Блочная верстка или основы анатомии скелета сайтов
Содержание:
- Отличия блочной вёрстки от табличной
- Что такое верстка сайта
- Сколько зарабатывают верстальщики?
- Виды верстки
- Используйте Emmet и/или Jade
- Область просмотра (viewport)
- Как точно не нужно делать
- Профессиональные обязанности
- Как узнать размеры области просмотра (viewport)?
- Основная терминология
- Логика адаптивной вёрстки Desktop First
- Что такое вёрстка и зачем она нужна
- Идеальная вакансия
- Что включает в себя верстка сайта?
- Дополнительно
- Виды верстки
- Принципы создания вёрстки
- Работа дизайнера, верстальщика и фронт-энд-программиста
- Подойдет ли вам эта профессия
- Hard skills верстальщика
- Процесс работы
- Сколько зарабатывает верстальщик
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Что такое верстка сайта
Все те, кто в той или иной мере касались веб-разработки, вероятно знают, что такое верстка сайта и как происходит данный процесс. Но для тех, кто только начинает свой путь разработчика или просто познаёт мир интернет-технологий мы доступно разъясним все тонкости.
Верстка сайта – это описание программным кодом визуальной части Вашего сайта. Проще говоря – это соединение и расположение всех составных элементов сайта на странице документа. Такими составными элементами являются: текст с заголовками, различные изображения и таблицы.
От того, насколько ответственно и качественно верстальщик выполнит свою работу, будет зависеть многое. Например, если Вы заказываете разработку сайта-визитки, то насколько готовый ресурс будет положительно восприниматься пользователями, покажет профессиональность разработчика. Его работа направлена так же на то, насколько быстрой будет скорость загрузки сайта и будет ли готовый сайт соответствовать требованиям той или иной поисковой системы.
Сколько зарабатывают верстальщики?
В среднем опытный специалист может зарабатывать от 40-50 тыс. рублей до 60-80 тыс. рублей в месяц. Зарплата на уровне 80 тыс. руб. и выше считается в этой профессии высокой, хотя например, frontend и backend-программисты могут зарабатывать намного больше.
На фрилансе доход верстальщика сайтов зависит от загрузки и может быть на уровне офисной зарплаты или чуть выше. Есть люди, которые сидят на потоке однотипных задач, быстро их делают и прилично получают. Чтобы узнать стоимость разных проектов, посмотрите статью, сколько стоит верстка сайтов.
Также зарплата зависит от опыта. Если он небольшой, в региональной веб-студии верстальщику могут предложить и 20, и 25 тыс. рублей на старте. Однако плюс ИТ в том, что по мере накопления опыта зарплата быстро растет. Например, верстальщик с опытом от 1 года уже не пойдет на зарплату ниже 40-50 тыс. руб.
Виды верстки
Сначала о методах. Существует три метода верстки, какие-то уже устарели и применяются редко, другие применяются всем верстальщиками:
Блочная верстка. Это современный метод. Само название говорит о характеристиках такой верстки: вся информация содержится в отдельных блоках под тегами
. Они вкладываются друг в друга, таким образом уменьшается нагромождение кода, структура понятна, править верстку легко.
Семантическая верстка. Это подтип блочной верстки, но с еще более понятной структурой. Метод пришел в разработку вместе с апгрейдом HTML до версии 5.
Существуют также подтипы верстки, которые тоже требуют упоминания:
Cтатическая или фиксированная. Такая верстка привязывается к одному размеру экрана. То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
«Резиновая». Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Гибкая/flexbox-верстка. Современный метод адаптивной верстки сайтов под различные устройства. Позволяет задавать конкретные правила для разных элементов по части изменения их положения и размеров в зависимости от размера экрана. Таким образом, можно получить максимально удобный сайт на любых устройствах.
Отдельный пунктом нужно отметить валидную верстку. Это не столько метод разработки, сколько способ проверки качества. Современные сайты должны соответствовать требованию кроссбраузерности, это значит, что они должны хорошо отображаться во всех популярных браузерах: Google Chrome, Mozilla Firefox, Opera и так далее. Есть специальный стандарт, по которому проверяется такая верстка: W3C.
Проверка верстки
Проверять следует по двум критериям:
Адаптивность. Попробуйте открыть сайт с разных устройств. Также для целей проверки верстки можно использовать консоль разработчика в браузерах. Она открывается сочетанием клавиш ctrl+shift+i, откроется окошко внизу экрана, затем нужно нажать сочетание ctrl+shift+m, и вы увидите, как выглядит сайт на экранах разных размеров.
Валидность. Для проверки валидности используется специальный сервис. Ввели адрес сайта в окошко, нажали Check, сервис показал все ошибки.
Если вы хотите получить услуги качественной верстки сайтов в Москве без необходимости проверки, обращайтесь к профессионалам. iMedia Solutions поможет решить любую задачу. Телефон для консультации по вопросам цены и порядка оказания услуг: +7 (495) 374-97-71.
Используйте Emmet и/или Jade
Я люблю Emmet. Благодаря этой полезной штуке, моя работа в 10 раз быстрее, чем без нее. Без лишних слов, просто посмотрите урок: на YouTube.
