Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Содержание:
- Введение в дизайн логотипа в Illustrator
- Создаем форму в виде кофе
- Как сохранить логотип в AI
- Part 1 — Key Logo Design Ideas & Principles — Photoshop Tutorial
- Part 2 — How to Create Logo in Photoshop? — Step by Step Photoshop Logo Tutorial
- Как перерисовать логотип в иллюстраторе
- Работа с идеями и клиентами
- Part 3 — Is Photoshop Ideal for Logo Design? Any Better Alternatives?
- Выделение логотипа
- Создание векторной маски
- Видео уроки по созданию логотипа
Введение в дизайн логотипа в Illustrator
Создание логотипа в Adobe Illustrator — это одна из известных и популярных программ для редактирования графики, которая также широко используется во всем мире графическими дизайнерами, редакторами, художниками и веб-художниками. Adobe Illustrator предоставляет платформу для всех художников, чтобы преобразовать их воображение в цифровую платформу.
В Adobe Illustrator есть несколько мощных и уникальных инструментов, которые делают программу проще и проще для новичков и профессионалов. В этой статье мы узнаем, как создать логотип в Adobe Illustrator. Давайте узнаем, как создать простой логотип известной компании Apple на Illustrator.
Как создать логотип в Adobe Illustrator
Ниже приведены инструкции по созданию простого логотипа в Adobe Illustrator.
Шаг 1: Создайте новый файл формата А4 в программе.
Шаг 2: Используя инструмент Ellipse, создайте Ellipse на странице.
Шаг 3: Убедитесь, что Smart Guides включены. Опция доступна в разделе ПРОСМОТР.
Шаг 4: Скопируйте Круг, как показано на рисунке ниже.
Шаг 5: Вставьте круг, как показано на рисунке ниже. Это должно быть сделано очень терпеливо и аккуратно.
Шаг 6: Затем поместите 2- й круг, как показано на рисунке.
Шаг 7: Выберите оба круга и перейдите на панель поиска пути. Панель инструментов pathfinder доступна на панели Windows. Инструменты Pathfinder позволяют объединять несколько объектов, используя некоторые специальные режимы и опции. Мы даже можем редактировать новую комбинацию, созданную с помощью инструментов Pathfinder. Инструменты Pathfinder включают в себя такие параметры, как объединение, пересечение, вычитание, минус назад, деление, обрезка, объединение, кадрирование, контур, жесткое смешивание, мягкое смешивание и ловушка. Каждый из этих инструментов выполняет различные функции, которые помогают пользователю создавать различные объекты и конструкции более простым способом. Нажмите кнопку UNITE, это первая кнопка на панели поиска пути
Шаг 8: С помощью инструмента прямого выделения создайте фигуру, отредактировав опорные точки фигуры. Прямой инструмент выбора также очень полезный инструмент в Illustrator, который помогает пользователю переделывать или изменять любую форму или объект. Он работает с опорными точками фигуры, которые можно редактировать с помощью этого инструмента.
Шаг 9: Окончательная форма будет выглядеть так, как показано на рисунке ниже.
Шаг 10: Затем создайте еще один эллипс на той же странице, как показано на рисунке.
Шаг 11: Перетащите и поместите круг в правом углу уже созданного Apple.
Шаг 12: Выберите обе фигуры, т.е. круг и яблоко. Теперь снова воспользуйтесь панелью поиска и нажмите на опцию MINUS. Результат показан на изображении ниже.
Шаг 13: Затем создайте еще один круг на той же странице.
Шаг 14: Выберите круг и создайте дубликат этого круга и поместите второй круг, как показано на рисунке.
Шаг 15: Выберите оба круга и снова используйте панель поиска пути и нажмите на кнопку пересечения на этот раз. Окончательный результат показан на рисунке ниже.
Шаг 16: Затем измените размер и поверните лист и разместите его, как показано на рисунке ниже.
Шаг 17: Используйте черный цвет, и пока обе фигуры выбраны, нажмите на черный цвет на панели инструментов цвета.
Шаг 18: Окончательный результат показан на рисунке ниже.
Вывод
Это был небольшой пример того, как спроектировать или создать простой логотип в Adobe Illustrator. Мы можем создавать более сложные логотипы в программе, используя простые, но мощные инструменты программного обеспечения. Еще один способ создания того же логотипа — использование инструмента «Перо» и отслеживание логотипа как есть. Инструмент Pathfinder — это простой способ создания объектов и дизайнов, включающих основные формы и линии. Если нам нужно создать логотип или любое другое произведение искусства, нам нужно использовать инструмент «Перо» для этой цели. Основным инструментом в приведенном выше примере является инструмент Pathfinder, который помогает пользователю создавать несколько объектов с использованием различных режимов взаимодействия.
Рекомендуемые статьи
Это было руководство по разработке логотипа в Illustrator. Здесь мы обсуждаем введение и шаги по созданию логотипа в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Учебники о том, что такое Adobe Muse
- Adobe Lightroom бесплатно
- Что такое 3ds Max и его использование?
- Инструмент Shape Builder в Illustrator
- Удалить фон в Illustrator
- Инструмент выделения в Illustrator
Создаем форму в виде кофе
Шаг 1
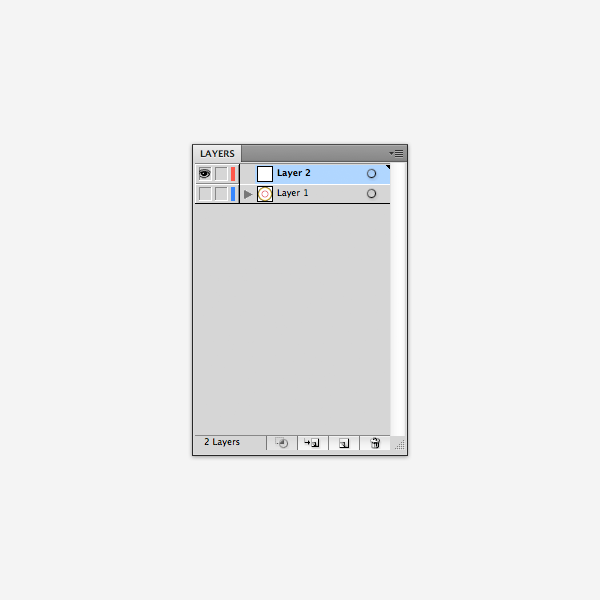
На панели Слои ( Window> Layers ) отключите видимость слоя с нашими объектам, нажав на иконку глаза рядом с именем слоя. По умолчанию это должен быть слой «Layer 1». Теперь создайте новый слой. В общей сложности вы должны иметь два слоя, последний должен размещаться сверху и его видимость должна быть включена.

