Css макет — горизонтальное & вертикальное выравнивание
Содержание:
- Вертикальное и горизонтальное центрирование в CSS уровня 3
- Свойство для вертикального выравнивания vertical-align
- Justifying Items on the Inline or Row Axis
- Абсолютное позиционирование слоя
- Перекрёстная ось
- Работа с Flexbox-версткой
- transform: translate()
- Старые методы выравнивания
- vertical-align: middle
- Равные отступы сверху и снизу
- Выравнивание картинки HTML
- Выравнивание по горизонтальному центру строчных (inline) и строчно-блочных (inline-block) элементов
- Задача вертикального центрирования
- Адаптивное центрирование по вертикали
- Вариант 1
- Пробелы между boxes
- Две оси grid layout
- position и отрицательный margin вверх
- Центрирование блока или изображения
- Как выровнять DIV блок по центру с помощью автоматических полей
- Центрирование по вертикали в CSS уровня 3
- Выравнивание содержимого по главной оси
- Alignment and auto margins
- Подробно о расположении div по центру
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали
и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в
том, что абзац становится ровно таким широким, каким он должен быть
(если только мы явно не укажем ширину). В примере ниже мы именно
этого и хотим: мы размещаем по центру абзац из одного слова
(“Центр!“), так что ширина абзаца должна быть равна ширине этого
слова.
Центр!
Жёлтый фон наглядно демонстрирует, что абзац действительно той
же ширины, что и его содержимое. Мы подразумеваем, что разметка
осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с
таблицей из предыдущего примера. Но теперь мы ещё перемещаем
элемент на полпути через контейнер с помощью правила ‘left: 50%’ и
одновременно сдвигаем его влево на половину своей собственной
ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило
‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё
легче:
Центр!
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
CSS
.text-vertical-al{
display:table;
}
.text-vertical-al p{
display:table-cell!important;
vertical-align:middle;
}
|
1 |
.text-vertical-al{ displaytable; } .text-vertical-al p{ displaytable-cell!important; vertical-alignmiddle; } |
В результате у нас все заработало:
Выравнивание текста по вертикали CSS
Для выравнивания по вертикали текста в таблице можно использовать только значения top, bottom, middle, baseline. Другие значения для таблиц не работают.
Вот еще один пример выравнивания текста по вертикали css, но именно при работе с таблицей.
Допустим вам нужно выровнять текст по вертикали для всей таблицы. В этом случае в файле CSS для класса table нужно написать следующее:
CSS
table.table-va td{
border: 1px solid #1e1e1e;
background-color: rgba(0, 146, 243, 0.13);
height: 40px;
vertical-align:middle; /* выравнивание текста по вертикали css*/
}
|
1 |
table.table-va td{ border1pxsolid#1e1e1e; background-colorrgba(0,146,243,0.13); height40px; vertical-alignmiddle;/* выравнивание текста по вертикали css*/ } |
В этом случае во всех ячейках текст будет выровнен по вертикали по центру:
| По верху | По центу | По низу |
Так же можно задать выравнивание по вертикали для каждой ячейки. В этом случае проще всего указать стили для каждого элемента в коде HTML или при помощи псевдоклассов nth-child() в CSS:
XHTML
<table class=»table-va»>
<caption>CSS выравнивание по вертикали в таблице</caption>
<tbody>
<tr>
<td style=»vertical-align:top;»>По верху</td>
<td style=»vertical-align:middle;»>По центу</td>
<td style=»vertical-align:bottom;»>По низу</td>
</tr>
</tbody>
</table>
|
1 |
<table class=»table-va»> <caption>CSS выравнивание по вертикали в таблице</caption> <tbody> <tr> <td style=»vertical-align:top;»>По верху</td> <td style=»vertical-align:middle;»>По центу</td> <td style=»vertical-align:bottom;»>По низу</td> </tr> </tbody> </table> |
Вот что получится:
| По верху | По центу | По низу |
Justifying Items on the Inline or Row Axis
Поскольку и обрабатывают выравнивание элементов на оси блока, и (en-US) выполнить ту же работу на оси inline или row. Значения, которые вы можете выбрать, такие же, как для .
Вы можете увидеть тот же пример, что и для ниже. На этот раз мы применяем свойство (en-US).
