Css: работа с текстом на изображениях
Содержание:
- Текст на прозрачном фоне в Фотошопе
- Психология цвета
- Картинки в рекламе
- Психология шрифта
- Как убрать фон в Word — 6 способов
- Текст на фоне в Фотошопе: инструмент прямоугольная область
- Как убрать заливку с нумерации в ворде?
- Как убрать заливку нумерации в ворде?
- Как изменить автоматическую нумерацию в ворде?
- Как изменить цвет нумерации страниц в ворде?
- Как в ворде сделать нумерацию абзацев?
- Как убрать заливку?
- Как продолжить нумерацию списка в ворде?
- Как изменить нумерацию?
- Как изменить нумерацию в таблице в Ворде?
- Как в ворде сделать нумерацию по порядку в тексте?
- Как сделать нумерацию страниц в ворде черного цвета?
- Как сдвинуть список в ворде?
- Как маркировать список в ворде?
- Как пронумеровать все разделы в ворде?
- Как в ворде сделать многоуровневую нумерацию?
- Как пронумеровать параграфы в Word?
- Подкладка
- Как сделать матовый фон для текста в Фотошопе?
- Иконка рядом с текстом
- Как убрать фон текста в Ворде при копировании с интернета
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Размытие фона
- Знаменитый принцип Дэвида Огилви по размещению картинки и текста
- Фон текста в Фотошопе: выбор цвета
- Как в Ворде сделать фон страницы
- Тень
- Наложение градиента, тень текста и непрозрачность
- Как изменить фон текста Word
- Фон на веб-странице
- Выводы статьи
Текст на прозрачном фоне в Фотошопе
Теперь нужно слегка изменить оригинальное изображение. Для страховки все изменения лучше производить на копии слоя и затем уже мы создадим текст на прозрачном фоне в Фотошопе. Копия делается очень просто. Выделите в соответствующей панели слой «Пейзаж» и нажмите сочетание клавиш Ctrl+J. Или перетащите выбранный слой на кнопку «Создать новый слой». В любом случае в панели появится копия вашего слоя.
Совершите щелчок левой кнопкой мыши по слою-копии. Теперь зажмите клавишу Ctrl и щелкните левой кнопкой мыши по миниатюре слоя «Матовый фон» (не по её названию). У вас будет выделена часть слоя с пейзажем, расположенная под созданным ранее прямоугольником. Далее перейдите по пути «Фильтр>Размытие>Размытие по Гауссу». Радиус увеличьте до 20 пикселей. Если разрешение фотографии очень маленькое, то радиус может быть и меньше.
Теперь создайте новый слой. Как это сделать — вы уже знаете. Назовите новый слой «Улучшение фона». В панели «Слои» его нужно перетащите в самый верх. Сейчас необходимо снова загрузить выделение слоя с матовым изображением. Если вы не совершали лишних действий, то выделение будет сохранено после предыдущей операции.
Выберите инструмент «Кисть». Нажим уменьшите до 0%, поставьте белый цвет. Размер кисти зависит от разрешения изображения. В нашем случае хватило 30 пикселей. Кистью нужно произвести мазки по верхним и нижним граням прямоугольной области, осветлив их. Когда закончите — понизьте непрозрачность слоя до 60%.
Дальше выделение можно снимать. Осталось лишь написать какой-нибудь текст. Делается это при помощи знакомого нам уже инструмента «Горизонтальный текст». После появления надписи можно отредактировать размер шрифта, изменить его тип и совершить прочие действия. Всё зависит только от вашей фантазии.
В Интернете вы можете найти и готовые фоны для текста для Фотошопа, все они в первую очередь пригодятся создателям открыток и приглашений. Что касается нашего урока, то все действия занимают минимум времени. В дальнейшем вы сможете легко ответить себе на вопрос : как сделать матовый фон для текста в фотошоп всего за две-три минуты! Следите за другими нашими уроками, тогда вы научитесь и многим другим чудесным вещам.
Психология цвета
Цвет оказывает на человека большое влияние. Выкрасьте стены в розовый цвет, и он создаст более дружелюбную и доверительную обстановку в комнате. Красный цвет возбуждает, а синий нейтрализует эмоции. Ребенок в желтой комнате будет больше плакать, а зеленые стены создадут атмосферу покоя и умиротворенности. Хотите умерить свой аппетит? Опробуйте «диету со стенами в голубых тонах».
Цвет меняет наше восприятие веса
Менеджер транспортной кампании заметил, что рабочие значительно больше устают, разгружая ящики черного цвета. Грузы же в светлой упаковке требовали меньших силовых и временных затрат. Черный чемодан чисто психологически кажется более тяжелым по сравнению со светло-зеленым. Более темный цвет добавляет вес товару и его упаковке.
Но не путайте этот феномен с «эффектом стройности», который дает черный цвет в одежде. Черная одежда просто позволяет сгладить нежелательные «выпуклости» и скрыть проблемные зоны вашей фигуры.