Также, вы можете использовать Jade или любой другой HTML препроцессор. Штука тоже удобная и классная, но для моих задач хватает Emmet с головой. Вангую много недовольных поклонников Jade, но несмотря на все преимущества и фишки, include для меня не многим проще вставки шапки Ctrl+V, а репит миксина не легче того-же Ctrl+Shift+D. Теоритически, если подумать, изменив шаблон миксина, можно не заморачиваться с переверсткой однотипных накопированных элементов, но таких ошибок я не допускаю, да и крупные проекты не по моей части, поэтому, надобности в ускорении подобных моментов нет. Пробуйте, друзья, экспериментируйте, может вам понравится такой инструмент 🙂
Область просмотра (viewport)
Область просмотра (viewport) — основная часть браузера, где отображается контент.
Чтобы @media запросы корректно работали на мобильных устройствах необходимо добавить специальный мета тег
Мета тег отвечает за размер области просмотра и масштаб страницы на мобильных устройствах
Мета тег размещаем в HTML файле в секции
Для мета тега добавляем атрибут и указываем в нём необходимые свойства через запятую
— область просмотра (viewport) будет равняться ширине мобильного устройства
— устанавливает масштаб страницы при первой загрузке
Этих свойств достаточно, чтобы @media запросы корректно работали на мобильных устройствах
Существуют дополнительные свойства, которые можно добавить для мета тега в атрибуте
— устанавливает максимально возможное значение масштабирования
— устанавливает минимально возможное значение масштабирования
— запрещает масштабирование
— исправляет отображение области просмотра (viewport) в браузере Safari на iOS
Как точно не нужно делать
Не используйте семантические теги для украшательств. Для этого есть CSS.
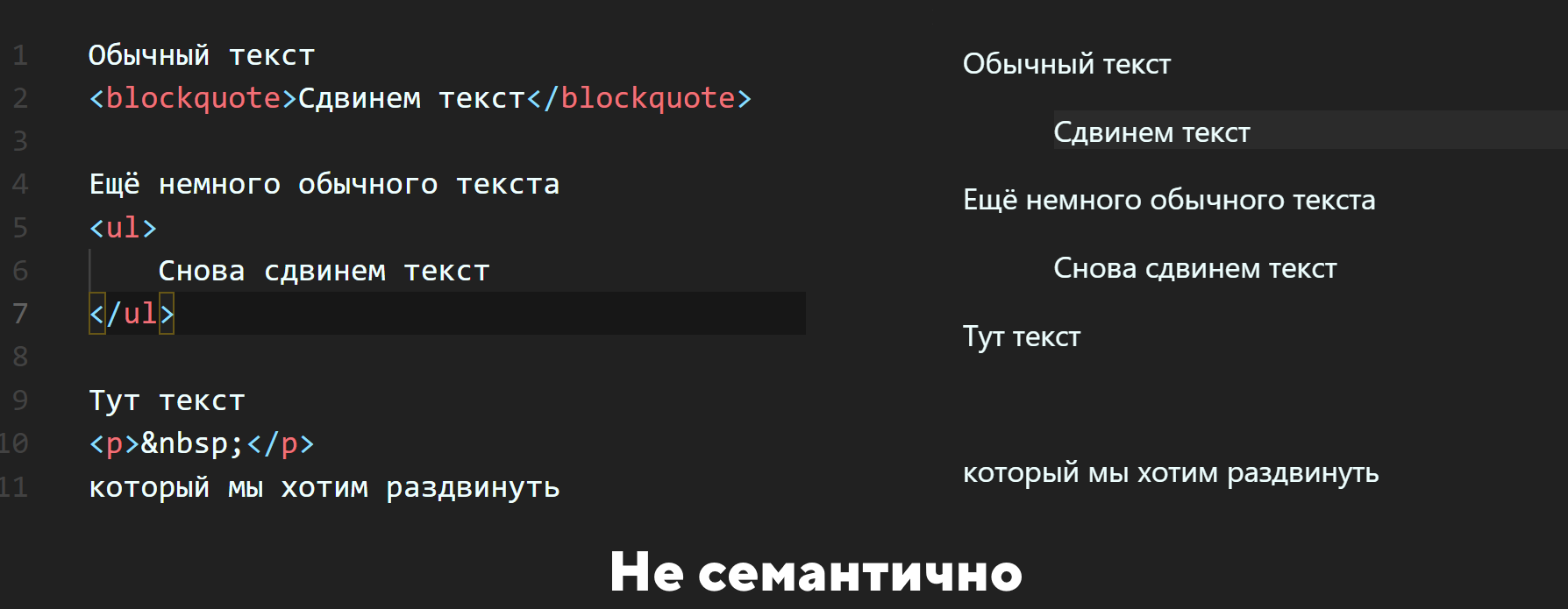
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.

Здесь сразу несколько ошибок:
- Тег должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом.
- Тег тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег можно вкладывать только теги и ничего больше.
- Тег использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.