Опять же, значение по умолчанию , за исключением элементов с внутренним соотношением сторон. Это означает, что по умолчанию элементы сетки будут покрывать их площадь сетки, если вы не измените её, установив выравнивание. Первый элемент в примере демонстрирует это выравнивание по умолчанию:
Как и и , вы можете применить к контейнеру сетки, чтобы установить значение (en-US) для всех элементов.
Свойства (en-US) и не реализованы в flexbox. Это связано с одномерным характером flexbox и может быть несколько элементов вдоль оси, что делает невозможным оправдание одного элемента. Чтобы выровнять элементы вдоль основной, встроенной оси в flexbox, вы используете свойство .
Абсолютное позиционирование слоя
При абсолютном позиционировании координаты слоя вычисляются относительно
левого верхнего угла окна родительского элемента или браузера, если родителя нет. Слой, заданный с абсолютным позиционированием, может
располагаться под основным текстом или, наоборот, поверх него. Положение
определяется с помощью стилевого свойства z-index и позволяет гибко управлять
положением слоя по условной z-оси. Таким способом удобно выводить на веб-странице
различные подсказки, всплывающие окна, рекламу или плавающие меню.
Вначале следует указать ширину и высоту слоя с помощью width и
height. Размеры можно задавать в пикселах, процентах или других единицах.
Ширину, например, можно определить в процентах, а высоту в пикселах. Из-за
этой особенности предлагаемый метод размещения по центру является наиболее
универсальным.
Следующий шаг — задаем абсолютное позиционирование слоя через
position: absolute. Положение слоя следует определить как 50% по горизонтали
и вертикали с помощью свойств left и top. Эти значения остаются неизменными,
независимо от используемых единиц измерения.
Так как координаты слоя определяются от его левого верхнего угла, для точного
выравнивания следует добавить свойства margin-left и margin-top с отрицательными
значениями. Их величина должна быть равна половине ширины слоя (для margin-left)
и высоты (для margin-top).
Чтобы высота слоя не менялась из-за его контента, включен overflow: auto,
он добавляет полосы прокрутки, если в них возникнет нужда, высота при этом
остается неизменной (пример 5).
Пример 5. Ширина слоя в пикселах
В случае использования процентной записи стиль меняется незначительно, надо
так же поделить ширину и высоту пополам и добавить полученные значения в
качестве аргументов к свойствам margin-left и margin-top (пример 6). При этом надо учитывать, что видимая ширина элемента складывается из значений width, padding и border.
Пример 6. Ширина слоя в процентах
Ширина и высота слоя напрямую связана с отступами слева и сверху, если требуется
установить значение одного из параметров в процентах, соответственно, поменяется
и запись другого параметра. Как показано в данном примере, ширина слоя установлена
в 40%, следовательно, и для свойства margin-left также надо применить проценты, в данном случае, 20%.
Указанная особенность позволяет применять любые единицы измерения, а не ограничиваться
только одной формой записи, что делает код подходящим практически для всех
случаев.
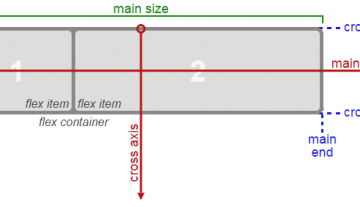
Перекрёстная ось
Свойства и управляют выравниванием flex элементов по перекрёстной оси: вертикальной для установленным в и горизонтальной для установленным в .
Рассмотрим выравнивание по перекрёстной оси на простейшем примере. Если установить у контейнера, все дочерние элементы становятся flex элементами, выстроенными в ряд. Все они по вертикали примут размер самого высокого элемента, который станет определяющим вертикального размера. Если у flex контейнера задана высота, то все элементы растянутся до высоты контейнера, независимо от размера содержимого.


Все элементы становятся одной высоты, т.к. по умолчанию свойство имеет значение .
Другие возможные значения свойства:
В примере ниже значение свойств установлено в . Попробуйте другие значения для понимания их действия.
Свойство устанавливает для всех flex элементов как для группы. Это означает, что можно явно указать значение для конкретного элемента. Свойство может принимать все те же значения, что и свойство а так же значение , которое сбросит значение, установленное в flex контейнере.
В следующем примере, у flex контейнера установлено , означающее, что все элементы будут выравнены по началу перекрёстной оси. У первого элемента с помощью селектора установлено ; у следующего элемента с классом установлено . Можно изменять значение на контейнере или на элементе для изучения их работы.8н
До сего момента мы изучали поведение при установленном в , в языке, использующем написание сверху вниз. Это означает, что основная ось идёт горизонтально, а выравнивание по перекрёстной оси сдвигает элементы вверх или вниз.