Иллюзия «чем темнее – тем тяжелее» называется кажущимся весом. Американские психологи Карл Дж. Уорден и Эллен Л. Флинн в своей статье «Влияние цвета на видимый размер и вес» описали результаты проведенных ими тестов. Они положили 8 коробок одинакового размера в прозрачную стеклянную емкость. Затем попросили участников эксперимента расположить эти коробки согласно предполагаемому весу. Самой легкой, по мнению испытуемых, оказалась белая коробка, затем шли коробки светлых цветов, а завершала список коробка черного цвета. Она почти на 2 кг, как казалось участникам эксперимента, была тяжелее белой.
Таким образом, выбор правильного цвета позволяет влиять на восприятие вашего товара и его упаковки потребителем.
Цвет может влиять на вкус
Покупатели говорят о том, что апельсиновые напитки более темного цвета на вкус кажутся слаще.
Безалкогольный напиток без сахара Dr Pepper от Snapple Group рекламировали как лекарственный напиток. Фоновый цвет на банках с этим напитком изменили с бежевого на синий, и люди стали говорить, что теперь он стал похож на старое доброе «свекольное пиво». Хотя рецептура осталась прежней.
Цвет способен не только привлекать внимание, но и изменять вкусовое восприятие продукта
Цветовые предпочтения потребителей
Какие цвета нравятся людям больше всего? Чтобы ответить на этот вопрос, психологи различных стран провели сотни экспериментов. Но человеческая природа везде проявляется одинаково, независимо от страны проживания.
Цветовые предпочтения людей отражены в следующей таблице.
|
Цвет |
Степень предпочтения (ниже = менее популярный) |
|
Синий |
1 |
|
Красный |
2 |
|
Зеленый |
3 |
|
Фиолетовый |
4 |
|
Оранжевый |
5 |
|
Желтый |
6 |
Картинки в рекламе
В 1991 году агентство Roper Starch Worldwide провело исследование с участием 2 000 потребителей из 10 американских городов, откликнувшихся на 650 рекламных объявлений разных товаров широкого потребления. Результаты научно подтвердили, как присутствие изображений влияет на уровень откликов на рекламу вне зависимости от продукта. Перед вами результаты этого исследования:
- Объявления, на 50% состоящие из визуальных элементов, замечают на 50% чаще, чем те, в которых в меньшей степени присутствуют или совсем отсутствуют какие-либо картинки.
- В категории самых читаемых эти же объявления показали результат на 60% выше.
- Объявления с 4-9 визуальными элементами замечают на 30% чаще, чем те, в которых нет или меньше визуальных элементов.
- Объявления с 10+ визуальными элементами заметят на 55% больше людей, чем те, в которых нет или меньше визуальных элементов.
- Самыми читаемыми с рейтингом до 70% можно считать объявления с 10+ визуальными элементами.
- Визуальная демонстрация продукта привлекает читателей на 13% чаще.
- Фотографии – самый удачный вид графических элементов.
7 лучших тем для изображений
- Дети и младенцы
- Матери и дети
- Группы взрослых людей
- Животные
- Спортивная тематика
- Знаменитости
- Еда
Почему же эти изображения так притягательны для нас? Потому что они отражают основные потребности человека. Дети, семья, друзья, признание, потребность в еде – это вечные темы.
Изображение продукта в рекламе
Присутствие в вашей рекламе фотографии продукта привлекает на 13% больше читателей.

Фотографии продукта в процессе использования еще на 13% укрепляют интерес к нему.

Рекламу с фотографией людей вместе с продуктом замечают на 25% больше потребителей.

Покажите фото положительного результата, который получит потребитель в результате использования вашего продукта.

Всегда снабжайте свои фотографии контекстом. Вместо того, чтобы показать холодильник в непримечательном интерьере, покажите его установленным в красиво оборудованной кухне.

В рекламе есть изображение человека, смотрящего на вас?
Известный маркетолог Дрю Эрик Уинстон рекомендует помещать в свое рекламное сообщение фотографию человека. Прием основан на том, что лицо привлекает к себе больше внимания. Это настоящая красная тряпка, приковывающая к себе потребителя.
- Человек должен смотреть прямо на читателя.
- Улыбка предпочтительнее, но, разумеется, это зависит от того типа продукта или услуги.
- Если у вас авторский курс, то поместите свою фотографию.
Лицо не просто привлекает сиюминутное внимание, но и придает вашей рекламе человеческое лицо и усиливает доверие к вам (даже если фото создано нейросетями).

Психология шрифта
От выбора шрифта во многом зависит восприятие пользователем вашего рекламного сообщения. С помощью правильного подобранного шрифта вы можете усилить действие вашего посыла, а можете и придать ему нежелательный смысл.
Например, вряд ли вы будете рекламировать силовые тренажеры для спортивного зала, используя воздушный и утонченный шрифт Palace. А женское ажурное белье – с помощью такого мужского шрифта, как Cooper Black.
