Как сделать таблицу в word online
Содержание:
- Краткое содержание
- Zoho Sheet – создание таблиц онлайн бесплатно
- Описание Microsoft Excel
- Как работать в Эксель Онлайн?
- Объединение ячеек таблицы
- Редактор исходного кода
- Объединение ячеек в таблице
- Адаптивные таблицы для сайта через Гугл Диск
- Подытожим
- Select table theme
- HTML вложенные таблицы
- Как изменить ширину столбца
- Атрибуты тега
- Создание таблицы в HTML
- The декларация
- Атрибут scope тега
- Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
Zoho Sheet – создание таблиц онлайн бесплатно
«Таблицы Зохо» (Zoho Sheet) — инструмент, позволяющий создавать и редактировать таблицы, и работать с ними одновременно в сети Интернет. Сервис выделяется своим бесплатным характером, высокой скоростью работы, поддержкой множества различных форматов при экспорте и импорте файлов. Данный редактор таблиц является структурным компонентом «Zoho Office Suite» — набора сетевых приложений с довольно широким функционалом. Возможности «Zoho Sheet» также включают сохранение результатов в облаке, журнал контроля, высокий уровень поддержки пользователей.
Для работы в этом редакторе таблиц нужно:
- Зайдите на сайт zoho.eu, нажмите на «GET STARTED FOR FREE».
- Пройдите процедуру регистрации (можно использовать аккаунт в соц.сетях).
- Начните работу с сервисом (она не отличается от работы со стандартным Эксель).
- Сохраните файл стандартным способом.

Описание Microsoft Excel
Microsoft Excel — приложение, разработанное компанией Microsoft и предназначенное для работы с электронными таблицами. Обладает широкими возможностями для визуализации и анализа данных. В программе доступно большое количество предустановленных шаблонов, помогающих сократить время работы по оформлению и распределению элементов.
Microsoft Excel обеспечивает возможность совместной работы над проектами, внесение и обсуждение правок, а также откат к более ранним версиям документа. Доступно индивидуальное распределение участников проекта по уровням доступа: только чтение, комментирование и редактирование.
Основные возможности Microsoft Excel:
- Детальная настройка внешнего вида таблиц;
- Встроенная проверка орфографии;
- Распознавание закономерностей и заполнение в автоматическом режиме;
- Возможность отправки материалов по электронной почте из программы;
- Хранение данных как локально, так и в облаке;
- Автоматическая настройка сетки для таблиц;
- Возможность запаролить любой документ;
- Интеграция с остальными приложениями офисного пакета Microsoft Office
- Возможность поиска слов, предложений и изображений в поисковых системах, не выходя из интерфейса программы;
- Статический анализ данных;
- Итоговое вычисление в автоматическом режиме;
- Выстраивание графиков и диаграмм по введенным ранее данным;
- Функция автосохранения сохраняет все открытые файлы в заданный промежуток времени, а также при экстренном закрытии.
Для устройств с сенсорным экраном доступен рукописный ввод формул, фигур и выполнение всех основных операций. Используя возможности Visual Basic for Applications, можно задавать последовательность выполнения действий при определенных обстоятельствах.
Программа дает возможность одновременной работы с большим количеством книг Excel, используя отдельные окна. Доступен экспресс-анализ, с помощью которого можно выполнить упрощенное преобразование данных в диаграммы и таблицы.
Горячие клавиши
- ALT+N – Открытие вкладки “Вставка” и вставка сводных таблиц, диаграмм, надстроек, спарклайнов, рисунков, фигур, заголовков или надписей.
- CTRL+L – Вывод диалогового окна “Создание таблицы”.
- CTRL+SHIFT+звездочка (*) – Выбор текущей области вокруг активной ячейки или выбор всего отчета сводной таблицы.
- CTRL+SHIFT+U – Развертывание или свертывание строки формул.
- CTRL+END – Перемещение курсора в конец текста в строке формул.
- CTRL+S – Сохранение книги
- CTRL+C – Копирование
- CTRL+V – Вставка
- DELETE – Удаление содержимого ячеек
- ALT+P – Переход на вкладку Разметка страницы
- ALT+Л – Переход на вкладку Формула
- CTRL+9 – Скрытие выделенных строк
- CTRL+0 – Скрытие выделенных столбцов
Поддерживаемые форматы файлов и расширения
- XLSX – Книга Excel
- XLSM – Книга Excel с поддержкой макросов
- XLSB – Двоичная книга Excel
- XLTX – Шаблон
- XLTM – Шаблон (код)
- XLS – Книга Excel 97—2003
- XLT – Шаблон Excel 97—2003
- XLS – Формат двоичных файлов Excel 5.0/95 (BIFF5).