Профессиональные обязанности
Верстальщик посредством кода HTML, CSS и JavaScript создает HTML-шаблон, разработка которого состоит из нескольких этапов:
- анализ графического дизайна сайта;
- подборка модели шаблона;
- нарезка графических спрайтов;
- сборка HTML-шаблона.
Этапы верстки и виды сайтов
Web-сайт представляет собой набор логически связанных HTML-документов. Логика, по которой эти документы связаны, называется структурой сайта, или картой сайта. Технически верстка состоит в создании кода каждой из страниц сайта на языках CSS иHTML, в итоге браузеры распознают и представляют пользователю сайт так, как задумывали разработчики.
Перед началом верстки графический файл дизайна детально анализируется, после чего разрезается на части, на основе которых верстается HTML-документ, который представляет собой структурированный набор HTML-тегов. Это происходит в несколько этапов:
- формируется каскадная таблица стилей с описанием цветовой гаммы сайта и расположением элементов на странице;
- формируются меню, кнопки формы и все элементы управления сайтом;
- разрабатывается пользовательский интерфейс.
В результате этих действий получается HTML-шаблон сайта. Если сайт статический, на этом этапе происходит наполнение шаблона контентом, затем сайт закачивается на хостинг.
Если сайт динамический, то необходимо произвести интеграцию HTML-шаблона с системой управления содержимым сайта. На этом этапе требуются знания архитектуры шаблона CMS и серверного языка программирования.
По макету верстки все сайты подразделяются на 3 группы:
- жестко фиксированные (Rigid fixed);
- адаптивные резиновые (Adaptable fluid);
- расширяемые эластичные (Expandable elastic).
Фиксированный тип макета – дизайн, в котором ширина столбца или рисунка заданы в пикселях и оговорены точно.
Резиновый тип макета – дизайн, в котором ширина столбца или рисунка задана в процентах от текущего разрешения экрана.
Эластичный тип макета – дизайн, который подстраивается под ширину браузера и всегда занимает 100 % окна. При уменьшении окна браузера ниже определенной границы превращается в фиксированный макет.
Возможен и смешанный дизайн: некоторые столбцы табличного дизайна можно задать в процентах, другие в – пикселях. У каждого вида есть свои преимущества и недостатки. В каждом конкретном случае выбор дизайна зависит от решаемой задачи. HTML-верстальщик должен обеспечить ее выполнение.
Как узнать размеры области просмотра (viewport)?
Для разработки и тестирования адаптивной вёрстки по размерам области просмотра (viewport) необходимо определить эти размеры
Браузеры Google Chrome и Mozilla Firefox имеют инструменты для тестирования адаптивной вёрстки, которые отображают размеры внутреннего окна и могут устанавливать необходимый размер окна по введенным значения
Чтобы открыть инструмент для адаптивной вёрстки в Mozilla Firefox нажимаем клавишу F12 и в инструментах разработчика в правом верхнем углу нажимаем на иконку со смартфоном и планшетом
Окно станет выглядеть следующим образом
В Google Chrome аналогично — нажимаем клавишу F12 и в инструментах разработчика в левом верхнем углу нажимаем на иконку со смартфоном и планшетом
Окно станет выглядеть следующим образом
@media запросы основаны на полной ширине окна браузера, включая полосы прокрутки — подробнее об этом в статье Плагин для отображения размеров окна браузера
Если кратко, то на мобильных устройствах и в браузерном инструменте для адаптивной вёрстки полоса прокрутки (scrollbar) не влияет на размеры контентной части, а в десктопных браузерах когда появляется полоса прокрутки (scrollbar), то она отнимает у контентной части около 17px. На мобильных контент будет на всю ширину браузера, а к примеру, на десктопных браузерах при ширине 1200px, если есть полоса прокрутки, то контентная часть будет около 1183px — этот нюанс не самый очевидный, но нужно его учитывать
Основная терминология
Кегль — размер шрифта.
Авторский лист — единица измерения объема рукописи, 40 000 знаков с пробелами. Опираясь на эту величину, издатель рассчитывает параметры книги и её стоимость. Это примерно 24 печатных страницы 10 кеглем с интервалом 1,5.
Полоса — одна страница в блоке книги. Например, фраза «брошюра блок 48 полос + обложка 4 полосы» будет означать, что в брошюре есть блок, состоящий из 48 страниц (24 листа) и двусторонняя обложка спереди и сзади.
Макет — набор определённых правил, согласно которым текст и остальные элементы будут располагаться на странице.
Колонтитул — повторяющийся на каждой странице документа текст. Обычно содержит заголовок, имя автора, название произведения, части, главы, параграфа и т. д. Колонцифра — номер страницы.
Мастер-страницы — веб-шаблоны, которые содержат общие для всех форм элементы и специальные элементы (хотя бы один).
Логика адаптивной вёрстки Desktop First
Предположим, есть макет шириной 1170px. Верстаем его в браузере на большом экране. Пишем основные стили. Когда десктоп версия макета готова, начинаем делать адаптивную вёрстку.
Устанавливаем ширину окна браузера в 1200px — минимальная ширина до первого @media запроса .