Если изменить на column, и будут сдвигать элементы влево или вправо.

Можно попробовать пример ниже, где установлено .
Работа с Flexbox-версткой
Flexbox считается сложным способом верстки веб-макетов. Но если вы ее освоите, то поймете, что она гораздо проще и приятнее, чем стандартное способы форматирования. Спецификация Flexbox — это гибкий и невероятно мощный способ обработки элементов. С английского языка название модуля так и переводится, как «гибкий контейнер». Значения ширины, высоты, расположения элементов настраиваются автоматически, без вычисления отступов и полей.
В предыдущих примерах мы уже работали со свойством display, но задавали ему блочное (block) и строчное (inline-block) значение. Для создания flex-макетов мы будем использовать display: flex. Сначала нам понадобиться flex-контейнер:
Чтобы преобразовать его во флекс-контейнер в каскадных таблицах, мы пишем:
Все вложенные в него объекты, но только прямые потомки, будут являться flex-элементами:
Если вовнутрь flex-контейнера поместить список, то пункты списка li не считаются flex-элементами. Flexbox-верстка будет действовать только на ul:
transform: translate()
Свойство CSS позволяет двигать, вращать, изменять размер и форму элемента. Этот инструмент настоящий must have для создания современных адаптивных и интерактивных дизайнов. Поэтому ему будет посвящена отдельная статья (а может и две 😉
В рамках этой статьи рассмотрим использование свойства c функцией в качестве значения. Суть метода сводится к следующему:
Обратите внимание, что родительскому элементу нужно задать иначе дочерний элемент будет выравниваться относительно ближайшего родителя с или, если такого нет, — относительно страницы. Итак, мы выровняли элемент по центру
Или не совсем по центру? Дело в том, что по центру выравнивается левый верхний угол блока (так сказать, начало его координат). Если блок имеет фиксированный размер и он нам известен, можно сдвинуть его (блок) на расстояние равное половине размера при помощи свойства
Итак, мы выровняли элемент по центру. Или не совсем по центру? Дело в том, что по центру выравнивается левый верхний угол блока (так сказать, начало его координат). Если блок имеет фиксированный размер и он нам известен, можно сдвинуть его (блок) на расстояние равное половине размера при помощи свойства .
Но лучше воспользоваться волшебным свойством Оно также сдвигает блок на половину его длины и высоты соответственно, при этом нам не нужно указывать абсолютные размеры. Для адаптивного дизайна то, что нужно!
Старые методы выравнивания
У CSS традиционно были очень ограниченные возможности выравнивания. Мы могли выровнять текст, используя , центральные блоки, используя auto s, а в макетах таблицы или встроенного блока, используя свойство. Выравнивание текста теперь покрывается модулями Inline Layout и CSS Text, и впервые в Box Alignment мы имеем полные возможности горизонтального и вертикального выравнивания.
Если вы изначально узнали Flexbox, вы можете считать эти свойства частью спецификации Flexbox и некоторые из свойств действительно перечислены в Level 1 Flexbox. Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
vertical-align: middle
Свойство CSS выравнивает элемент по вертикали относительно родительского элемента, окружающего текста или ячейки таблицы. Однако с ним не все так просто. Это свойство работает только для inline-элементов (span, img и т.д) и элементов с ;
Кроме того, при помощи свойства можно выровнять по вертикали содержимое ячеек таблицы. Этим можно воспользоваться для того, чтобы выровнять блочный элемент, хакнуть систему, так сказать.
Для того, чтобы этот метод работал, как задумано, нужно задать абсолютные (в px) размеры родительского элемента. У дочернего элемента ширина и высота могут быть относительными (например, в %).
Равные отступы сверху и снизу
В данном методе явно задаются равные отступы сверху и снизу от родительского элемента.
CSS:
#parent {
padding: 5% 0;
}
#child {
padding: 10% 0;
}
В коде CSS примера отступы сверху и снизу задаются для обоих элементов. Для вложенного элемента установка отступов будет служить для вертикального центрирования. А отступы родительского элемента будут центрировать вложенный элемент в нём.
Для динамического изменения размеров элементов используются относительные единицы измерения. А для абсолютных единиц измерения придется проделать расчеты.