- XML – Формат файлов XML-таблиц 2003 (XMLSS).
- XML – Формат данных XML.
- CSV – Формат с разделителями-запятыми
- XLS – Форматы файлов Microsoft Excel
Минимальные системные требования
Системные требования для запуска и установки Microsoft Excel для операционных систем Windows
| Программа | Процессор | ОЗУ | HDD |
| Microsoft Excel 2016 | 1 ГГц | от 1 ГБ | от 3 ГБ |
| Microsoft Excel 2013 | 1 ГГц | 1 – 2 ГБ | от 3 ГБ |
| Microsoft Excel 2010 | 500 МГц | от 256 Мб | от 1.5 ГБ |
| Microsoft Excel 2007 | 500 МГц | от 256 Мб | от 1 ГБ |
| Microsoft Excel 2003 | 400 МГц | от 64 Мб | от 200 МБ |
* Microsoft Excel корректно работает со всеми версиями Windows
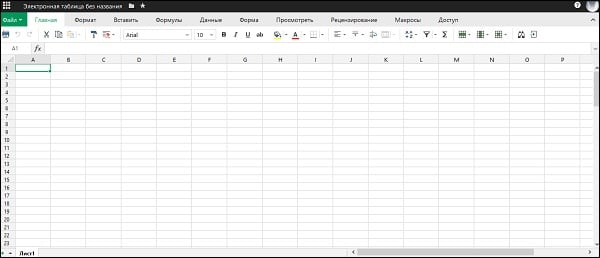
Как работать в Эксель Онлайн?
Чтобы приступить к работе, откройте главную страницу Эксель Онлайн и нажмите ссылку с цветным плюсом и подписью Пустой файл. На экране появится пустая страница, где будут создаваться всевозможные таблицы. Также можно воспользоваться большой галереей шаблонов, где представлены таблицы с ежедневниками, бюджетами, календарями, планировщиками, табелями, финансовыми отчётами и журналами.
Кратко пройдёмся по назначению отдельных вкладок:
- Файл – сохранение, открытие, отправка таблиц по электронной почте.
- Правка – копирование, вставка, вырезание, удаление ячеек, строк и столбцов.
- Вид – закрепление страниц, масштаб, показ формул, таблица на весь экран.
- Вставка – вставка строк, столбцов, формул, рисунков, диаграмм и прочих элементов.
- Формат – форматирование текстов и числовых данных.
- Данные – подборка операций по работе с данными в таблицах.
- Инструменты – защита от изменений, скрипты, макросы, специальные возможности.
- Дополнения – установка и настройка уведомлений, расширяющих функционал.
- Справка – справочник по функциям и возможностям.
В правом верхнем углу видна кнопка Настройка доступа – здесь настраивается коллективная работа над таблицами. Отправьте приглашения на почтовые ящики участников, либо создайте специальную ссылку – она позволяет получить доступ к таблице (просмотр или просмотр/редактирование) без приглашений.
Объединение ячеек таблицы
Осталось рассказать о самой важной возможности таблиц — объединении ячеек. Для объединения нескольких ячеек в одну используются атрибуты colspan и rowspan тегов и
Атрибут colspan задает количество ячеек объединенных по горизонтали, а rowspan — по вертикали:
<table border=»1″>
<tr>
<td>1.1</td><td colspan=»2″>1.2-1.3</td>
</tr>
<tr>
<td>2.1</td><td>2.2</td><td>2.3</td>
</tr>
<tr>
<td rowspan=»2″>3.1-4.1</td><td>3.2</td><td>3.3</td>
</tr>
<tr>
<td>4.2</td><td>4.3</td></tr>
</table>
Результат примера:
| 1.1 | 1.2-1.3 | |
| 2.1 | 2.2 | 2.3 |
| 3.1-4.1 | 3.2 | 3.3 |
| 4.2 | 4.3 |
При объединении ячеек важно проверить количество ячеек в каждой строке, чтобы не было ошибок. Так, конструкция заменяет две ячейки, поэтому в следующей строке должно быть два тега
, либо такая же конструкция! Если число ячеек во всех строках не будет совпадать, то появятся пустые лишние ячейки
Пример неправильного html-кода при объединении ячеек:
<table border=»1″>
<tr>
<td colspan=»2″>ячейка 1.1</td><td>ячейка 1.2</td>
</tr>
<tr>
<td>ячейка 2.1</td><td>ячейка 2.2</td>
</tr>
</table>
И результат отображения в браузере:
Т.е. если проанализировать html-код, то вы заметите, что в первой строке задано три ячейки, две из которых объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. По этому во второй строке возникает третья пустая ячейка.