Шаг 2
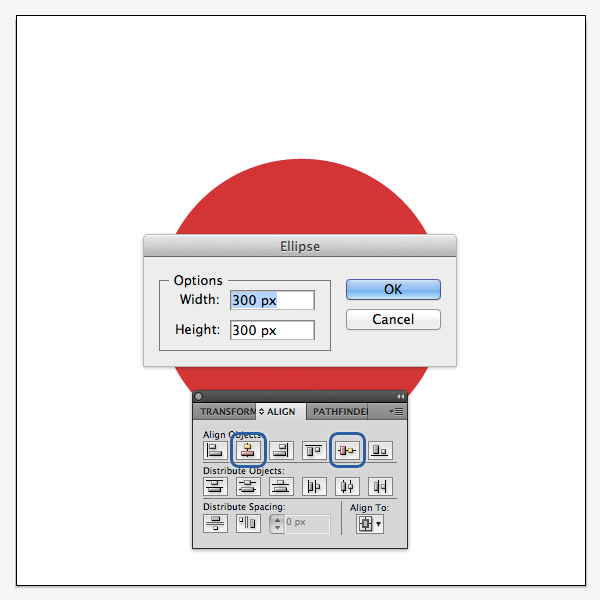
Снова выберите Ellipse Tool (L) и создайте круг размерами 300 х 300 пикселей, который должен размещаться в центре рабочей области.

Шаг 3
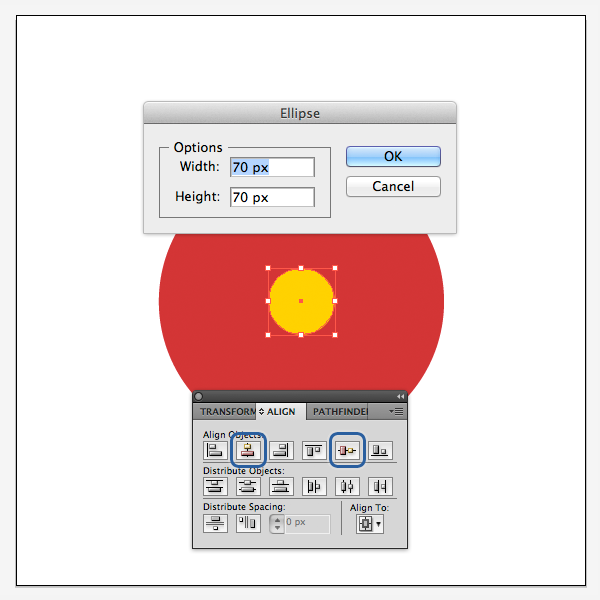
С помощью Ellipse Tool (L), который еще выбран, создайте еще один круг размерами 70 х 70px и также разместите его по центру. Давайте сделаем его другим цветом, чтобы было удобнее работать.

Шаг 4
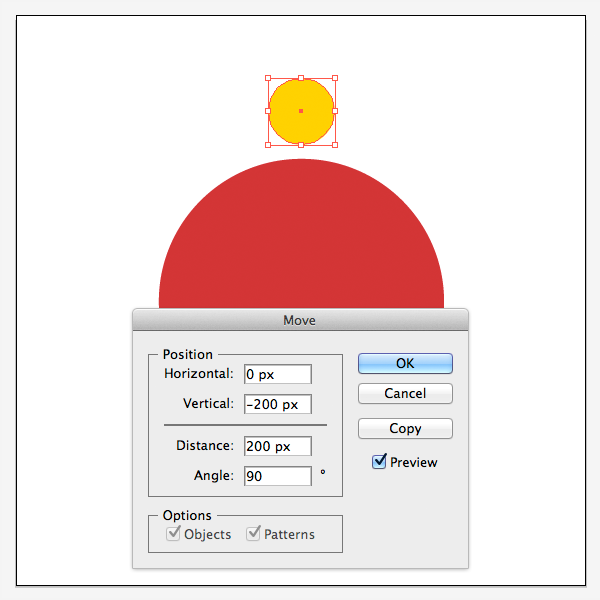
Теперь правой кнопкой мыши кликнете по маленькому кругу и выберите Transform> Move … ( Shift-Command-M ), введите параметры, как показано ниже.