Например, если родительский элемент имеет высоту 400 px, а вложенный элемент — 100px, то необходимы отступы 150px сверху и снизу.
150 + 150 + 100 = 400
Использование % позволяет расчеты оставить браузеру.
Данный метод работает везде. Обратной стороной является необходимость в расчетах.
Примечание: Данный метод работает за счет установки внешних отступов элемента. Вы можете также использовать поля внутри элемента. Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег <p> с определённым классом, и используя тег <style>, задать для этого класса css-свойство text-align:
PHP
<head>
<style>
.pic {
text-align: center; /* Выравнивания картинки по центру в html */
}
</style>
</head>
<body>
<p class=»pic»><img src=»images/img.jpg» width=»250″ height=»150″ alt=»pic»></p>
</body>
</html>
|
1 |
<head> <style> .pic { text-aligncenter;/* Выравнивания картинки по центру в html */ } </style> <head> <body> <pclass=»pic»><img src=»images/img.jpg»width=»250″height=»150″alt=»pic»><p> <body> <html> |
Или же можно сделать еще проще и добавить в тег <img> атрибут style:
PHP
<p style=»text-align: center;»><img src=»images/horx.jpg» alt=»img» width=»394″ height=»286″ /></p>
| 1 | <pstyle=»text-align: center;»><img src=»images/horx.jpg»alt=»img»width=»394″height=»286″><p> |
Выравнивание по горизонтальному центру строчных (inline) и строчно-блочных (inline-block) элементов
Как известно, у нас есть простые способы центрировать контент по горизонтали. Для этого мы используем для абзаца, div-а, заголовка, т.е. любого блочного элемента, внутри которого размещен текст или картинка, — и все работает. Например, код для изображения ниже будет таким:
Изображение внутри абзаца с text-align:center
<p style=»text-align: center»>
<img src=»images/cube.jpg» alt=»Центрированное изображение» width=»300″ height=»210″>
</p>
|
1 |
<pstyle=»text-align: center»> <img src=»images/cube.jpg»alt=»Центрированное изображение»width=»300″height=»210″> <p> |

Аналогично будет центрирован любой элемент, для которого свойство задано, как или .
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align:, обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign, который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Адаптивное центрирование по вертикали
Fluid vertical center
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент (используя псевдоэлемент), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle. После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
.container {
height: 400px;
margin: 20px;
background: #444;
font-size: 0;
text-align: center;
}
.container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}
Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
МКМихаил Кузнецовавтор-переводчик статьи «Vertical-Alignment in CSS»
Вариант 1
Простое выравнивание всех блоков по центру страницы.
Отцентрируем содержимое UL из 4 элементов LI, которые находятся в блоке DIV с классом container.
<div class=»container»> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div>
В таком случае в CSS достаточно следующих правил:
.container { width: 100%; } .container ul { text-align: center; list-style: none; } .container li { display: inline-block; }
Получим следующий вид:
Здесь отцентрировано 4 элемента LI. При уменьшении размеров экрана не помещающиеся элементы уходят вниз.
Если блоки LI с этими свойствами не устанавливаются по центру, значит какое-то другое свойство им мешает. Например, это может быть свойство float:left или display: table; или какое-то иное.
Теперь верхнюю структуру (в базовый каркас выравнивания CSS) можно добавить и другие стили. Например, сделать фиксированного размера блоки и отступы друг от друга:
.container li { display: inline-block; margin: 5px; width: 100px; }
Получим следующее:
Но в таком варианте есть один минус. Блоки расположены по центру, но слева и справа огромные расстояния. Их можно уменьшить изменяя width.
А можно сделать контейнеры одинакового размера так, чтобы отступы были только между контейнерами, а слева и справа их не будет.
Тогда мы уберём margin и добавим ширину такого width, чтобы он полностью покрывал область.
.container li { vertical-align: top; display: inline-block; width: 32.899%; }
Между блоками останется небольшой участок пустого пространства. А чтобы его сделать ещё больше, можно отступать внутри с помощью параметра padding.
В блоках я специально не добавляю ничего лишнего, чтобы оставить ровно те стили которые непосредственно влияют на выравнинвание. Но если вы сделаете тоже самое, то такие блоки не получить. Хотя бы потому что, во-первых, нужно добавить цвет к блоку, а во-вторых, если он пустой поставить height: 100px;. Другие атрибуты уже по своему вкусу.