Проверяем вёрстку при этих размерах. Если вёрстка соответствует макету, элементы не выходят за границы окна браузера, и не появляется горизонтальной полосы прокрутки, то продолжаем.
Устанавливаем ширину браузера в 992px — минимальная ширина до следующего @media запроса
Делаем первый @media запрос —
При ширине окна браузера 992px элементы сужаются, выходят за границы окна браузера, создают горизонтальную полосу прокрутки (scrollbar). Поэтому внутри @media запроса начинаем переназначать предыдущие стили элементов так, чтобы вёрстка выглядела корректно — уменьшаем отступы, размер шрифта, какие-то элементы переносим или скрываем и так далее — все зависит от требований к макету.
Обратите внимание, что мы не должны переписывать все свойства элементов, а только переназначаем необходимые свойства
Если дизайнер не предоставил макеты на определенную ширину или заказчик не указал требования к адаптивной вёрстке, делаем на своё усмотрение, но соблюдая основную идею дизайна — уменьшать элементы и отступы пропорционально и переносить/скрывать блоки так, чтобы логика сохранялась
Когда вёрстка при ширине браузера 992px выглядит корректно, то устанавливаем браузеру ширину в 768px — минимальная ширина до следующего @media запроса .
Переназначаем стили в блоке @media запроса , чтобы вёрстка выглядела корректно теперь при ширине 768px
Далее устанавливаем ширину 576px и переназначаем стили в блоке
Если дизайнер/заказчик не указали минимальную ширину для адаптивной вёрстки, то устанавливаем 320px. Для этой ширины переназначаем стили элементов в блоке @media запроса
Когда вёрстка будет выглядеть корректно при всех вышеописанных размерах браузера (1200px, 992px, 768px, 576px, 320px), проверяем вёрстку плавно изменяя размер окна от большего к меньшему, чтобы убедиться что при промежуточных размерах вёрстка не ломается. При неоходимости корректируем стили элементов в том блоке @media запроса, где элементы отображаются некорректно, для этого используем инструменты разработчика (devtools) в браузере
Что такое вёрстка и зачем она нужна
Вёрстка — это оформление текста, иллюстраций, таблиц и других визуальных элементов в связанный формат. Без вёрстки книга будет выглядеть неаккуратно, и это повлияет как на её продажи, так и на имидж издательства.
Читать текст, набранный разными шрифтами или супермелким кеглем, очень тяжело, а некрасивые картинки вызывают негативные эмоции. О такой книге вряд ли расскажешь друзьям, напишешь положительный отзыв или снова возьмёшь её в руки, даже несмотря на великолепное содержимое.
Хорошая книга, которую приятно держать в руках и удобно читать, имеет больше шансов стать популярной. А ещё — помочь таким образом автору заработать деньги, получить признание и продолжить писать.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика «приклеить» текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк… По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Дополнительно
Немного дополнительной информации по адаптивной вёрстке
@media запросы по размерам viewport могут быть как по ширине, так и по высоте, но используется обычно реже
@media запросы можно комбинировать, например нужны только стили для планшетных экранов в диапазоне от 576px до 767.98px
Стили назначенные в таком @media запросе будут применены только если все условия выполнены
Можно определять свойства сразу для нескольких разных условий — такой @media запрос выполняется если хотя бы одно из перечисленных условий выполнено, например экраны меньше 575.98px и больше 1440px
Для упрощения адаптивной вёрстки желательно использовать Flexbox, Grid.
Желательно стараться использовать не фиксированные, а относительные величины (%, vw, vh, em, rem и так далее)
Виды верстки
На сегодняшний день существуют два основных вида сверстки:
Блочная.
Блочная верстка является более современным способом, чем табличная, так как при создании одностраничника не надо применять лишнюю поддержку в виде дополнительных столбцов, строк. Главный тег для образования содержания сайта — <div>.
Он помогает задать точное расположение и размер всех элементов.
Наряду с блочной версткой идет CSS. Благодаря CSS верстальщики меняют границы элементов, размеры, цвет, расположение, разные свойства блоков <div>.
Блоки делают код более простым. Это обстоятельство способствует тому, что все браузеры блочные одностраничники читают гораздо быстрее, чем веб-сайты, созданные при помощи табличного метода.
Поисковые браузерные системы лучше узнают блочную сверстку. Ранжирование веб-ресурса из-за этого идет гораздо лучше.
Табличная.
При табличной верстке создаются самые простые веб-страницы. Суть ее: интернет-сайт поделен на ячейки, которые расположены рядом. Эти ячейки чем-то похожи на стандартизированные таблицы в программе Excel.
Главный минус применения этого метода: при создании одностраничного сайта программисту в любом случае нужно делать дополнительные таблицы, часть из которых наверняка будут незаполненными. Данные части пустых таблиц будут занимать на веб-ресурсе нужное пространство для контента, и ничего нельзя с этим обстоятельством поделать.
Пример! Верстальщику необходимо добавить на сайт маленькое изображение, сделать так, чтобы его положение в пространстве было зафиксировано. Для данной задачи потребуется сделать новую строку, поделить ее на несколько столбцов, потому что изначально рисунок будет находиться в середине интернет-страницы.