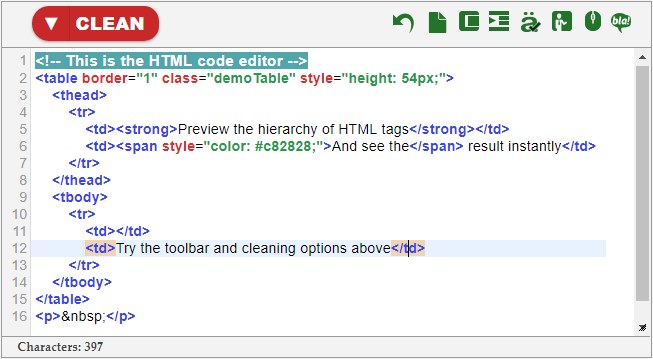
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …

Варианты очистки:
-
Встроенные стили
– Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации. -
class & id
– Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов. -
Пустые теги
– Удаляет теги, которые не содержат ничего или содержат только пробел. -
Теги с одним пробелом
– Удаляет теги, которые содержат один пробел, такие как
<p> </p> -
Повторяющиеся пробелы
– Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
<p> </p> -
Удалить комментарии
– Избавиться от HTML-комментариев:
<!— … —> -
Атрибуты тега
– Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными. -
В простой текст
– Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.

-
Отменить
– Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата. -
Новая страница
– Стереть весь документ, чтобы начать с чистого листа. -
Сжать
– Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. -
Tree view
– Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. -
Кодировка символов
– Решите, хотите ли вы кодировать специальные символы или нет. Например
-
Демо-контент
– Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы. -
Прокручивать редакторы вместе
– По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию. -
Добавить тарабарский текст
– Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Объединение ячеек в таблице
В происходит при помощи двух атрибутов тега td: — объединение ячеек по горизонтали, — объединение ячеек по вертикали.
Пример: создать таблицу по образцу на картинке. Использовать слияние ячеек
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<table border="1"> <caption>Таблица с объединенными ячейками <caption> <tr> <th rowspan="2"> <th> <th colspan="2">3аголовок 1<th> <tr> <tr> <th> Заголовок 1.1<th> <th> Заголовок 1.2<th> <tr> <tr> <th> Заголовок 2<th> <td> Ячейка 1<td> <td> Ячейка 2<td> <tr> <tr> <th> Заголовок 3<th> <td> Ячейка 3<td> <td> Ячейка 4<td> <tr> <table> |
Лабораторная работа №2: создайте таблицы, с расположенными в их ячейках цифрами, точно по образцу:
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Подытожим
- Таблица состоит из строк <tr> и ячеек (<td> и <th>). Дочерними элементами строки <tr> могут быть только ячейки, но не наоборот.
- Таблице нужен заголовок <caption>. Он увеличивает доступность веб-содержимого. Если дизайнер не учёл этого, верстальщик сам придумывает заголовок и скрывает его с помощью CSS.
- За логическое структурирование таблицы, помимо заголовка <caption>, отвечают теги <thead>, <tbody> и <tfoot>. Также они полезны при стилизации секций таблицы.
- Внутри <thead> ячееки задают тегом <th> (он семантический), внутри <tfoot> — <td>, а внутри <tbody> допустимы оба.
- Для стилизации столбцов в таблице применяют тег <col>.
Select table theme
Please, compose a theme for your table by selecting color, border and stripes themes shown below.
How to use it?
- Using the Table menu set the desired size of the table.
- Enter the table data into the table:
- select and copy (Ctrl+C) a table from the spreadsheet (e.g. Google Docs, LibreOffice Calc, webpage) and paste it into our editor — click a cell and press Ctrl+V
- or just double click any cell to start editing it’s contents — Tab and Arrow keys can be used to navigate table cells
- Adjust text alignment and table borders using the options from the menu and using the toolbar buttons — formatting is applied to all the selected cells.