Итоговый вариант такой:
В приведенном скриншоте выше я оставил другие участки сайта, чтобы было понятно, где границы блоков, потому что если они прилегают к краю, то самого края уже не видно. А на картинке белые края слева и справа — это уже другая центровка, не имеющая ничего общего с рассматриваемым примером. Повторюсь, сами блоки прилегают к краям, которых не видно, потому что блоки их полностью покрывают.
Пробелы между boxes
Спецификация выравнивания коробки также включает свойства , и . Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Свойство является сокращением для и , что позволяет сразу установить эти свойства:
- (en-US)
- (en-US)
В приведённом ниже примере макет сетки использует сокращённую , чтобы установить разрыв между дорожками строк и разрыв между дорожками столбцов.
В этом примере я использую свойство (en-US) в дополнение к . Первоначальные свойства зазора были предварительно префиксными в спецификации Grid Layout, а некоторые браузеры поддерживают только эти префиксные версии.
- (en-US)
- (en-US)
- (en-US)
Префиксные версии будут поддерживаться как псевдоним неподписанных, однако вы всегда можете удвоить так, как это было бы с префиксами поставщика, добавив свойство , а затем свойство с теми же значениями.
Кроме того, имейте в виду, что другие вещи могут увеличить визуальный промежуток, отображаемый, например, используя ключевые слова распределения пространства или добавляя поля к элементам.
Две оси grid layout
При работе с раскладкой сетки у вас есть две оси для выравнивания объектов — оси блока или столбца, оси inline или строки. Ось блока — это ось, на которой блоки выложены в макете блока. Если у вас есть два абзаца на вашей странице, они отображаются один под другим, поэтому в этом направлении мы описываем ось блока. В спецификации CSS Grid Layout она называется осью столбца, так как это ось, по которой выполняются наши дорожки столбцов.

Внутренняя ось (inline axis) проходит по оси блока, это направление, в котором выполняется регулярный поток строк. В спецификации CSS Grid Layout его иногда называют осью строки, являющейся осью, по которой идут наши дорожки.

Мы можем выровнять содержимое внутри областей сетки и сетка отслеживает себя на этих двух осях.
position и отрицательный margin вверх
Элемент можно выровнять по вертикали, задав ему фиксированную высоту и применив position: absolute и отрицательный margin-top, равный половине высоты выравниваемого элемента. Родительскому блоку должен быть присвоен position: relative:
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное выравнивание. Способ line-height</title>
<style>
.wrapper {
position: relative;
height: 400px;
}
.wrapper p {
height: 200px;
margin: -100px 0 0;
position: absolute;
top: 50%;
}
</style>
</head>
<body>
<div class="wrapper">
<p>Я выровнен по вертикали</p>
</div>
</body>
</html>
Плюсы:
- Кроссбраузерность;
- Выравнивать элементы можно как по центру, так и в любом другом положении.
Минусы:
- Трудоемко при большом количестве элементов;
- Сложно управлять;
- Необходимо знать и фиксировать высоту элемента;
- В некоторых браузерах абсолютное позиционирование может вызвать снижение производительности.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или,
по-другому говоря: мы хотим, чтобы правое и левое поля были
одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно
используется для блоков с фиксированной шириной, потому что если
блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот
пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P class="blocktext">Этот довольно ...
Этот довольно узкий блок текста центрирован.
Заметьте, что строки внутри блока не центрированы (они выровнены
влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования
изображения: поместите его в собственный блок и примените свойства
полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG class="displayed" src="..." alt="...">
Как выровнять DIV блок по центру с помощью автоматических полей
Это простой способ центрировать крупные блоки. Вы просто назначаете ширину контейнера и свойство margin со значением auto. Браузер разместит блок посередине с одинаковыми полями слева и справа, выполнив всю работу самостоятельно. В результате, вы не рискуете запутаться в математических расчетах и существенно экономите свое время.
Используйте метод с автоматическими полями при разработке адаптивных приложений. Главное — назначать контейнеру значение ширины в em или процентах. Код из примера выше расположит DIV по центру и на любых устройствах, включая мобильные телефоны, он будет занимать 90% экрана.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
-
Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. (
‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Выравнивание содержимого по главной оси
Теперь, когда мы увидели, как работает выравнивание по перекрёстной оси, можно посмотреть на главную ось. Здесь нам доступно только одно свойство — . Это обусловлено тем, что с элементами на главной оси мы работаем только как с группой. Используя свойство , мы контролируем, что происходит со свободным пространством на главной оси, и требуется ли нам больше пространства, чем нужно для отображения наших элементов.
