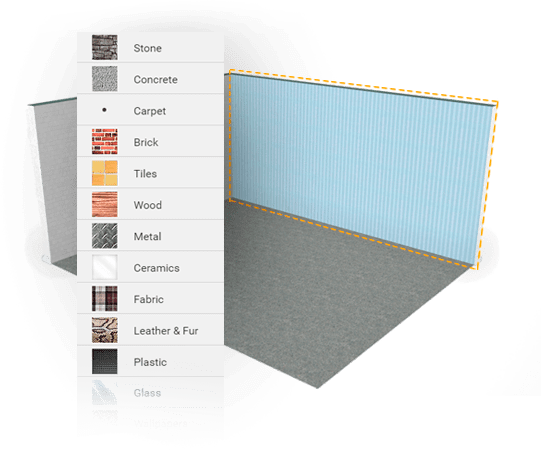
Подбирайте отделочные материалы
Экспериментируйте с тысячами вариантов отделки стен, пола и потолка. Используйте обои, ламинат, плитку, мозаику, дерево и камень – все на что способна Ваша фантазия.

Расставляйте мебель и предметы декора
Сотни предметов мебели и декора с возможностью кастомизации. Изменяйте размеры, комбинируйте различные материалы отделки. Доступно огромное количество комбинаций и начальный вариант можно изменить до неузнаваемости.

Различные режимы просмотра в 3D
Переключайтесь между различными режимами просмотра:
— Чертеж – для построения стен
— 2D и 3D – для размещения мебели и декорирования
— От первого лица – для прогулки по помещению и оценки полученного результата

Сохраняйте проект и делитесь результатом
Сохраняйте столько вариантов проекта, сколько вам необходимо — без каких-либо ограничений. Отправляйте ссылку на проект друзьям либо публикуйте в Фейсбуке.

Это бесплатно!
Макеты на основе DIV-элементов
В течение долгого времени веб-дизайнеры используют элементы <div> для группировки элементов на странице (например, оформирующих шапку сайта, статьи, футер или боковую панель). Таким образом разработчики, как правило, помещают эти основные разделы страницы внутри элементов <div> и используют атрибуты class или id, чтобы указать назначение конкретной части страницы.
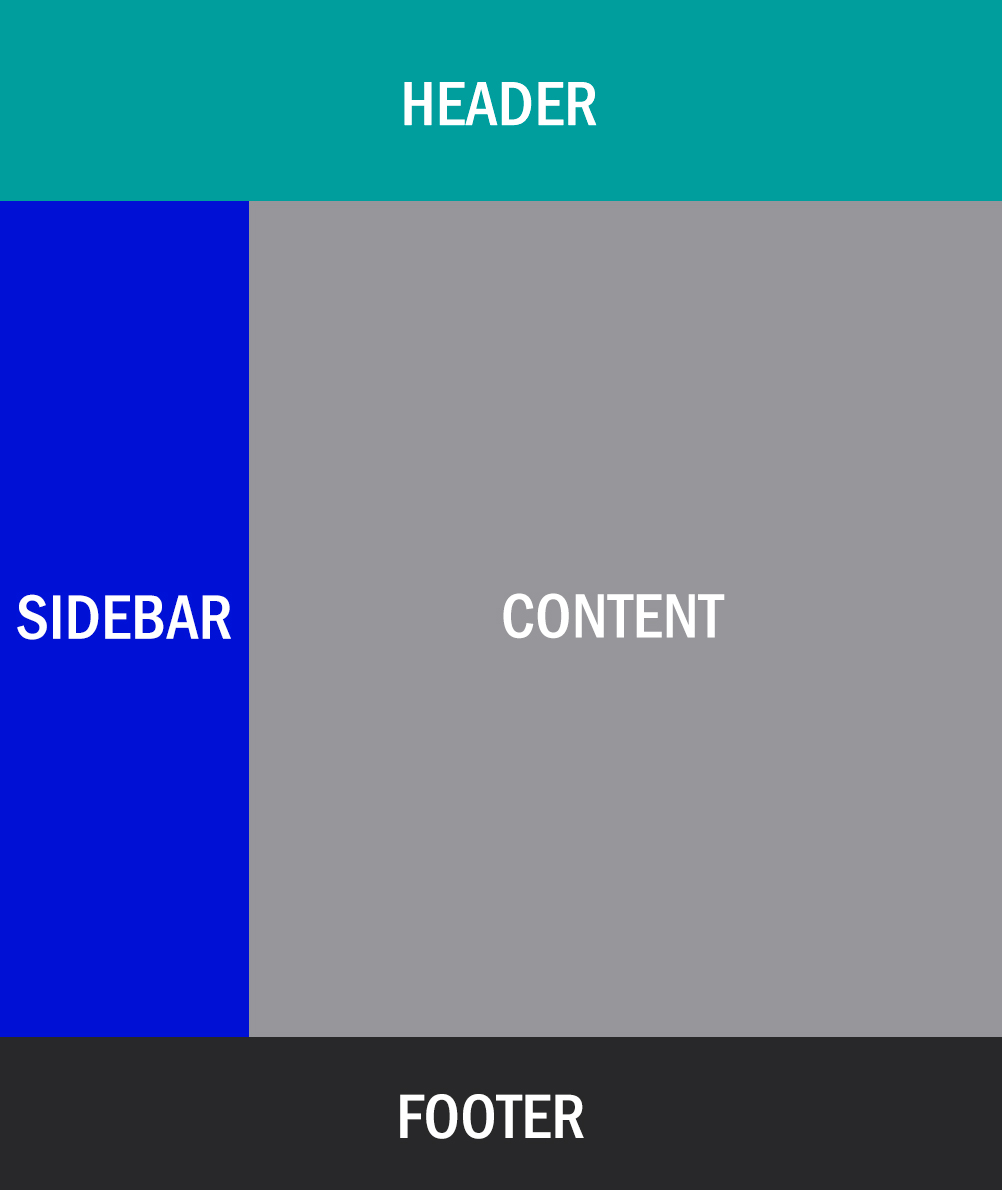
Ниже приведена визуализация макета с использованием тегов <div> для группировки элементов на странице:
<body>
<div id=»page»>
<div=»header»>
<div id=»sidebar»>
<div id=»content»>
<div id=»footer»>
Пример: Макет на основе DIV-элементов
- Результат
- HTML-код
- Попробуй сам »
Главное меню
|
Основной контент… |
| Copyright 2017 wm-school.ru |
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Создание каркаса модели