Всего один столбец будет включать в себя само изображение, а другие будут выполнять роль фиксаторов. Проблема состоит в том, что столбцы-фиксаторы не содержат вообще никакого контента. Одностраничник выходит излишне перегруженным, из-за чего поисковые системы ранжируют их хуже, чем аналогичные интернет- сайты, с таким же наполнением.
Плюсы табличного способа:
- Простота создания веб-ресурса. Даже самый начинающий программист справится с задачей создания интернет-страницы при помощи табличной верстки.
- Этот способ идеально подходит для резиновой верстки. То есть, при растягивании окна веб-браузера таблица меняет свое положение в пространстве вместе с ним. Элементы, которые содержатся в ней, меняют свою позицию автоматически.

Принципы создания вёрстки
Существует табличный и блочный принцип вёрстки.
Табличная верстка считается устаревшей, хотя элемент «таблица» входит в спецификацию HTML5 и не помечен как устаревший. Но вот верстать таблицу, внутри ячейки которой содержится другая таблица — является устаревшим методом. В отображении же табличных данных в таблице нет ничего плохого. Весомым недостатком в случае использования таблиц будет задержка вывода страницы: пока браузер полностью не загрузит таблицу на локальную машину – содержимое не будет отображено; браузер видит таблицу как отдельный объект.
При блочной вёрстке особое внимание уделено тегу . Он является каркасом, на который с помощью CSS накладывается тот или иной вид
С помощью
код выглядит отдельными блоками, который к тому же намного лучше индексируется. Помимо в HTML5 добавлены теги блоков: (заголовок), (подвал), (навигация) и (боковая панель).
Работа дизайнера, верстальщика и фронт-энд-программиста
После того, как все пожелания приняты, а ТЗ составлено в дело вступает дизайнер. Он рисует картинку в фотошопе, как будет выглядеть законченный проект.
Не все страницы на сайте отличаются. Например, статьи обычно имеют схожую структуру. Разница лишь в текстовом содержании. Работы много, но не так чтобы вздернуться.
Если вас интересует подобная деятельность, могу посоветовать статью о том, как превратить хобби в золотую жилу. Она как раз о дизайне.
После того как рисунок закончен в дело вступает верстальщик. Сайт – это картинка в движении. Практически каждое изображение работает.
Кнопка – это всего лишь рисунок, но благодаря верстальщику на нее можно нажать и попасть на ту страницу, которую вам нужно. Делается это при помощи ссылок, поставленных на картинку.
Конечно же, это лишь малая часть той работы, которую выполняет верстальщик. Он разрезает макет и заново собирает все его части благодаря знанию кода html и css. Структурирует картинки по папкам, прописывает пути к ним, выставляет отступы, обрамления, цвета.
Я уже писал о популярных курсах по программированию для начинающих. Самое главное понять схему написания. Самих тегов не так много. Выучиться не так уж сложно.
Если вы ничего не понимая посмотрите на код сайта, то можете испугаться и ужаснуться, но в нем есть четкая система. Теги повторяются. Многие из них не случайный набор букв. Head, body, color. Всем знакомы эти слова.
Если бы сайт находился просто в папках, то добавление статей было бы очень трудоемким процессом. С ним бы справился только сам программист. Зачем ему на плечи такая сложность? Нужна панель управления.
Существуют разные системы. Некоторые пользуются готовыми CMS, такими как wordpress, joomla, Битрикс и так далее. Другие создают свой движок. Конечно, чтобы его написать и нужен программист. Не со всеми задачами может справиться верстальщик.
Когда заказчик или руководитель проекта хочет создать какую-то уникальную галерею с картинками или видео, калькулятор товаров или систему заказов, то для этого опять же вызывают программиста, который создал бы свой скрипт, написал программу. Профессия этого человека и называется фронт энд программист. То есть тот, «кто доведет дело до конца».
Если запросы не такие уж внушительные, а заказчик не хочет тратить много денег, то ему ставят готовый движок. Для него уже создано и выложено в интернет великое множество готовых бесплатных скриптов. С теми же галереями, системами заказов, калькуляторами и так далее. Так что верстальщик может взять на себя и эти обязанности.
Наверное, любого здравомыслящего человека будет интересовать вопрос: какой вариант лучше? Ответить на этот вопрос очень сложно. Все зависит от рук мастера.
На мой взгляд, все эти уникальные штуки – лишь бесполезная трата денег. Особенно когда речь идет о небольших региональных компаниях. Потратьте лучше на создание первоклассного дизайна, наполнения и заложите хороший бюджет на продвижение и первое место вам обеспечена, а любовь публики не заставит себя долго ждать!
В конце концов все книги выглядят примерно одинаково, но это же не мешает читателям.
Подойдет ли вам эта профессия
Освоив профессию, вы сможете:
- работать из дома по удобному графику;
- зарабатывать до 100 000 рублей в месяц;
- подучиться и стать программистом с еще большим заработком;
- постоянно развивать творческие способности.
Спрос на верстальщиков сейчас хороший, поэтому найти работу будет легко.