Шаг 5
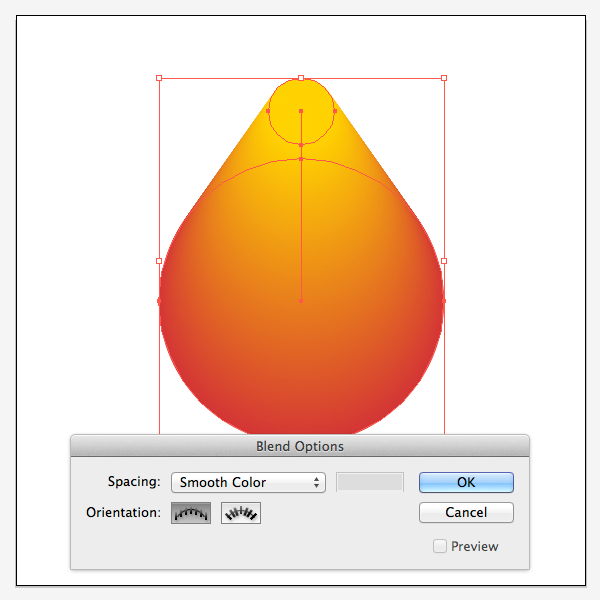
Переключитесь на Selection Tool (V) и нажмите Shift, выделив одновременно два круга. Перейдите в Object> Blend> Blend Options … и убедиться, что опция «Smooth Color» включена и нажмите Ок. Теперь создайте бленд, выбрав Object> Blend> Make (команда-Alt-B ).

Шаг 6
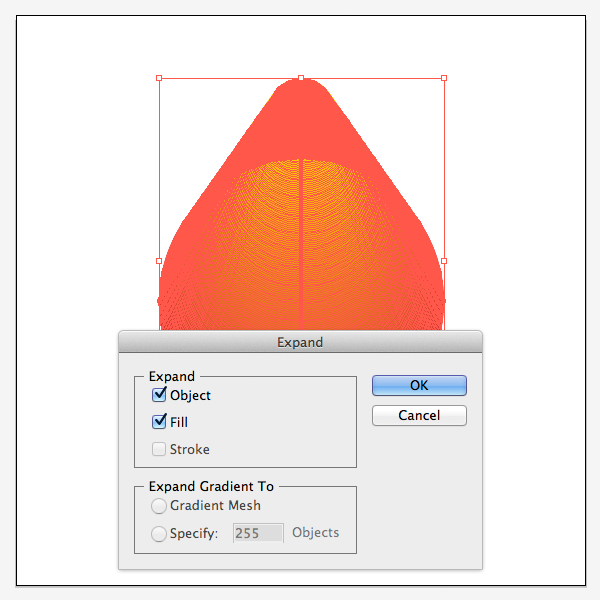
Переходим к Object> Expand Appearance. Это позволит создать много-много кругов, которые будут размещаться один поверх другого.

Шаг 7
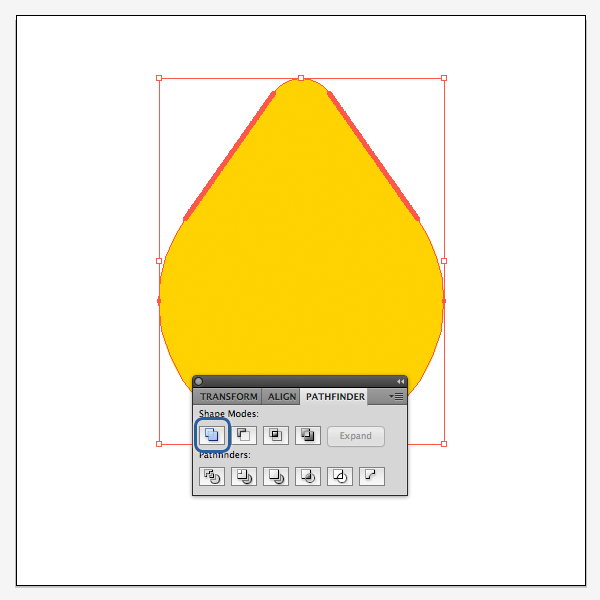
Открываем панель Pathfinder ( Window> Pathfinder ) и выберите первый значок слева, который называется Unite и объединяем формы.

Шаг 8
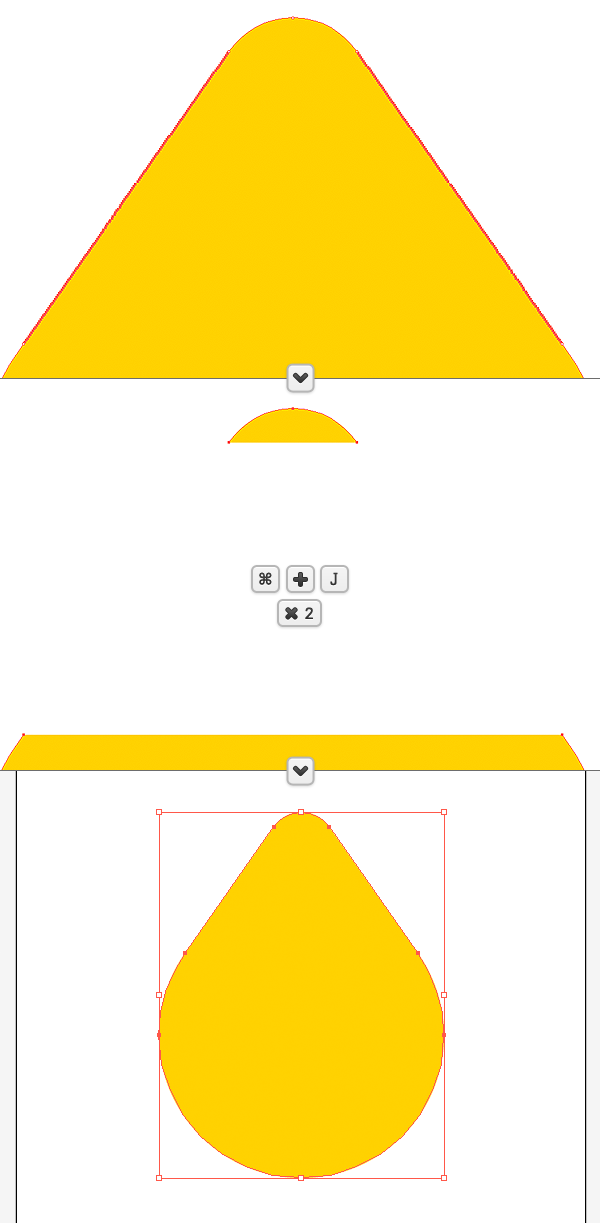
К большому сожалению, у нас будем много узловых точек, которые сейчас нужно удалить. Чтобы сделать это, увеличиваем форму, затем выбираем Direct Selection Tool (A) и перетаскиваем выделенную область на нежелательные опорные точки. Нужно помнить, что верхние и нижние опорные точки должны быть нетронутыми. После того, как вы их выбрали, нужно удалить их, нажав Backspace. Переходим в Path > Join (Command-J) и закрываем открытые пути. Нужно будет сделать это дважды.