Применяйте визуальный дизайн
Уточнение
— Выглядит тесновато? — Трудно читать текст?
- Выберите более четкий шрифт или увеличьте его размер
- Увеличьте цветовой контраст между фоном и передним планом
— Трудно разобрать содержимое?
- Добавьте заголовки с более крупным шрифтом
- Добавьте больше интервалов между заголовками и абзацами
— Выглядит небрежно или непоследовательно?
- Выравнивайте элементы по прямой линии горизонтально и вертикально. Настройка направляющих в программе разработки может помочь обеспечить правильное выравнивание элементов.
- Отрегулируйте отступы и поля для сохранения постоянного вертикального расстояния.
- Сделайте текст последовательным, установив шрифт и размер шрифта для заголовков и абзацев. Избегайте слишком большого количества вариантов текста.
- Убедитесь, что все цвета соответствуют вашей цветовой палитре.

Создание HTML–структуры
- Разместите все HTML элементы на странице, пока не волнуйтесь о добавлении CSS.
- Это позволит вам увидеть естественный поток HTML документа и рамочную модель. Создание структуры страницы в HTML облегчит понимание того, что нужно добавить в CSS, чтобы разместить и стилизовать элементы в соответствии с дизайном.
- После создания HTML-кода перейдите к расстановке и стилизации с помощью CSS.
What is RoomToDo
It’s a special software for your computer where you can fast and easily create the design of your house.Making a house design should be easy and joyful and you can make it with RoomToDo. By using this program, you can create the design of your dream in a short time without any professional skills. We thought about everything, that’s why our program has all-powerful instruments, which go with an easy and intuitive interface. Here you can plan your own home remodel online, play around with some furniture arrangement and make all other stuff to make your project better.RoomToDo is also a perfect software for designers. Using it, you can provide your projects for clients or contractors.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h3
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}
Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно. В контейнер left HTML-документа добавим сначала информационный блок без меню
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h3>Информация</h3> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h3>Меню</h3>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
-
Галерея
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
- Договор
-
Прайс
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
-
Образцы
- Стекло
- ДСП
- Фурнитура
- И т.д.
- Контакты
- Важно
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Шаг 2: Выбираем хостинг и домен
Для создания сайта на основе шаблона необходимо специальное место, на котором будут храниться все данные. Можно использовать домашний компьютер, но это неэффективно и трудозатратно. Хранением сайтов обычно занимаются профессиональные компании, предоставляющие услуги хостинга.
Хостинг позволяет пользователям размещать свой веб-ресурс на сервере. В таких местах разрешено не только загружать html-файлы, но и устанавливать доменное имя, добавлять CMS-систему и даже настраивать базу данных.
Вот несколько правил, которые стоит принимать во внимание при выборе хостинг-провайдера:
Совместимость с выбранной CMS. Обычно хостинги поддерживают все существующие системы управления контентом.
Месторасположение сайта. Рекомендуется, чтобы под сайт было отведено отдельное место.
Многообразие тарифных планов. Если вы хотите развивать веб-ресурс, то нужно сразу отбросить бесплатные сервисы – они предназначены исключительно под домашние проекты. Для веб-сайтов с высокой перспективой следует подбирать хостинг с тарифами различной производительности.
Круглосуточная техническая поддержка