Но стоит учитывать тот факт, что эта профессия не подойдет тем, кто пренебрегает чужим мнением. В первую очередь результат должен устраивать заказчика. Если ему не понравился итог вашей работы и он просит внести правки, то необходимо прислушаться.
Терпение и дисциплинированность – вот те качества, которые помогут добиться высот. Не знаете английского? Вы гуманитарий, а не математик? Все это не помешает стать верстальщиком, если усердно учиться. А вот прокрастинация погубила не один талант.
Сомневаетесь, ваше это или нет? Советую пройти тест “Подходит ли вам профессия верстальщика”, который я сама сделала. Если на большинство вопросов вы ответили неправильно, то, возможно, вам стоит попробовать себя в другой сфере деятельности.
Hard skills верстальщика
Расстрою ленивых — одними HTML и CSS вы не обойдётесь. Полезных технологий и инструментов много, однако есть must have для любого верстальщика. Перечислю всё необходимое.
Основы дизайна. Верстальщик должен владеть базовыми концепциями UX/UI. Например, понимать, почему 12-й размер шрифта слишком маленький, а светло-серый цвет на белом фоне смотрится так себе. Для начала можно прочитать книгу Стива Круга про веб-юзабилити «Не заставляйте меня думать». Это бессмертная классика для всех, кто работает с вебом.

Кадр: фильм «Волк с Уолл-стрит»
Препроцессоры. С препроцессорами вёрстка идёт удобнее и быстрее. Например, c SASS можно использовать переменные и функции в CSS, а с Pug — то же самое, только в HTML. Кроме того, с Pug можно создавать вложенные конструкции без скобок и даже взаимодействовать с JavaScript-кодом.

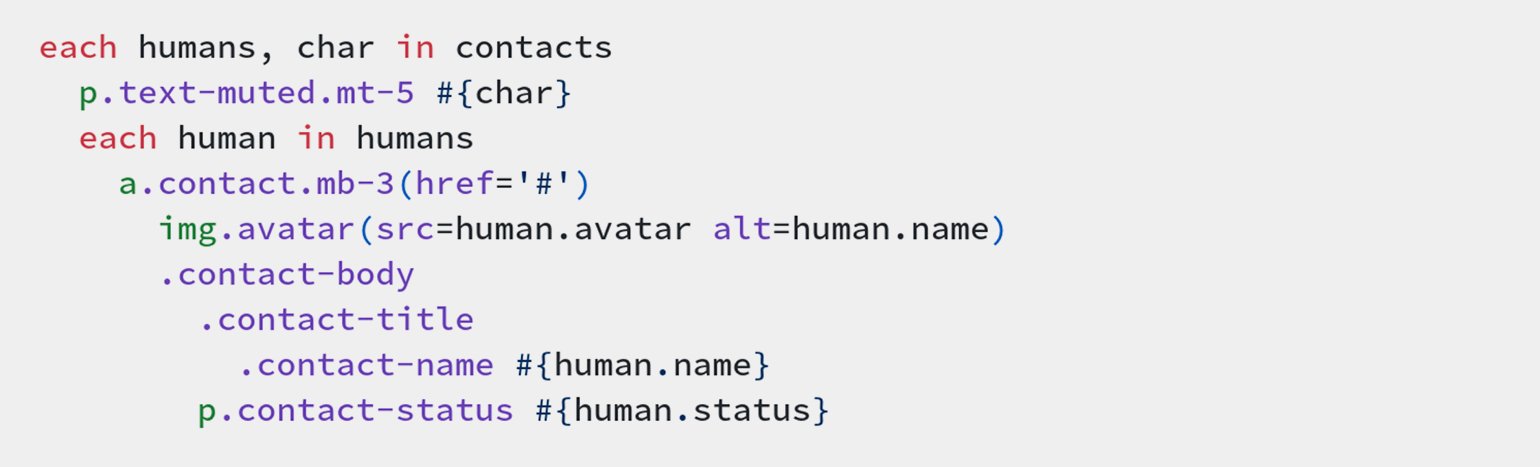
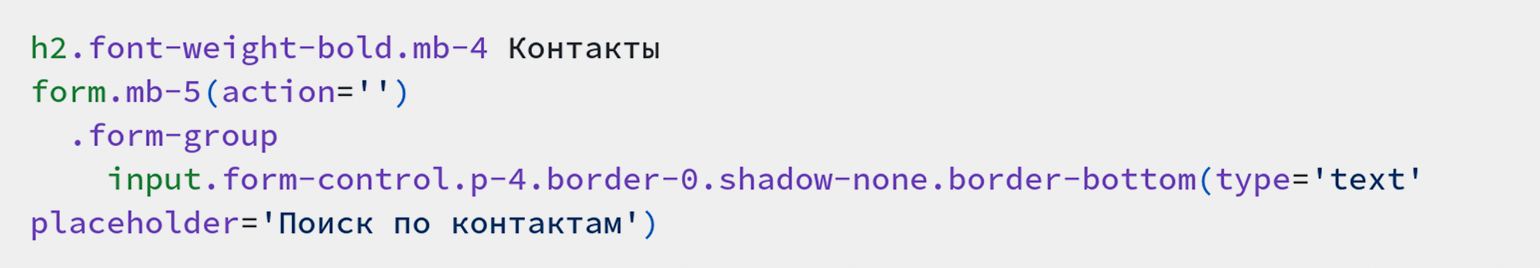
Пример кода Pug. Скриншот: предоставлен автором
Pug не расширяет язык, но позволяет использовать фишки, которых нет в HTML, например циклы. Представим, что нужно вывести 5 карточек товаров на статичном сайте. Способ в лоб: сверстать на HTML одну карточку, скопировать её 5 раз и в каждой копии изменить данные. А если карточек не 5, а 100? В Pug можно создать шаблон карточки, чтобы не пришлось выполнять одну и ту же работу много раз.