Шаг 9
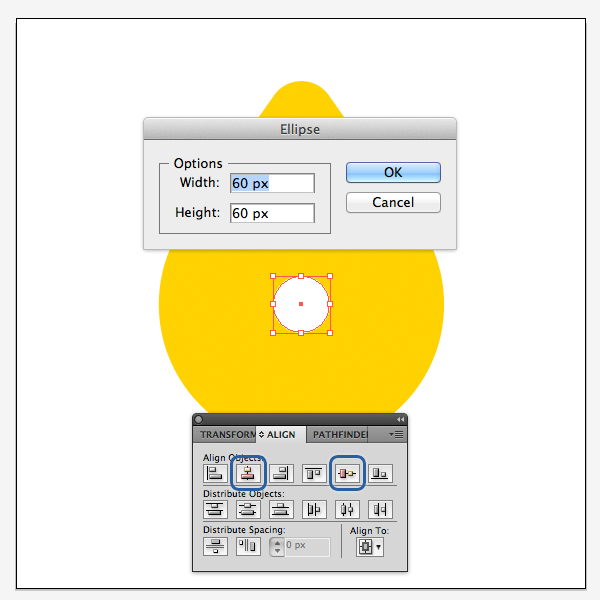
Давайте украсим новую форму капли. С помощью Ellipse Tool (L), создаем круг размерами 60 х 60 пикселей . Цвет не имеет значения, но чтобы он был заметным.

Шаг 10
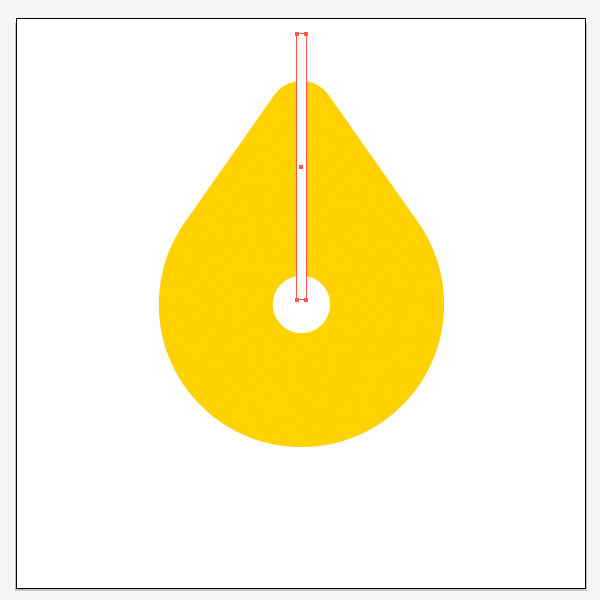
Выберите Rectangle Tool (L) и создайте вытянутый прямоугольник, шириной 10px, а высота должна быть больше, чем самая верхняя часть капли.

Шаг 11
Выберите Selection Tool (V) и нажмите Shift, чтобы выбрать одновременно круг и прямоугольник. Теперь откройте панель Pathfinder ( Window> Pathfinder ) и выберите первый значок слева, который называется Unite, чтобы объединить эти формы вместе.

Шаг 12
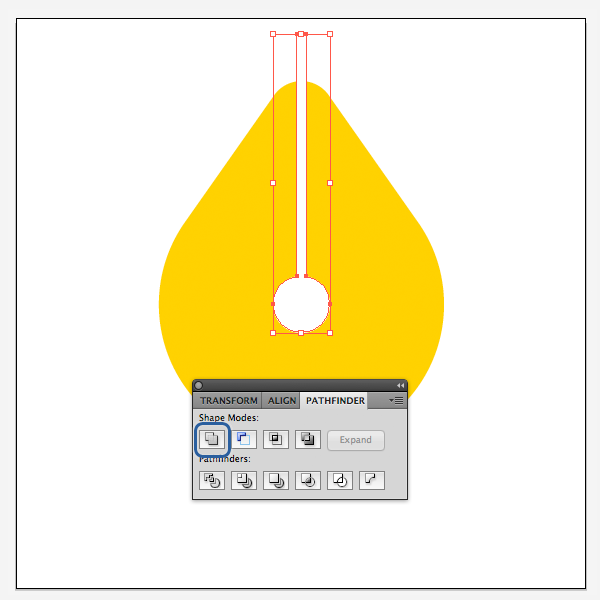
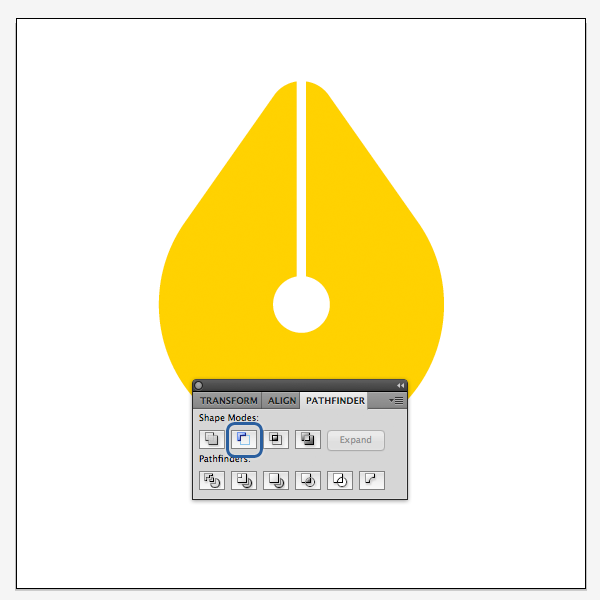
Удерживая Shift, одновременно выберите каплю и круг с прямоугольником, затем в панели Pathfinder ( Window> Pathfinder ) выберите второй значок слева, который называется Minus Front, чтобы вычесть форму пера с капли.