В зависимости от тематики вашего сайта шрифт может нести большую или меньшую смысловую нагрузку. Но в любом случае выбранный вами шрифт что-то будет значить.
Вы знаете разницу между шрифтами с засечками и без них?
Шрифт с засечками имеет небольшое основание вверху и внизу букв и украшения наверху. Примерами шрифтов с засечками являются Times New Roman, Palatino, Schoolbook, Georgia.
Шрифты Sans Serif (без засечек) не имеют засечек вверху и внизу букв, а также каких-либо украшений. Примерами шрифтов без засечек являются Arial, Verdana, Helvetica.
Засечки делают каждую букву более узнаваемой. Многие исследователи подтверждают, что шрифты с засечками проще для чтения. Но этот вывод касается только печатных изданий. Большинство газет и журналов используют шрифты с засечками. Такой шрифт подойдет и для печатных рекламных буклетов, брошюр, рекламных каталогов и продающих писем.
Какие шрифты использовать в интернете?
Что выглядит хорошо на бумаге, не всегда хорошо читается с экрана компьютера.
В 2002 году Исследовательская лаборатория юзабилити ПО обнародовала результаты исследования под названием «Сравнение популярных онлайн-шрифтов: какой размер и тип лучше?». Выводы: самыми удобочитаемыми стали Arial, Courier и Verdana.
При размере шрифта в 10 кеглей участники эксперимента отдали предпочтение шрифту Verdana, а Times New Roman оказался на последнем месте. При размере шрифта в 12 кеглей большинство предпочло Arial, a Times New Roman опять получил самую низкую оценку.
Маркетолог Дрю Эрик Уитмен для наиболее понятного и быстрого онлайн-чтения рекомендует:
- Arial высотой 12 пунктов и более.
- Если надо меньше, тогда Verdana, но мелких шрифтов лучше избегать.
- Если у вас немолодая целевая аудитория, лучше использовать 14 кеглей.
- Для официального и делового теста используйте Georgia.
Как убрать фон в Word — 6 способов
При работе в Microsoft Word, некоторые пользователям приходится решать проблему: как убрать фон в Ворде, чтобы вернуть документу белый фон, если на странице документа фон окрашен в другой цвет. В документах Word применяют фон, залитый на весь лист страницы, или используют фон, расположенный только за текстом или фрагментом текста документа.
Не всегда заливка цветом страницы или заднего фона за текстом оправдана с визуальной точки зрения. Из-за яркого фона страницы бывает трудно читать текст, потому что нелегко разобрать буквы. Подобный фон напрягает глаза, читатель испытывает дискомфорт.
Необходимо решить возникшую проблему: как убрать фон в Word? Самый лучший вариант исправить ситуацию: вернуть установки программы Word по умолчанию. В этом случае, фоном будет виртуальный чистый лист бумаги, на котором разместится текст для чтения.
В этом руководстве мы рассмотрим следующие варианты: как удалить фон в Word со всей страницы, как убрать фон текста в Ворде, как убрать фон в Ворде после копирования. Инструкции можно использовать в разных версиях программы: Word 2019, Word 2016, Word 2013, Word 2010, Word 2007.
Для удаления фона со страницы, документ Word должен быть открыт в одном из режимов отображения:
Мы будем убирать фон встроенными средствами программы MS Word.
Текст на фоне в Фотошопе: инструмент прямоугольная область
Сейчас вы могли бы подумать, что пора разместить текст на фоне в Фотошопе, но это не так и саму надпись мы разместим гораздо позже. Это будет уже едва ли не последнее наше действие. Пока же разметим область, в которой будет находиться матовый фон. Для этого создайте новый слой. Это делается при помощи сочетания клавиш Ctrl+Shift+N или перехода по пути «Слои>Новый>Слой». Дайте этому слою название «Матовый фон».
Теперь задействуйте инструмент «Прямоугольная область». Создайте выделение нужного вам размера. В нашем случае это область от одного края изображения до другого.
Далее выберите инструмент «Заливка». Вам необходимо залить выделенную область белым цветом. Для выбора цвета используется пара квадратиков в левой части окна программы. Сама заливка производится при помощи простого щелчка левой кнопкой мыши по выделенной области.
Как убрать заливку с нумерации в ворде?
Как убрать заливку нумерации в ворде?
Чтобы убрать это выделение:
- Курсором выделите весь текст, фон которого необходимо убрать или изменить
- Откройте вкладку «Клавная» в верхней части документа
- Найдите иконку с изображением ведра с краской и нажмите на него
- В выпадающем списке выберите нет цвета. …
- Еще один инструмент чтобы убрать фон текста — это маркер.
Как изменить автоматическую нумерацию в ворде?
Включение и отключение автоматических маркеров и нумерации
- Перейдите в раздел > Параметры > проверки правописания.
- Нажмите кнопку Параметры автозаменыи выберите вкладку Автоформат при вводе .