SASS решает аналогичные задачи. Например, у нас есть шаблон кнопки — он представляет собой набор стилей, который наследуют другие элементы button на странице. Без препроцессора нам пришлось бы копировать все стили и создавать отдельный класс для каждой кнопки. А с SASS мы лишь переопределим некоторые свойства класса. Можно даже сделать миксин — такой шаблон, который мы назовём button и будем вызывать каждый раз, когда понадобится очередная кнопка.

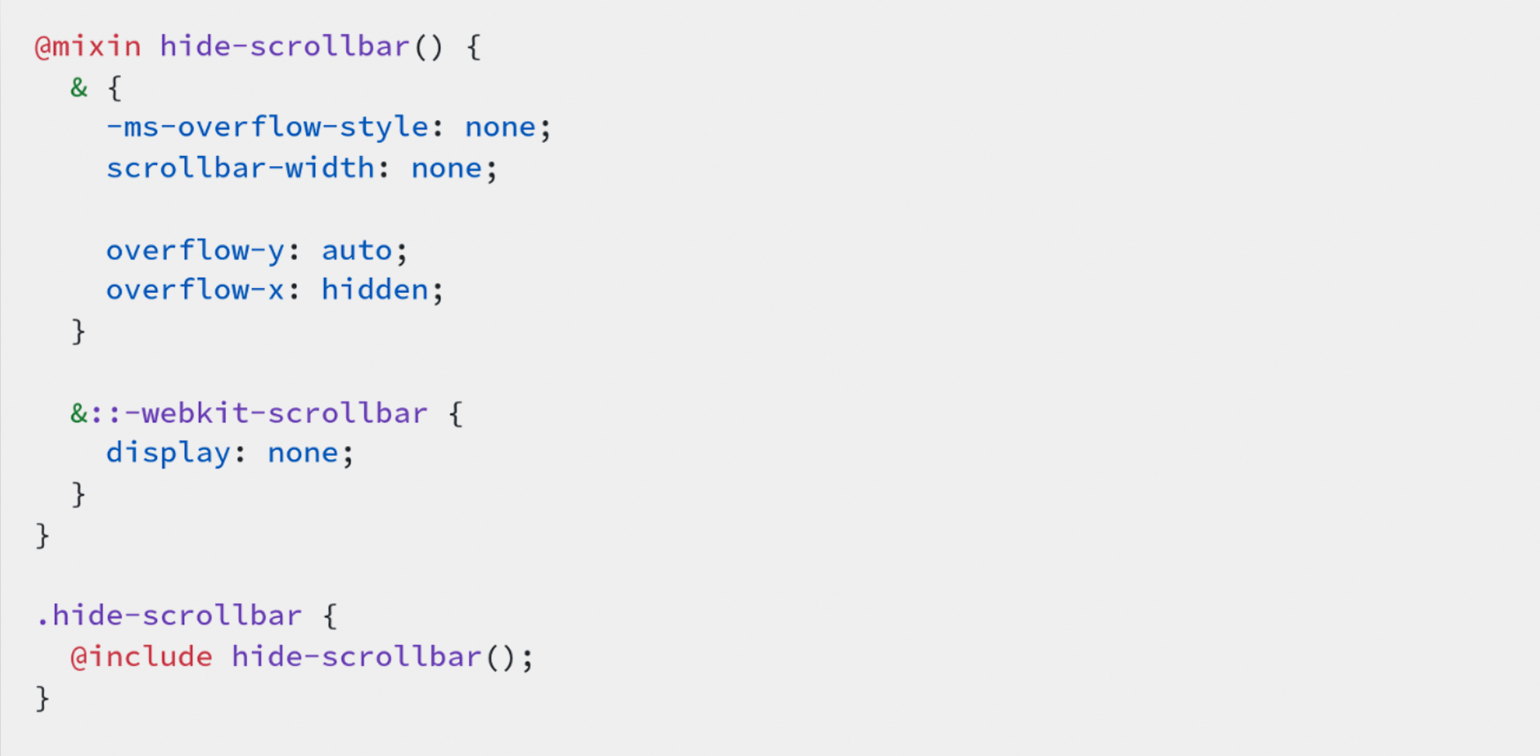
Пример миксина в SASS. Скриншот: предоставлен автором
Ещё один пример. Допустим, дизайнер создал 50 иконок с пятью размерами — и для каждой нужно создать отдельный класс. Можно действовать прямолинейно: 50 раз скопировать селектор и во всех копиях поменять название. А можно создать массив в SASS и в нём сделать 50 иконок. В общем, гораздо проще запрограммировать препроцессор, чем писать всё вручную.