- Click «Generate» button to see the generated table’s HTML source code — select it and then Copy & Paste to your website’s source.
We hope that this tool will prove useful for people who are not very familiar with the HTML and CSS. So if you need a table for your website or blog (WordPress, Drupal or any platform which allows putting HTML code inside posts) it should work just fine. Our HTML table generator could also be useful for developers who just want to quickly create the HTML table. Please, note that newlines are preserved in the generated table’s code.
Remarks
To insert the table into your website just copy & paste the generated code into your website’s source. It should display fine in all modern browsers both desktop and mobile. But if you want your page to remain consistent with HTML standard, please, read the next paragraph.
The generated code consists of two parts: tag and
HTML вложенные таблицы
Таблицы со сложной структурой проще заменять на вложенные таблицы.
Пример: создайте вложенные таблицы по образцу:
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<TABLE border="4" bgcolor="yellow">
<tr>
<td>Таблица 1<td>
<td>
<TABLE>
<tr> <td>Таблица 2<td><td>Ячейка 2-2<td> <tr>
<tr> <td>Ячейка 3-2<td><td>Ячейка 4-2<td> <tr>
<TABLE>
<td>
<tr>
<td>Ячейка 3-1<td>
<td>Ячeйкa 4-1<td>
<tr>
<TABLE>
|
Лабораторная работа №3:
- Создайте таблицу с фиксированными размерами, содержащую ячейки указанной на рисунке ширины
- Вставьте в левую нижнюю ячейку вложенную таблицу
- Фон ячеек вложенной таблицы сделайте серым

Лабораторная работа №4:
- Откройте задание, выполненное на прошлой лабораторной работе
- Добавьте в верхнюю ячейку еще одну вложенную таблицу
- Фон ячеек вложенной таблицы сделайте белым

Как изменить ширину столбца
Теперь увеличим ширину первого столбца. Так как в HTML нет понятия столбец, то нам придется указать ширину первой ячейки верхней строки.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат

Атрибуты тега
В этом посте мы уже столкнулись с одним атрибутом тега <table>. С атрибутом border, который задает толщину рамки в пикселях. По умолчанию он равен 0 и следовательно ячейки по умолчанию отображаются без рамки.
Кроме атрибута border есть еще несколько важных атрибутов поддерживаемых тегом <table>. Давайте их рассмотрим.
Атрибут align — задает выравнивание таблицы на странице. Может принимать значения left, center, right, которые задают выравнивание соответственно по левому краю, по центру и по правому краю. По умолчанию равен left.
Атрибут background, который задает фоновый рисунок к таблице. В качестве значения принимает адрес файла с изображением.
bgcolor — устанавливает цвет фона таблицы. Можно использовать совместно с атрибутом background.
Атрибут bordercolor задает цвет рамки таблицы.
Cellpadding — определяет расстояние между границей ячейки и ее содержимым. Позволяет улучшить читабельность таблицы. В качестве значения может быть любое положительное число.
Cellspacing — задает расстояние между внешними границами ячеек.
На этом рассказывать о том как вставить таблицу в html страницу я закончу, только подведу итоги:
- для вставки таблицы используются теги <table> — обозначение таблицы, <tr> — добавление строки и <td> — вставка ячейки;
- таблица представляет из себя блочные элемент web-страницы;
- в качестве содержимого ячеек может быть не только текст, но и картинки и другие таблицы;
- таблица может содержать три вида секций: секция заголовка — <thead>, секция завершения <tfoot> и секция тела — <tbody>;
- для объединения ячеек используем атрибуты тега <td> colspan и rowspan.