- Установите или снимите флажки автоматических маркированных списков или автоматических нумерованных списков.
- Нажмите кнопку ОК.
Как изменить цвет нумерации страниц в ворде?
В разделе Формат номера в списке Нумерация выберите нужный стиль. Нажмите кнопку Шрифт и выберите нужный цвет в списке цвет шрифта.
Как в ворде сделать нумерацию абзацев?
Создание маркированного и нумерованного списков
- Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели «Управление» (в режиме «Абзац»). …
- Выберите в меню палитры «Абзац» или панели «Управление» пункт «Маркеры и нумерация». …
- Примените стиль абзаца, содержащий маркеры или нумерацию.
Как убрать заливку?
Как убрать заливку в ворде
- Выделите весь затемненный документ. Откройте вкладку — Правка – Выделить все;
- После выделения перейдите на вкладку меню Формат и выберите Границы и заливка;
- В открывшемся окне Границы и заливка перейдите на вкладку Заливка и выберите Нет заливки;
Как продолжить нумерацию списка в ворде?
Сначала откройте вкладку «Разметка страницы» и в группе «Параметры страницы» нажмите на маленькую стрелочку на кнопке «Номера строк» . Из выпадающего списка выберите один из вариантов. Можно пронумеровать их в документе «Непрерывно» – цифры будут проставлены от начала до конца документа в каждом рядке.
Как изменить нумерацию?
Изменение нумерации в нумерованном списке
- Дважды щелкните номера в списке. Текст не будет выбран.
- Щелкните правой кнопкой мыши номер, который вы хотите изменить.
- Нажмите кнопку Set value (нумерация).
- В поле задать значение для: используйте стрелки, чтобы изменить значение на нужное число.
Как изменить нумерацию в таблице в Ворде?
Нумерация ячеек в таблице в Word
- Выделите ячейки таблицы, которые хотите пронумеровать. Чтобы пронумеровать начало каждой строки, выделите в таблице только первый столбец, щелкнув его верхнюю границу.
- На вкладке Главная в группе Абзац нажмите кнопку Нумерация.
Как в ворде сделать нумерацию по порядку в тексте?
На вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Номера строк. Выберите пункт Варианты нумерации строк… и откройте вкладку Источник бумаги. В списке Применить: выберите пункт к выделенным разделам. Нажмите кнопку Нумерация строк.
Как сделать нумерацию страниц в ворде черного цвета?
Почему нумерация серого цвета
- кликнуть двойным щелчком мыши по цифре;
- левой кнопкой мыши кликнуть на цифру, чтобы открылись настройки;
- выбрать поле «Шрифт»;
- здесь выбрать «цвет» и поставить стандартный черный цвет;
- кликнуть подтверждающую кнопку «ок» и закрыть поле с колонтитулами.
Как сдвинуть список в ворде?
Щелкните значок рядом с текстом маркера, который нужно изменить. На вкладке Главная в группе абзац щелкните стрелку рядом с полем Многоуровневый списоки выберите пункт изменить уровень списка.
Как маркировать список в ворде?
Чтобы превратить строк текста в маркированный или нумерованный список, выделите текст и на вкладке Главная в группе » Абзац «, нажмите кнопку маркеры или Нумерация. Каждую строку или абзац становится маркированных или нумерованных элементов.
Как пронумеровать все разделы в ворде?
Примечание: В Word 2007 и Word 2010 выберите пункт Формат номеров страниц. Установите флажок включить номер главы . В главе начинается со стиля щелкните Заголовок 7. В диалоговом окне Нумерация страниц выберите начать си щелкните 1, чтобы каждая глава или раздел начиналась с номера 1.
Как в ворде сделать многоуровневую нумерацию?
Многоуровневая нумерация в Word
- Кликните по кнопке «Многоуровневый список», расположенной в группе «Абзац» (вкладка «Главная»).
- Введите элементы списка. …
- Кликните по кнопке «Многоуровневый список», расположенной в группе «Абзац» (вкладка «Главная»).
- Выберите «Определить новый многоуровневый список».
Как пронумеровать параграфы в Word?
На вкладке «Главная» есть раздел «Абзац». Вторая кнопка на нем — «Нумерация». Выбираете абзац и жмете на кнопку нумерации. Числа проставятся автоматически.
Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.
Как сделать матовый фон для текста в Фотошопе?

Сначала откройте при помощи программы Adobe Photoshop ту картинку, на которой вы хотите разместить надпись. В нашем случае это пейзаж с горой и холмами. Матовый фон для текста в Фотошопе будет создаваться при помощи нескольких действий. Размещен он будет у основания картинки.
Откройте панель «Слои». Если она не отображается, то поставьте галочку около соответствующего пункта в меню «Окно». Или просто нажмите клавишу F7. Совершите двойной щелчок по слою «Фон». Вам будет предложено его переименовать. Назовите слой «Пейзаж» или как-либо ещё. Этим вы разблокируете слой, вам будет позволено совершать с ним любые действия. Хотя в данном случае мы просто стараемся соблюсти порядок в панели «Слои». Ведь в будущем количество слоев может очень сильно возрасти.