Обратите на это пристальное внимание, иначе ожидание в случае неполадок может затянуться на несколько часов.
- Открываем страницу выбора виртуального хостинга Timeweb и нажимаем на кнопку регистрации.
- В отобразившемся окне указываем, на какое лицо будет зарегистрирован аккаунт, вводим данные и жмем «Заказать». Тарифный план пока можете опустить, при регистрации никакие средства списаны не будут, потому что подключится только пробный тариф на 10 дней.
- Как только регистрация завершится, перед нами отобразится окно личного кабинета, в котором совершаются все действия с хостингом.
Оплатить или изменить тарифный план можно в разделе «Тариф».
После выбора хостинга стоит подобрать доменное имя. Оно отражает суть веб-ресурса и включает в себя название организации, например, apple.com. Также оно может выглядеть как apple.ru, apple.net, apple.biz и так далее.
Последнее значение после точки – это первый уровень домена, и он ограничен в вариациях. Второй уровень – уникальное название, созданное пользователем. Если выбранное доменное имя уже используется, то зарегистрировать его нельзя.
Для регистрации домена существует много различных сервисов, например, Timeweb, Reg, Beget и другие. Его стоимость может разниться – от 100 до 5000 рублей и выше. В некоторых случаях можно найти и бесплатное имя, но обычно оно слабо защищено и содержит непопулярный набор символов первого уровня.
Давайте подключим новое доменное имя в личном кабинете, доступ к которому мы получили:
На хостинге Timeweb для этого существует специальный раздел «Домены и поддомены».
По умолчанию здесь есть тестовые доменные имена, но для нормального функционирующего сайта они никуда не годятся. Мы можем зарегистрировать новое напрямую через сервис либо добавить другое, зарегистрированное в ином месте. Рассмотрим, как создать новое: нажимаем «Зарегистрировать домен».
Вводим название и подбираем первый уровень. Для примера возьмем .fun с основным именем pizzamaker
Обратите внимание, что свободный домен выделяется зеленой галочкой. В завершение кликаем по кнопке «Зарегистрировать».
Осталось заполнить некоторые данные
Если вы планируете развивать свой веб-ресурс, то рекомендуем воспользоваться услугой SSL-защиты, благодаря которой веб-сайт будет работать на основе защищенного протокола.
И последним действием добавляем администратора – это ваши контактные данные, включающие серию и номер паспорта. Это обусловлено законами РФ, в противном случае веб-ресурс может быть попросту заблокирован.
Теперь зарегистрированный домен будет храниться в личном кабинете Timeweb, и его можно использовать на других хостингах при условии, что он не используется ни на каком другом веб-сайте.
2 этап — Разработка технического задания (ТЗ)
ТЗ может составлять, как правило, как заказчик, так и исполнитель. Но обсуждается и согласовывается техническое задание, безусловно, обеими сторонами, т.к. какие-то вещи знать не может заказчик, а какие-то исполнитель. Составление правильного ТЗ просто необходимый шаг в этапах создания сайта, если что-то упустить в задании, например, дополнительный модуль, то исполнитель может отказаться от доработки (в рамках данной задачи).
Что должно включать в себя ТЗ:
- Обозначить целевых клиентов сайта, а также общую миссию;
- Структуру в виде схемы, состоящей из основных разделов, подразделов и примерного количества страниц;
- Пожелания к модулям (их великое множество: обратная связь, мы вам перезвоним, вопрос-ответ, фильтры и тому подобное);
- Описание дизайна (общее оформление — можно на примерах других сайтов, основные цвета, логотип, местонахождение различных блоков)
- Какие технологии использовать (Вид CMS, библиотеки скриптов, будет ли мобильная версия и проч. );
- порядок предоставления, обработки или создания графической и текстовой информации;
- технические требования к сайту.