Шаг 13
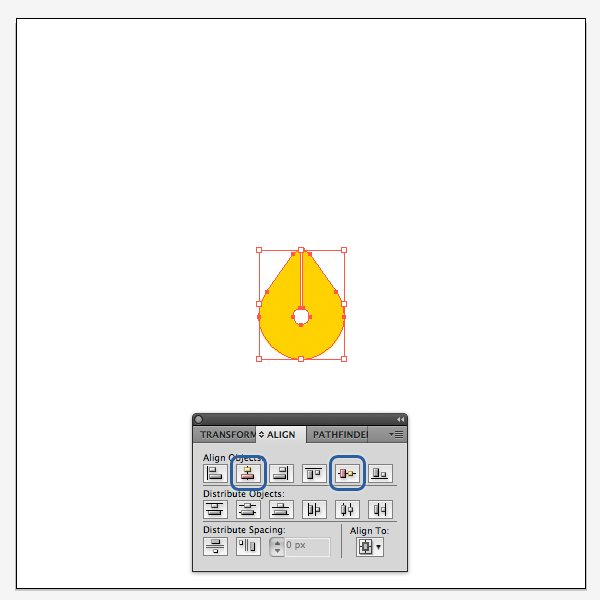
Перейдите в панель Transform ( Window> Transform ) и щелкните на значок звена цепи справа от диалогового окна ширины и высоты, чтобы ограничить изменения ширины и высоты. В окне Width указываем размер 90px и выравниваем объект по центру рабочей области.

Шаг 14
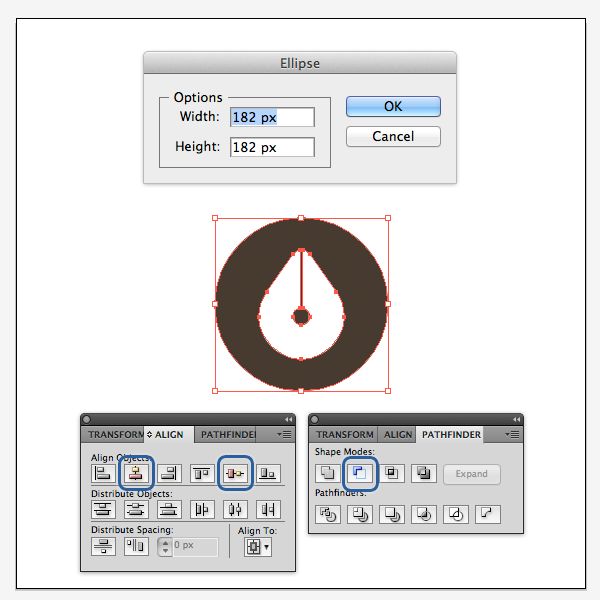
Выберите Ellipse Tool (L) и создайте круг размерами 182 на 182px, как показано ниже. Выберите его и, кликните правой кнопкой мыши и выберите Arrange > Send to Back (Shift+Option+[). Теперь переключаемся на Selection Tool (V) и удерживая Shift, выбираем обе фигуры одновременно. Открываем панель Pathfinder ( Window> Pathfinder ) и выбираем второй значок слева, который называется Minus Front, а также изменяем цвет на коричневый.