Создание таблицы в HTML
Рассмотрим теги для создания таблицы:
1 2 3 4 5 |
<table> <tr> <td> содержание <td> <tr> <table> |
Результат:
Добавим границу для таблицы — атрибут :
1 2 3 4 5 |
<table border="1"> <tr> <td> содержание <td> <tr> <table> |
Результат:
Создания таблицы начинается с тега (от англ. «таблица»). Тег служит для создания строки. В строке располагаются ячейки — тег . Завершается таблица закрывающим тегом

Или пример таблицы посложнее:
Атрибуты тега TABLE
| — таблица влево; – табл. по центру; — табл. вправо. | |
| ширина | |
| цвета рамки | |
| ширина грани рамки | |
| внутреннее расстояние до рамки | |
| (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег вместо. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TD или TH — ячейки
| , , | выравнивание по горизонтали | |
| , , , | выравнивание по вертикали | |
| число или процент | ширина ячейки | |
| цвет | цвет фона | |
| файл | файл фона | |
| цвет | цвет границы | |
| заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
Важно:
- Тег служит для создания заголовка таблицы
- Для группировки заголовочных ячеек используется тег
- Для группировки основного содержимого таблицы используется тег
- Тег определяет нижнюю часть таблицы
Тег заголовка таблицы может иметь атрибут, определяющий расположение заголовка — — со следующими значениями:— заголовок над таблицей,— заголовок под таблицей,— заголовок вверху и выровнен влево,— заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<table border="1"> <caption>таблица<caption> <thead> <tr> <th>Заголовок 1<th><th>3аголовок 2<th> <tr> <thead> <tbody> <tr> <td>содержимое<td><td>содержимое<td> <tr> <tbody> <tfoot> ... <tfoot> <table> |
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Атрибут scope тега
Когда таблица хорошо структурирована, достаточно беглого взгляда, чтобы понять, какие где данные: мигом возникают визуальные ассоциации между основной информацией в таблице и заголовками её колонок и/или строк.
Но что, если наши пользователи не могут провести такую визуальную параллель. Например, они слабовидящие. Как им прочитать сложную таблицу?
Люди с ослабленным зрением часто применяют скринридеры — программы, которые читают для них веб-страницы. С обычным текстом скринридер справляется хорошо, но интерпретировать сложную таблицу для него проблема.
Поэтому разработчики должны позаботиться об этом и дополнить визуальные ассоциации в таблице программными, которые скринридер сможет понять.
Чаще всего это делают с помощью тега <th> и атрибута scope, который сообщает скринридеру, какие ячейки точно являются заголовками — например, заголовок строки, в которой программа находится, или же заголовок столбца.
Благодаря им все пользователи могут интерпретировать таблицу так же, как и зрячие люди.
Пример
Вернёмся к нашей таблице чётности чисел:
Таблица чисел
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа |
Чтобы однозначно указать заголовки столбцов, делаем вот так:
И у каждой строки тоже можно определить заголовок (если в таблице есть не только заголовки столбцов). Слегка изменим для этого наш пример:
Таблица чисел
| Пара № | Нечётное | Чётное |
|---|---|---|
| 1 | 1 | 2 |
| 2 | 3 | 4 |
| 3 | 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа |
И снова к HTML:
Скринридер распознаёт такую семантическую разметку и позволяет пользователям прочесть весь столбец или строку целиком.
У атрибута scope есть ещё два значения — colgroup и rowgroup. Они используются для таблиц с двумя и более уровнями заголовков (заголовки, которые группируют подзаголовки).
Так заголовок верхнего уровня получает scope=»colgroup», а у его подзаголовков scope=»col», и аналогично для строк.
Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
Сервис office.live.com (также известный как Office 365) — это бесплатный офисный пакет от компании Майкрософт, предлагаемый пользователю онлайн и совершенно бесплатно. В его комплектацию включён и функционал MS Excel, позволяя легко создавать и редактировать электронные таблицы онлайн.
Для создания таблицы на этом сервисе необходимо:
- Перейдите на ресурс www.office.com и нажмите на «Вход».
- Зарегистрируйтесь (при необходимости создайте свою учётную запись).
- Выберите веб-приложение «Excel» — «Новая книга».
- Начните работать.
Несмотря на некоторую ограниченность функционала данного сетевого продукта, он вполне подойдёт для конструирования базовых электронных таблиц в режиме онлайн.

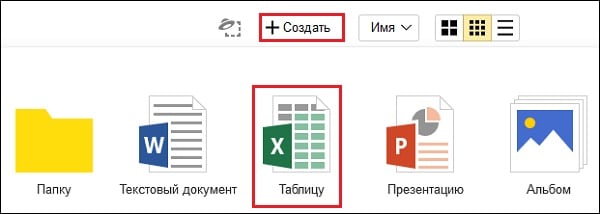
На основе данной сетевой версии Майкрософт Офис работают сервисы по работе с таблицами Яндекса и Мейл.Ру. К примеру, на сайте Яндекс.Ру нужно перейти в Яндекс. Диск, там нажать на «Создать» и выбрать «Таблицу».