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:

Как убрать фон текста в Ворде при копировании с интернета
Текст, который мы копируем в интернете, практически всегда содержит постороннюю информацию: шрифт, фон, цвет. Поскольку Ворд – мощнейший инструмент для работы с текстом, то он принимает всю эту информацию. Чтобы убрать фон в Ворде при копировании с интернета, воспользуйтесь любым из способов, о которых мы расскажем в статье.
Убираем фон текста в Word при копировании с интернета
При копировании текста сохраняются все стили и формат, которые используются на сайте. Этого нельзя избежать, но можно исправить в программе. Для этого на странице в документе нажмите правой кнопкой мыши и выберите «Параметры вставки» — «Сохранить только текст» (см. скриншот)
Так, на странице перенесется чистый текст, который вы сможете изменить по-своему усмотрению. Инструкция подходит для всех версий Microsoft Office.
Удаляем фон, если текст уже на страницеЕсли вы уже скопировали и вставили текст на страницу, то выполните следующее действие:
- В верхнем пункте меню откройте вкладку «Главная».
- Выделите нужный текст.
- Нажмите на стрелочку возле кнопки «Цвет выделения текста». Внешний вид кнопки разнится в зависимости от версии Ворда, но имеет одинаковую функцию.
- Нажмите на «Нет цвета».
Если используется таблицаПри использовании таблицы, данный совет не сработает. Поэтому воспользуйтесь другой, но не менее простой инструкцией:
- Выделите таблицу.
- В месте выделения всплывет окно, найдите в нем кнопку «Заливка» (см. скриншот).
- Нажмите на стрелочку около этой кнопки и выберите пункт «Нет цвета».
Используйте блокнот, чтобы сохранить только текст
При большой объеме работы, легче использовать стандартный блокнот (текстовый документ) windows, подробнее:
- Скопируйте и вставьте текст в блокнот.
- Выделите текст в блокноте и снова скопируйте.
- Вставьте в Ворд, используя любой удобный способ.
Стандартный блокнот не поддерживает форматирование текста, поэтому все стили текста будут сброшены, а вы скопируете только форматированный «чистый» текст.
На скриншотах мы использовали версию Microsoft Word от 2019 года. Все методы работают и в устаревших вариантах программы. Единственное отличие – кнопки могут выглядеть или иметь другое наименование, но с тем же функционалом.
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Просмотров:
79
Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона. Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.
Укажите радиус размытия в 3.8 px.
Мы добились желаемого контраста между фоном и текстом.
Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
Знаменитый принцип Дэвида Огилви по размещению картинки и текста
Дэвид Огилви разработал простую схему размещения картинки и текста, которая делает объявление более заметным, тем самым увеличивая отклик потребителя.
Принцип 2/3 –1/3 Дэвида Огилви по схеме размещения текста
Две верхние трети объявления – это одна большая фотография.
Оставшаяся треть объявления состоит из заголовка прямо под фото и продающего текста под ним, который обычно начинается с большой буквы, чтобы привлечь взгляд читателей к вашему продающему посланию.
Логотип вашей компании аккуратно вставляется в правый нижний угол.
|
2/3 |
Две верхние трети объявления занимает одна большая фотография |
|
1/3 |
Заголовок прямо под фото Продающий текст с большой буквы |
|
Логотип компании |
Обратный принцип 1/3 –2/3 Дэвида Огилви по схеме размещения текста
Существует и обратное правило Огилви, по которому верхняя треть приходится под фото. Заголовок расположен под ним, а оставшиеся две трети – это продающий текст с большой буквы.
Как и ранее, вы ставите логотип компании в правый нижний угол.
|
1/3 |
Одну верхнюю треть объявления занимает фотография |
|
2/3 |
Заголовок прямо под фото Продающий текст с большой буквы |
|
Логотип компании |
Фон текста в Фотошопе: выбор цвета
Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять. Делается это при помощи перехода по пути «Выделение>Отменить выделение». Заметьте, этот белый прямоугольник сейчас существует в виде отдельного слоя. Это можно наблюдать на панели «Слои». Перейдите в данную панель
Здесь нужно обратить внимание на пункт «Заливка». Нажмите на цифру 100
Появится ползунок, который необходимо передвинуть влево, доведя его до 20%. Затем нажмите на кнопку «Fx» и выберите в контекстном меню пункт «Параметры наложения».
Выскочит диалоговое окно со всевозможными настройками слоя. Нам нужно добиться более красивой прозрачности прямоугольной области. Перейдите во вкладку «Обводка». В пункте «Цвет» выберите белый цвет. Размер уменьшите до двух пикселей. В качестве положения выберите пункт «Снаружи». Непрозрачность поставьте на уровне 50%. Когда закончите — жмите кнопку «OK».