Как сохранить логотип в AI
После того как вы завершили создание своего логотипа его следует сохранить в правильном формате. Самые распространенные форматы для сохранения готовых работ являются: AI .EPS .PDF. Разберем возможности каждого формата по отдельности.
Ai – этот формат позволяет сохранять готовый проект со всеми элементами логотипа. Такими как текст, изображения, иконка, с дальнейшей возможность редактирования графическими редакторами illustrator.
Eps – широко применяется для печати логотипов в полиграфии. Так же при масштабировании логотипа качество изображения не теряется. Позволяет одновременно использовать как векторную так и растровую графику в логотипе.
Pdf – позволяет без искажений отображать шрифты, векторные и растровые элементы использованные при создании логотипа.
Part 1 — Key Logo Design Ideas & Principles — Photoshop Tutorial
If you’ve grasped logo design rules very well or just want a quick guide on Photoshop logo, then you can click & jump to «» part directly.
When designing or redesigning a logo, take into account — your plan, marketing and vision, as these components are fundamental to the success of your business. Believe it or not, your logo, as the messager, influences your business unimaginably. Before going anywhere else, we’ll share six core rules for logo design.
1.Consistency — Make sure audiences perceive your logo and brand the same.
When people see a new logo, they will think of your consistent services, quality and vision. Never vary logo design greatly from your used logo. Or it may appear untrusted to your customers, somehow.
2.Easy to Memorize — Make logo catchy.
Typically, we all have a short-term memory. Putting too much information into logo design won’t be a wise option.
3.Recognizable — Make the logo unique.
It’s essential to guarantee the logo design is unique. Don’t try letting your audiences to recall your logo design. They just don’t have that patience.
4.Realistic — Ensure logo graphics is related to your service.
Use graphics similar to the symbols in the same category. Don’t use some abstract graphics in the logo, or no one will know what it represents.
5.Pleasing Vision Experience — Ensure that customers have a better user experience when viewing your logo.
Competing your competitors in vision enjoyment of logo is a great leap toward dominating the market share. Who will say «No» to a service that brings them happiness and solves their problems?
6.A Sense of Obtaining — Make users feel something fresh and that they can’t agree more. Give free reins to their imagination.
A meaningful story behind a logo and brand has significant impacts on winning customers. Instilling your value and vision into customers via logo design is a smart move.
Judge your logo ideas with preceding six rules: if it has all of these features, be brave and take your logo idea into action. Otherwise, redesign it.
Make A Logo
Part 2 — How to Create Logo in Photoshop? — Step by Step Photoshop Logo Tutorial
This part is a logo design tutorial based on Photoshop CC. If you’ve installed other versions of Photoshop, no worry! PS shortcuts remain the same, and these steps will be roughly alike. Let’s enjoy the journey of Photoshop logo and make a coffee logo as our tutorial.
Step 1: Instance A Background Layer.
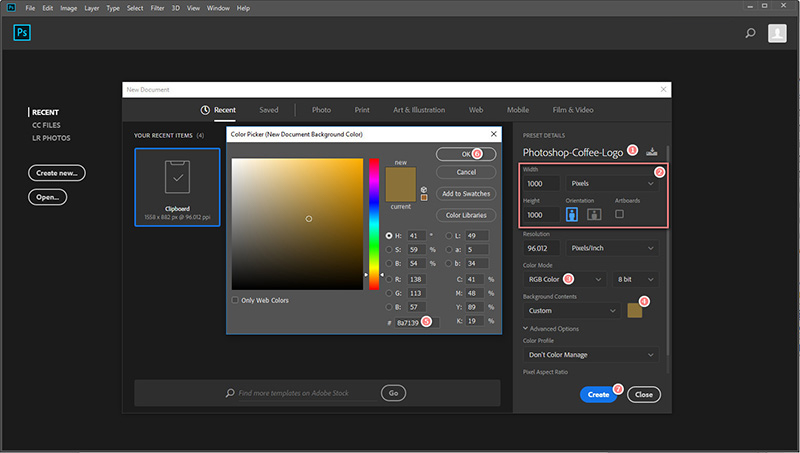
Open PS CC, and hit . Alternatively, keystroke + N. Enter the name of your logo project, along with the width and height. Usually, we set width to 1000 px and height to 1000 px. But you are free to input your wanted logo size here. Choose a background color, like 8A7139, for your logo and click .

Image: How to create a background layer in PS?
Step 2: Add Coffee Slogan — Logo Text.
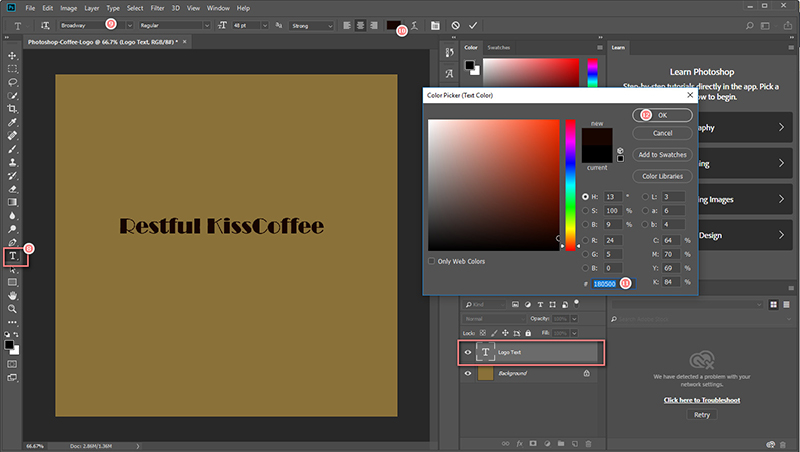
Add a new layer by selecting >>, or by using Photoshop shortcut combination: + + N. Pick Photoshop Text tool from the toolbox on the left. Type your slogan — your logo text, select the font style and font color. It’s allowed to change your text to a curved one, the option is right next to font color option on the top. But we won’t use it this time.

Image: How to create a logo text in PS?
Additionally, Photoshop offers a wider range of advanced options for a text, which can be easily found under . Here, we just take advantage of these features and fine tune our logo text to make it look stylish. To change text position, you can keystroke V letter and move the object. Or double click on the Logo Text layer, move mouse cursor outside the text (you will see a change of cursor shape) and drag it to move.
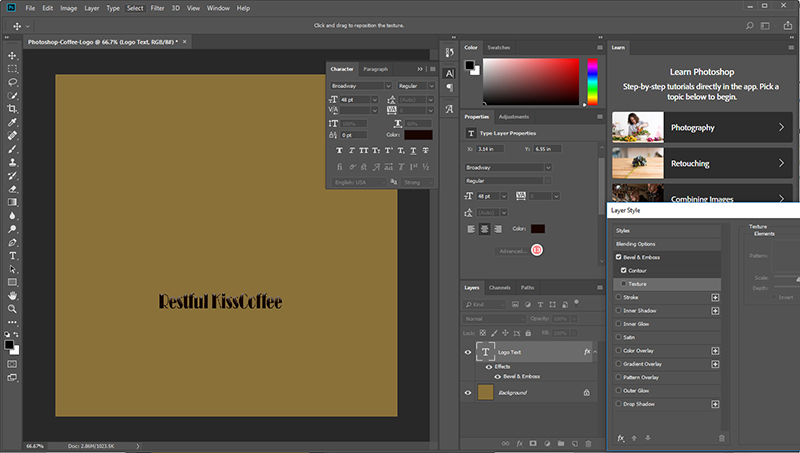
What’s more? Right-click Logo Text layer, go , then you will find Layer Style windows. Just give these styles a try, you may see something interests you.