Bootstrap и другие фреймворки. В Bootstrap все настройки находятся в одном файле _variables.scss, что значительно упрощает код и его понимание. В этом же файле указаны все цвета, параметры закругления кнопок и элементов, шрифты и отступы — их легко установить с помощью одной переменной.

Пример кода Bootstrap. Скриншот: предоставлен автором
Рекомендую изучить хотя бы один популярный фреймворк — ведь в коммерческой разработке вы неизбежно с ними столкнётесь. А зная один фреймворк, вы уже относительно быстро разберётесь с другими — как с документацией, так и с кодом. Учтите, что в документации Bootstrap описаны только основные моменты, освоить его по-настоящему можно только в процессе разработки.
JavaScript. Как минимум, нужно умение подключать сторонние библиотеки или настраивать слайдер. Верстальщик не только работает со стилем, но и создаёт базовые функциональные элементы, проверяет, как ведут себя кнопки и отправляются данные. В проектах я часто пишу что-то несложное на JavaScript: слайдеры, переключатели и простенькую анимацию. Всё это собирается на ванильном JS — и это must have. А если в команде пишут на React, то и его придётся освоить на базовом уровне.
Сборщики (например, Webpack). Если научитесь запускать их по инструкции, этого будет достаточно. Начинающему верстальщику не нужно глубоко понимать сборщики, потому что на проекте с ними, как правило, работают фронтендеры.
Виртуальные окружения. Хватит умения разворачивать и настраивать их, прокидывать пакеты, переустанавливать переменные.
Кроме того, вам наверняка пригодятся и дополнительные инструменты:
- Git — чтобы хранить проекты и управлять ими.
- Docker — чтобы упаковывать проекты со всеми окружениями и зависимостями (если Docker используют в компании).
- Командная строка Linux или macOS — чтобы автоматизировать работу.
- Node.js — чтобы устанавливать, обновлять и удалять npm-пакеты.
Остальное зависит от того, какие технологии используют в конкретной компании. Где-то пишут на PHP, а где-то на Ruby или Python. Например, у нас в Hexlet верстальщики даже иногда копаются в Ruby и строят бизнес-логику под компоненты, которые верстают. Но это скорее исключение, чем правило.
Процесс работы
Верстка – это разработка HTML-структуры страницы и ее редактирование. За основу написания HTML-кода берут созданный веб-дизайнером макет. Именно от кода зависит то, в каком порядке будут отображаться элементы сайта.
Специалист по верстке работает в следующей последовательности:
- Знакомится с техническим заданием. На биржах фриланса его дают в виде текстового файла.
- Изучает макеты для компьютерной и мобильной версии. Веб-дизайнер их подготавливает в Photoshop, Figma, Sketch. Желательно, чтобы верстальщик сам разбирался в этих программах.
- Потом специалист приступает к верстке. Здесь есть 3 варианта. Первый – описать в текстовом редакторе каждый блок, разделяя его тегом div. Второй – оформить страницу в виде таблицы и вписать код нужных элементов в ячейки. Третий – наложить элементы друг на друга слоями с помощью HTML.
- Просматривает страницы на разных устройствах. Выявляет ошибки и исправляет их.
- Сдает проект.
Если у заказчика нет претензий, он перечисляет деньги. Как наберете в портфолио 5 работ, советую начать работать за предоплату в 50 %, ведь мошенников в интернете полно. Будьте осторожны!
Сколько зарабатывает верстальщик
В офисе вы будете стабильно получать зарплату вне зависимости от того, сколько сделали. По данным сайта trud.com, профессионалы в среднем получают 43 000 руб., а в Москве даже немножко больше – 53 000 руб.
Если такие зарплаты не устраивают, то есть выход. Например, можно податься на зарубежные сайты фриланса или стать программистом Java с доходом более 140 000 рублей в месяц.
Если вам интересен язык программирования Java, рекомендую нашу подборку лучших курсов по Java программированию, которые помогут вам быстро освоить это направление и выйти на высокий доход.
Еще я выяснила, сколько получает хороший верстальщик на удаленке:
- корректировка одностраничника на Тильде – 1 500 руб.;
- скопировать сайт на 1С-Битрикс – 34 000 руб.;
- исправить небольшой баг на странице – 500 руб.;
- добавить кнопку “Купить” – 500 руб.;
- настроить оформление электронного письма – 2 170 руб.;
- правка верстки на WordPress – 2 000 руб.;
- верстка многостраничного сайта – 7 000 руб. и выше.
Увы, статистика ru.indeed.com говорит, что доход начинающего специалиста без портфолио колеблется в пределах 7 500 рублей. Но приблизительно за 3 года можно дорасти до специалиста с окладом 90 000 руб. в месяц.