Как в Ворде сделать фон страницы
Сначала мы разберемся, как сделать фон в Ворде цветным для страницы документа. При этом способе изменения фона, нет разницы есть ли сейчас на странице текст, или страница документа пока без текста. После применения изменения фона страницы, текст в документ можно добавить позднее.
Выполните следующие действия:
- Откройте документ Word, войдите во вкладку «Конструктор» (в Word 2019).
В Word 2016 и в Word 2013 откройте вкладку «Дизайн», а в Word 2010 и в Word 2007 зайдите во вкладку «Разметка страницы».
- В правом верхнем углу ленты нажмите на кнопку «Цвет страницы», находящуюся в группе «Фон страницы».
- Откроется окно «Цвета темы», в котором нужно выбрать подходящий цвет для заливки фона страницы.
- Если, вам не подошли стандартные цвета, нажмите на «Другие цвета…», для выбора нужного варианта. В окне «Цвет», во вкладках «Обычные» или «Спектр» подберите необходимый цвет для заливки фона.
После выбора цвета фона, фон в документе поменяется с белого на другой цвет, выбранный пользователем.
Выбранный фон можно изменить для того, чтобы в документе была не однотонная заливка, а использовались и другие варианты заливки.
Выполните настройки способа заливки:
- Нажмите на кнопку «Цвет страницы».
- В окне «Способы заливки» находятся вкладки «Градиентная», «Текстура» «Узор», «Рисунок». Выберите подходящий вариант и тип заливки.
Фон документа изменится, согласно выбранным параметрам.
Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.
Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.
В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.