Image: How to customize texts in PS?
Step 3: Add Coffee Graphics as Logo Shape.
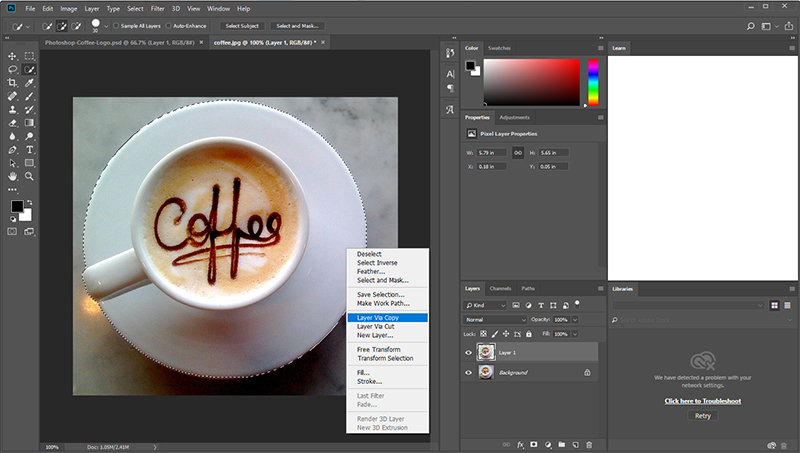
For logo shape, we are about to use a part of an image for a cup of coffee. Use + O to open an image that is about coffee. Keystroke W and apply it to the whole coffee cup. Right-click and select . It will generate a layer named . Drag and add it to block in previous document. In this case, our previous document is Photoshop-Coffee-Logo.psd.

Image: How to use Photoshop Selection Tool?
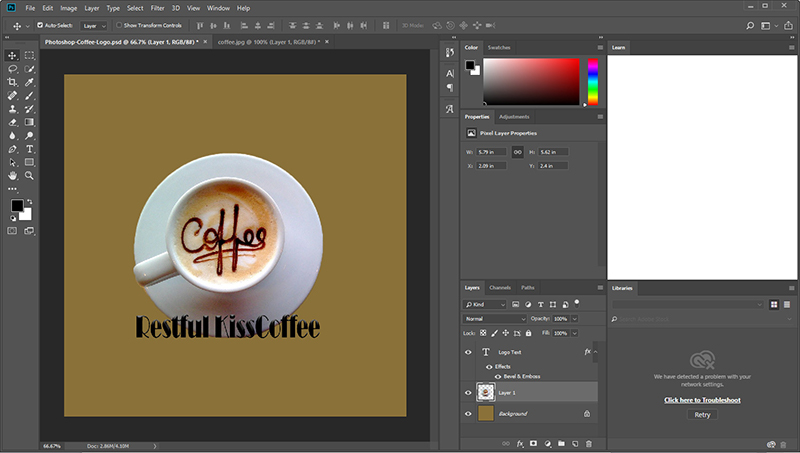
Step 4: Reorganize Logo Text and Logo Shape.
Resize logo text by applying a larger font size. Make use of shortcut to select any object on your canvas quickly. Move their positions on the canvas for a nice look.

Image: how to adjust positions in PS.
Step 5: Output Your Logo.
Go > , or keystroke + + + W.
Useful Tips: Have done something bad in previous step when Photoshopping? Hit + + Z.
From these steps, we know that using Photoshop to DIY a logo is workable but not that efficient. Also, note that Photoshop has yet fully support outputting SVG logo.
Create A Logo Fast
Как перерисовать логотип в иллюстраторе
Зачастую создания логотипа начинается с прорисовки его на листе бумаги. После того как все моменты учтены набросок вашего логотипа сканируется на компьютер и можно приступать к его перерисовке в иллюстраторе.
Сначала следует заблокировать слой на котором находится ваш рисунок и создать новый слой поверх первого. Именно на нем мы и будем прорисовывать векторную версию вашего логотипа.
Прорисовку контуров логотипа чаще всего осуществляют с помощью инструмента Перо «P».
Если вы используете какие-нибудь надписи стоит подобрать нужный вам шрифт.
В конечном итоге вы получите желанный логотип со всеми цветами и формами.
Работа с идеями и клиентами
Прежде, чем приступить к созданию логотипа, нужно пообщаться с клиентом и попытаться собрать как можно больше информации. Чем больше у вас информации о бизнесе вашего клиента или продукте, вам будет проще создавать логотип.
В Интернете существует множество советов о том, что именно нужно спрашивать клиента, какие вопросы задавать, чтобы максимально узнать о его бизнесе, а также советы о том, как лучше всего распланировать ваше рабочее время, поэтому не будем углубляться в эти нюансы. Но вы должны также помнить, что вы создаете дизайн для вашего клиента и его бренда, поэтому нужно уважать желание и выбор клиента и анализировать, когда нужно настоять на своем. В конце концов, заказчик связался с вами, предложил именно вам разработать для него дизайн, значит он уважает вас и ваши способности, поэтому нужно просто доказать, что это не ошибка, и что доверие к вам — это правильный выбор.
Когда уже дошло до эскизов , очень важно — предлагать различные варианты. В зависимости от вашей работы количество вариантов может быть разное — от нескольких до достаточно великой цифры
Мне нравится обеспечить клиента в районе 10 исходных эскизов. Затем нужно связаться с клиентом и попросить выбрать два-три варианта и аргументировать выбор, выделить моменты, которые заказчику нравятся больше всего. Очень важно на этом этапе обсуждать различные варианты, предложить различные вариации понравившихся эскизов. Обычно я предлагаю около двух трех вариантов для каждого эскиза.
На этом этапе, когда вам нужно максимально выгодным образом продать свои услуги — это будет оптимальным вариантом
Как дизайнер, возможно, вы можете понимать, что знаете лучше и что будет лучшим, но очень важно справляться с эмоциями и зрело подходить к делу. Выслушайте клиента, все его предложения и пожелания, и попытайтесь максимально гуманным способом объяснить его ошибки
Если вы вспыльчиво будете реагировать на конфликты или несогласованности, это может повредить вашу репутацию хорошего дизайнера.
Part 3 — Is Photoshop Ideal for Logo Design? Any Better Alternatives?
Quite a few renowned designers have stood out and advocated «Using Photoshop to create a logo may lead you to the path of redesigning a logo again and again, especially when PS fails to meet physical dimensions and dpi requirements (without pixelation).»
Any better alternatives? Aye! Have a try on DesignEvo — an easier logo maker online. You can give it a free run from its homepage: https://www.designevo.com/
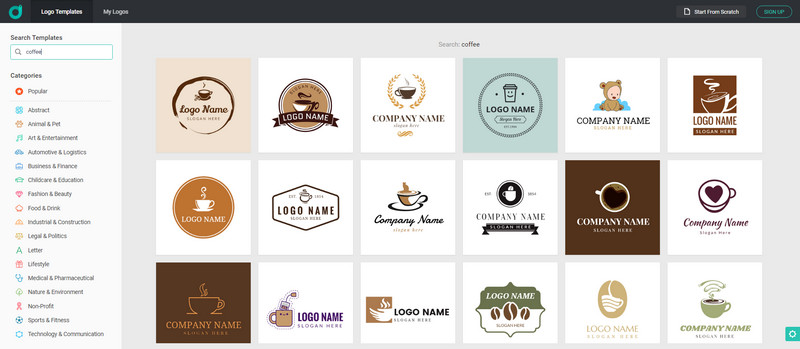
DesignEvo has earned legions of fans with its easiness and rich logo templates. Let’s say, you also want to DIY a coffee logo for free. DesignEvo can show you tens of well-designed templates for coffee, just like below.