В нашем первом примере с использованием свойства , применённым к контейнеру, элементы отображаются как строка и выстраиваются в начале блока. Это обусловлено тем, что свойство имеет начальное значение . Все свободное место располагается в конце контейнера.

Свойство может принимать те же самые значения, что и .
- (не определено в спецификации Flexbox)
В примере ниже, свойству задано значение . Все доступное пространство распределяется между элементами после их позиционирования в контейнере. Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Если свойство имеет значение , то свойство распределит доступное пространство в контейнере между элементами.
Необходимо помнить, что при использовании свойств и элементы позиционируются в режиме записи. Если свойству задано значение и стоит режим записи left-to-right (слева-направо), как в английском, то элементы выравниваются, начиная с левой стороны контейнера.

Однако, если задан режим записи right-to-left (справа-налево), как в арабском языке, то элементы будут выстраиваться с правой стороны контейнера.

В примере ниже свойству задано значение , которое изменяет порядок наших элементов. Вы можете удалить это свойство или изменить значение свойства , чтобы увидеть, как работает flexbox, когда отображение элементов начинается справа.
Alignment and auto margins
Другой способ выравнивания элементов внутри их области — использовать автоматические поля. Если вы когда-либо центрировали ваш макет в окне просмотра, установив правое и левое поле блока контейнера в , вы знаете, что автоматическая маржа поглощает все доступное пространство. Установив маржу в с обеих сторон, она выдвигает блок в середину, так как оба поля пытаются взять все пространство.
В следующем примере я дал элементу 1 левое поле . Вы можете увидеть, как содержимое теперь переместится в правую часть области, поскольку автоматическая маржа занимает оставшееся пространство после того, как было назначено место для содержимого этого элемента:
Вы можете видеть, как элемент выравнивается с помощью Firefox Grid Highlighter:

Подробно о расположении div по центру
-
Несколько вариантов расположения div по центру — если известна высота и ширина, двух блоков, которые расположены один в другом…
Это довольно простая ситуация, с точки зрения позиционирования.
Сделал 4 варианта — думаю для этого пункта будет достаточно!
В данном случае … у нас будет известна и высота и ширина div, что еще больше упрощает ситуацию.
-
Для данного примера установки одного блока в середине другого блока нам понадобится:
Один наружный div с произвольным названием класса = «out».
И второй div с таким же произвольным названием класса, кот орый будет находится внутри предыдущего:
<div class=»out»>
<div class=»into»></div>
</div>Css :
Далее переходим к css, с помощью которого и поставим div по центру другого div.
Задаем свойства для класса «out» :
text-align: center; — за горизонтальное
display + table-cell + vertical-align: middle; — отвечают за вертикальное выравнивание
Задаем свойства для класса «into»… тут все свойства подобные, кроме «display» он имеет значение «inline-block» — которое вместе с «text-align» выше отвечает за горизонтальное выравнивание.
Соберем весь код вместе:
-
Следующий вариант постановки div по центру — использование таблицы. Т.е. если сравнить css с предыдущем, то у наружного класса убираем «display: table-cell» и div замещаем table с td
-
Следующий пример постановки div по центру, зависит от стилей внутреннего div.
position и
-
Здесь постановка div по центру возможна только в сотрудничестве
display + flex и
Свойство margin, внутреннего div
-
Как поставить «div по центру экрана» если высота экрана неизвестна?
Данный пример расположения div по центру — требует отдельного примера на отдельной странице.
Пример
Ширина наружного элемента(width) и высота(height) — в данном примере никак не влияет на позиционирование.
Пользуйтесь на здоровье! Не забудьте сказать
Название скрипта :Div по центру
Ссылка на скачивание : Все скрипты на
Теги :div по центруcss div по центрувыровнять div по центрувыравнивание div по центруhtml div по центруdiv внутри div по центруdiv блок по центруdiv по центру страницырасположить div по центруdiv по центру экранаdiv элементы по центрукак сделать div по центруcss выровнять div по центрукак разместить div по центруcss выравнивание div по центруdiv по центру другого div