Наложение градиента, тень текста и непрозрачность

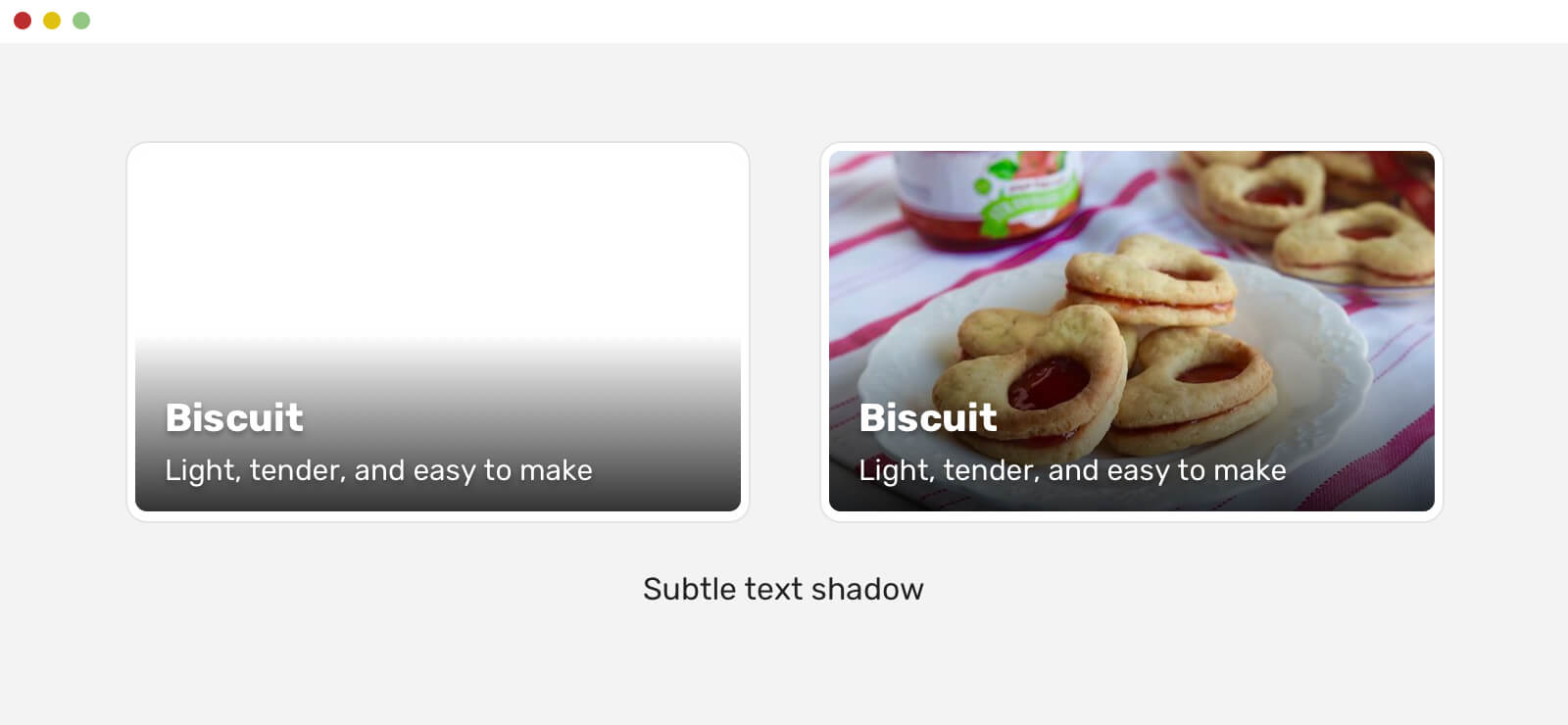
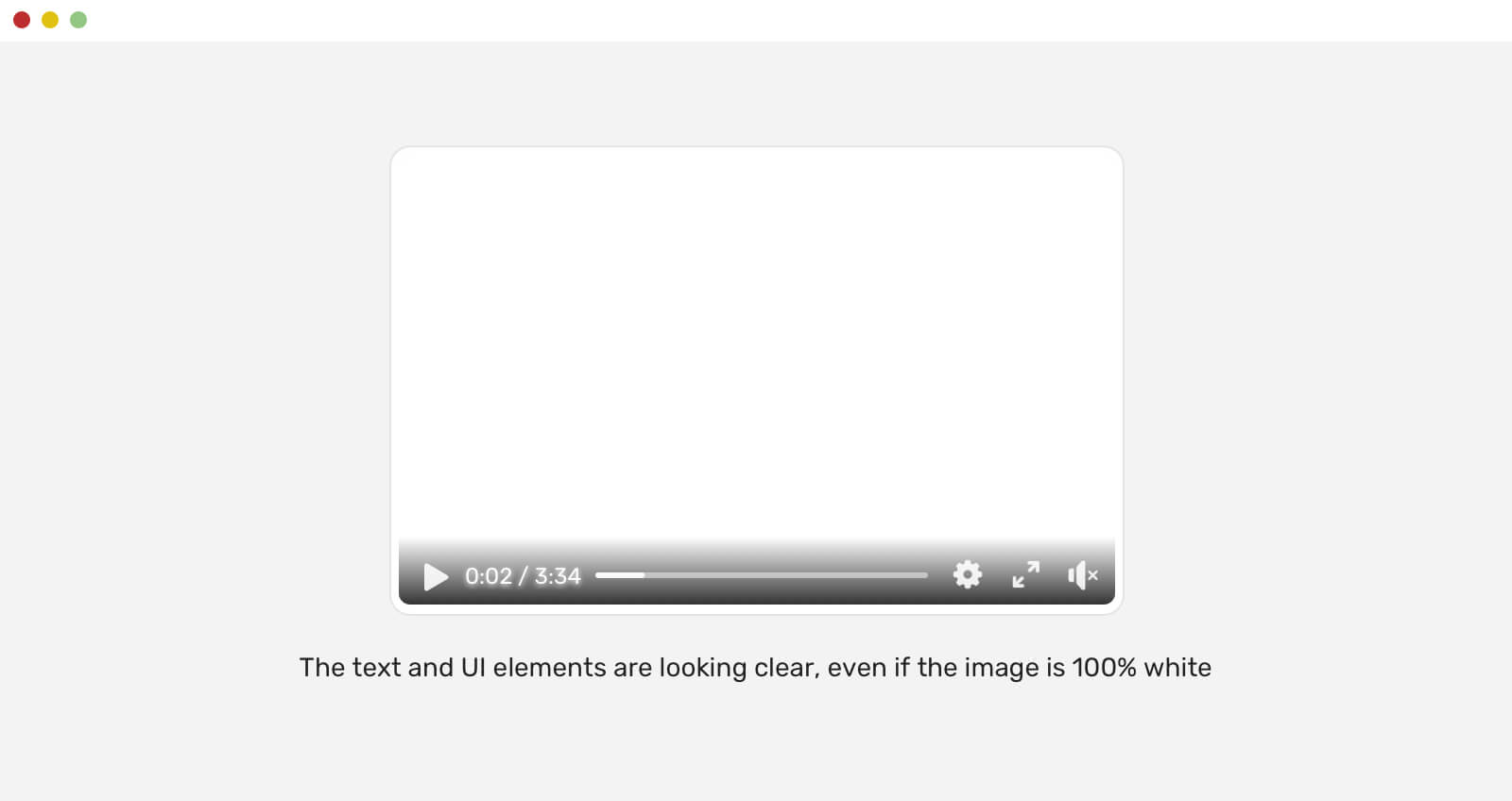
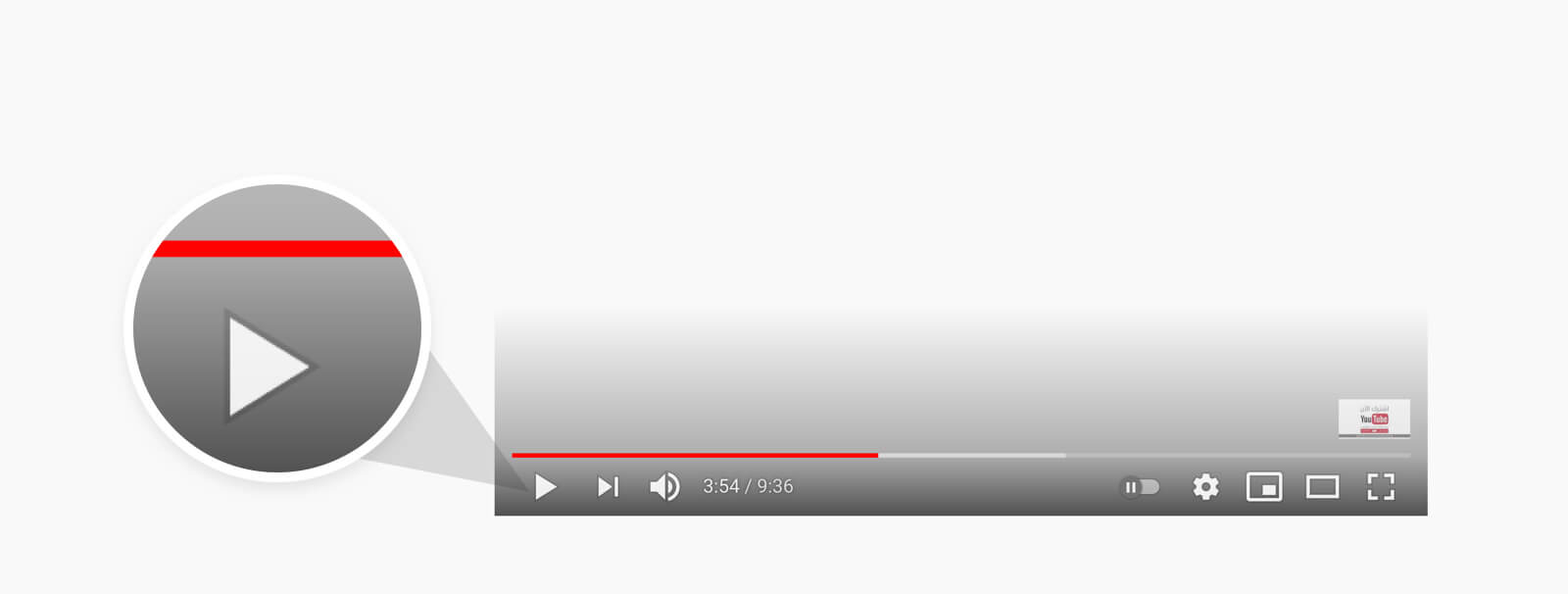
Что в этом нового? Значки и проигрыватель имеют непрозрачность в 90 %. Это помогает им смешаться с фоном под ними. Создаётся ощущение, что элементы управления вмешаны в изображение.
Кроме того, белая тень у белого текста — эффективный способ сделать текст чётче. Вы хотите доказательства того, что всё вышесказанное будет работать, даже если фон полностью белый? Ну, вот.
 Текст и элементы интерфейса хорошо читаются, даже когда изображение полностью беое
Текст и элементы интерфейса хорошо читаются, даже когда изображение полностью беое
Youtube делает то же самое со своими видео.

-
Тёмная рамка для каждого значка, чтобы он лучше выделялся.
-
Чёрная тень вместо белой для времени видео.
Как изменить фон текста Word
Ранее в этой статье мы рассматривали способы добавления фона, занимающего весь размер страницы документа Ворд. В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
Вам также может быть интересно:
- Как убрать фон в Word — 6 способов
- Word онлайн бесплатно — 5 способов
В этом случае, нам понадобится вставить фон в Word только за всем текстом документа или за определенным текстом в документе, не заливая фоном всю страницу. В Microsoft Word существует два способа выделения фоном текста: заливка фрагмента текста или всего текста, или выделение только текста, при котором межстрочные интервалы останутся с промежутком белого фона.
В обоих случаях фон появится только за выбранным текстом документа, заливки фона всей страницы не произойдет.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url. Чтобы управлять повторением картинки
применяются аргументы no-repeat (нет повторения),
repeat-x (повторение по горизонтали) и repeat-y
(повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.

Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background
к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы
без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,
она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного
положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали
или вертикали, доступно несколько вариантов оформления веб-страниц. Например,
для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,
показанное на рис. 3.

Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).

Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном
примере добавляется слой, в котором и отображается содержимое веб-страницы.
Выводы статьи
В случае необходимости, пользователь может заменить фон в документе Word. Существует несколько способов для изменения фона: заливка фонового изображения на всю страницу документа, использование в качестве фона рисунка (картинки, изображения, фотографии), выделение фона за всем текстом, или только за определенным фрагментом текста в документе.
Похожие публикации:
- Как сделать скриншот в Word
- Как перевернуть текст в Word — 5 способов
- Как поставить длинное тире в Ворде — 6 способов
- Как убрать режим ограниченной функциональности Word 2019, 2016, 2013, 2010, 2007
- Как включить линейку в Word