Image: how to easier design a coffee logo with DesignEvo.
Make Free Logos
Despite it being more straightforward and offering suggestions for nice logo ideas, DesignEvo has the full capability to output vector logo design. All logos designed within DesignEvo are allowed to be downloaded as an SVG file without any quality loss. Best of best, it beats Photoshop in price when designing a logo. In DesignEvo, a logo under 500 px * 500 px in size is free of charge. Plus plan for a logo design is in a time-limited discount, that’s $39.99, covering a lifetime download of SVG, JPG and PNG and supporting a Max resolution of 5000 px * 5000 px.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
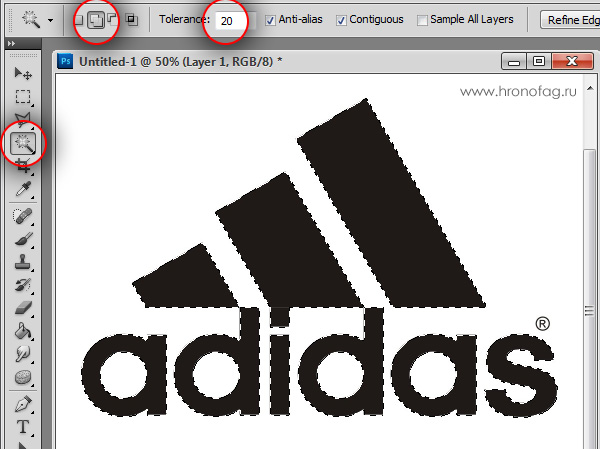
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool. 
Создание векторной маски
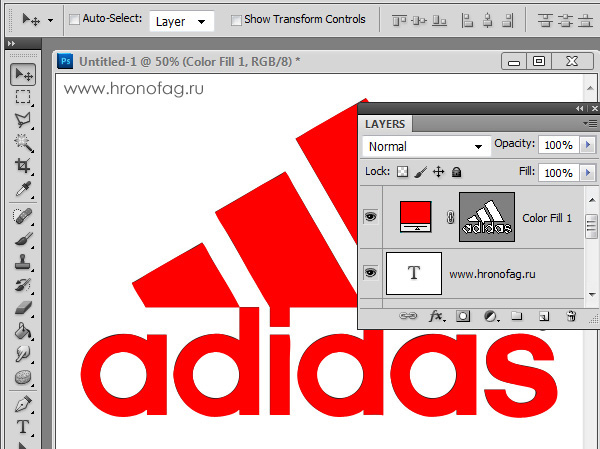
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК  Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Видео уроки по созданию логотипа
Помимо предложенного нами варианта создания логотипа вы можете посмотреть различные видео на данную тематику. Ссылки на некоторые из них мы оставляем ниже. Приятного просмотра.
В видео говорится как при помощи инструмента текст, а так же различных фигур создать простой незамысловатый логотип. Так же как сделать обтравочную маску с использованием текстур. И третий способ с применением шрифтов которые преобразовывают символы в рисунки.
https://youtube.com/watch?v=WDqrtoyNXM8
Видео посвящено тому как используя минимальное количество инструментов создать красивый логотип транспортной компании.
https://youtube.com/watch?v=5xoZ6rRH8iM
О создание логотипа для кофейни которое не потребует много знаний и опыта работы в иллюстраторе можно посмотреть в видео ниже.
Если вы увлекаетесь играми, и хотите создать логотип собственной команды в видео описано как сделать его красочным и запоминающимся.
https://youtube.com/watch?v=9xvSA_fqtgo
Если вам интересно как легко и за короткое время создать объемный логотип стоит посмотреть видео о создании полигонального логотипа.
Пошаговый процесс разработки, а так же создание логотипа можно посмотреть в следующем видео.
О том как использовав простые инструменты (прямоугольник и градиент) в создании логотипа можно посмотреть в видео ниже.
Видео посвящено тому как используя возможности программы создать «сладкий» логотип. Будет полезно тем кто уже имеет опыт работы с программой.
Наглядное видео по созданию объемного объекта в качестве логотипа.
Еще одно видео по созданию объемного логотипа с применением различных инструментов, а так же позволит попрактиковаться в работе со слоями.




